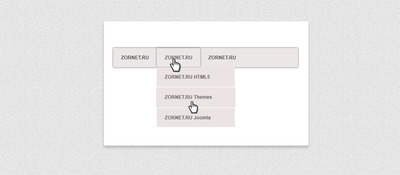
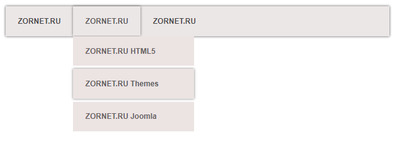
Меню в горизонтальном виде на чистом CSS | |
| Это горизонтальное меню или навигация, что создано полностью на стилях CSS, где отлично созданы эффекты при появлении под категорий. Также на каждый раздел идет эффект, что при нажатии он визуально поднимается на темных тенях, что смотрится оригинально и не похоже на другие анимации. Здесь также есть света оттенка, но она стоит на втором плане. Где можно применить на полноценном сайте или выставить на блог. Идеальная минималистическая навигация для вашего следующего проекта. В этом меню мы добавляем значки Font Awesome, чтобы вы могли легко определить, где они хотят перемещаться по вашему сайту. На нем эффект достигается с помощью стилистике, которая отлично редактируется под любой интернет ресурс и его основной дизайн, поэтому время загрузки HTML страницы не должно сильно зависеть, а точнее все быстро происходит при переключении. Но и безусловно оно было промерено, и ниже вы можете перейти на просмотр Demo страницы.  HTML Код <div id="zornet_ru_navigan" > <ul> <li><a href="#">ZORNET.RU<a/></li> <li><a href"https://zornet.ru">ZORNET.RU</a> <ul> <li><a href="#">ZORNET.RU HTML5</a> <li><a href"https://zornet.ru">ZORNET.RU Themes</a> <li><a href="#">ZORNET.RU Joomla</a> </ul> </li> <li><a href="#">ZORNET.RU</a> </li> </ul> </div> CSS Код #zornet_ru_navigan { height: 47.8px; background: #ece7e7; -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); box-shadow: 0 0 5px rgba(25, 23, 23, 0.77); } a:link { color: #444141; text-decoration: none; } a:visited { color: #464141; text-decoration: none; color: inherit; } a:hover {text-decoration:none;} a:active {text-decoration:none;} ul { text-align: left; display: inline; margin: 0; padding: 15px 4px 17px 0; list-style: none; } ul li { font: bold 12px/18px sans-serif; color: #4a4a4a; display: inline-block; margin-right: -3.8px; position: relative; padding: 14.7px 19.7px; background: #; cursor: pointer; -webkit-transition: all 0.2s; transition: all 0.2s; } ul li:hover { color: #615b5b; opacity: 1; -webkit-box-shadow: 0 0 5px rgba(23, 21, 21, 0.58); box-shadow: 0 0 5px rgba(29, 28, 28, 0.6); } ul li ul { padding: 0; position: absolute; top: 48px; left: 0; width: 190px; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; display: none; opacity: 0; visibility: hidden; -webkit-transiton: opacity 0.2s; -moz-transition: opacity 0.2s; -ms-transition: opacity 0.2s; -o-transition: opacity 0.2s; -transition: opacity 0.2s; } ul li ul li { background: #ece3e3; display: block; color: #676262; } ul li ul li:hover { margin-top:5px; margin-bottom:5px; -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);} ul li:hover ul { display: block; opacity: 1; visibility: visible; } Демонстрация: | |
24 Января 2018 Просмотров: 1770
Поделиться в социальных сетях
Материал разместил