Слайдер карусель с помощью CSS3 | |
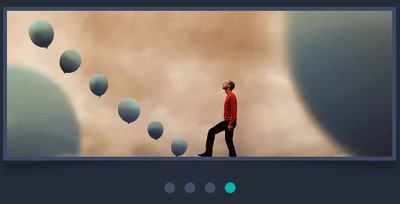
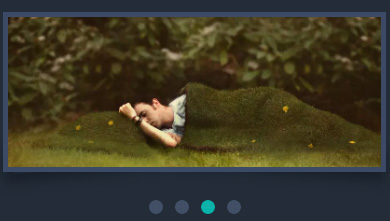
| В статье представлен адаптивный под все мониторы и экраны слайдер по тему карусель, который по дизайн выглядит великолепно и создан на CSS. Также идет функционал на JQuery, что закреплен к установке этого слайда. Если говорить про стилистику, то она отличается от стандартного решение. Так как можно заметить, что нижнее углы у него нестандартно расположены, а точнее немного выделяются от центрального каркаса, что придает ему некую свою оригинальность. По остальному функционалу, то все идет как вы привыкли, разве нет только по сторонам кнопок или стрелок, здесь переключатели кадров расположены ниже. И когда вид идет с мобильного аппарата, то они не пропадают, но разве по своему параметру уменьшаются. Он полностью проверен на работоспособность, и как реагирует на разные размеры ширины, здесь все корректно показывает. Есть безусловно минусы, так как нижнее переключатели идут по кадру, то здесь нельзя очень много разместить изображение. Но для официального портала, где можно продемонстрировать материал, то этот слайдер будет отличным решением. Но разве нужно будет немного в CSS редактировать и выставлять нижние тень, под фон, что располагается на интернет сайте. Здесь отображены снимки, которые сняты при проверке на адаптивность всех элементов и по работе, где даже скоростной режим смены фотографий можно самостоятельно поставить. 1. Все примерно, как на смартфоне:  2. Вероятно, что на самом узком экране будет так выглядеть:  Приступаем к установке: HTML Код <section id="taquickes" class="tupechanges"> <ul class="kepeadin-garticles"> <li class="dosaload-sometang"> <img src="https://zornet.ru/ABVUN/sarunolas/Sarukipan/1_zpsc6871490.jpg" title="" alt=""> <div class="kindoconten"> <h2 class="taquickes-title">ZorNet - портал для вебмастера</h2> <p>Ваши читатели и ваши потенциальные читатели - это те, кто решает, какой фрагмент контента, с которого сайт занимает высокое место и который зарывается.</p> </div> </li> <li> <img src="https://zornet.ru/ABVUN/sarunolas/Sarukipan/2_zps6ccd36bd.jpg" title="" alt=""> <div class="kindoconten"> <h2 class="taquickes-title">Позвольте мне сэкономить</h2> <p>Суровая правда заключается в том, что SEO не происходит мгновенно. Вы должны держать его на некоторое время, и вам нужно заработать свой рейтинг.</p> </div> </li> <li> <img src="https://zornet.ru/ABVUN/sarunolas/Sarukipan/4_zps611bc9f9.jpg" title="" alt=""> <div class="kindoconten"> <h2 class="taquickes-title">Название</h2> <p>Описание</p> </div> </li> <li> <img src="https://zornet.ru/ABVUN/sarunolas/Sarukipan/3_zps70e4fcc5.jpg" title="" alt=""> <div class="kindoconten"> <h2 class="taquickes-title">Здесь идет название</h2> <p>Краткое описание.</p> </div> </li> </ul> <div class="piecedun-contenorom"></div> <ul id="monosad-privacyn" class="monosad-privacyn"></ul> </section> CSS Код .tupechanges { width: 800px; margin: 40px auto 0; } .kepeadin-garticles { z-index: 500; position: relative; width: 100%; height: 360px; background: #FFF; border: 5px solid #4b5973; overflow: hidden; } .kepeadin-garticles li { display: none; } .kepeadin-garticles .dosaload-sometang { display: block; } .piecedun-contenorom { width: 100%; height: 15px; position: relative; } .piecedun-contenorom:after, .piecedun-contenorom:before { content: ''; position: absolute; background: #171c24; height: 100%; width: 50%; left: 10px; top: -20px; -webkit-transform: rotate(-4deg); -ms-transform: rotate(-4deg); -o-transform: rotate(-4deg); transform: rotate(-4deg); -webkit-box-shadow: 0 0 15px 8px #171c24; box-shadow: 0 0 15px 8px #171c24; } .piecedun-contenorom:before { right: 10px; left: auto; -webkit-transform: rotate(4deg); -ms-transform: rotate(4deg); -o-transform: rotate(4deg); transform: rotate(4deg); } .kepeadin-garticles img { position: absolute; max-width: 100%; height: auto; top: 0; left: 0; } .kepeadin-garticles .kindoconten { position: absolute; bottom: 0; left: 0; background: rgba(0,0,0,0.65); width: 100%; padding: 10px; color: #FFF; -webkit-transform: translateY(100%); -ms-transform: translateY(100%); -o-transform: translateY(100%); transform: translateY(100%); opacity: 0; -webkit-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } .kepeadin-garticles li:hover .kindoconten { -webkit-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); opacity: 1; } .kepeadin-garticles h2 { color: #00c5b9; font-size: 2em; font-weight: 400; margin-bottom: 6px; } .kepeadin-garticles p { font-size: 1.6em; font-weight: 300; line-height: 1.4em; } .monosad-privacyn { margin-top: 15px; text-align: center; } .monosad-privacyn li { cursor: pointer; display: inline-block; background: #424f66; text-indent: -99999px; height: 12px; width: 12px; margin: 0 6px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; } .monosad-privacyn li.active { background: #00c5b9; } .sekopamksa { text-align: center; color: #7a8699; display: block; font-size: 1.6em; font-weight: 300; margin-top: 80px; font-size: 300; } @media only screen and (max-width: 825px) { .tupechanges { width: 500px; } .kepeadin-garticles { height: 260px; } } @media only screen and (max-width: 535px) { .tupechanges { padding: 5px; width: 100%; margin: 40px 0 0 0; } .kepeadin-garticles { height: 200px; } .kepeadin-garticles .kindoconten { display: none; } } @media only screen and (max-width: 410px) { .kepeadin-garticles { height: 160px; } } JS Код $(function() { var taquickesModule = (function() { var pb = {}; pb.el = $('#taquickes'); pb.items = { panels: pb.el.find('.kepeadin-garticles > li'), } // Interval del taquickes var taquickesInterval, currenttaquickes = 0, nexttaquickes = 1, lengthtaquickes = pb.items.panels.length; // Constructor del taquickes pb.init = function(settings) { this.settings = settings || {duration: 8000}; var items = this.items, lengthPanels = items.panels.length, output = ''; // Insertamos nuestros botones for(var i = 0; i < lengthPanels; i++) { if(i == 0) { output += '<li class="active"></li>'; } else { output += '<li></li>'; } } $('#monosad-privacyn').html(output); // Activamos nuestro taquickes activatetaquickes(); // Eventos para los controles $('#monosad-privacyn').on('click', 'li', function(e) { var $this = $(this); if(!(currenttaquickes === $this.index())) { changePanel($this.index()); } }); } // Funcion para activar el taquickes var activatetaquickes = function() { taquickesInterval = setInterval(pb.starttaquickes, pb.settings.duration); } // Funcion para la Animacion pb.starttaquickes = function() { var items = pb.items, controls = $('#monosad-privacyn li'); // Comprobamos si es el ultimo panel para reiniciar el conteo if(nexttaquickes >= lengthtaquickes) { nexttaquickes = 0; currenttaquickes = lengthtaquickes-1; } controls.removeClass('active').eq(nexttaquickes).addClass('active'); items.panels.eq(currenttaquickes).fadeOut('slow'); items.panels.eq(nexttaquickes).fadeIn('slow'); // Actualizamos los datos del taquickes currenttaquickes = nexttaquickes; nexttaquickes += 1; } // Funcion para Cambiar de Panel con Los Controles var changePanel = function(id) { clearInterval(taquickesInterval); var items = pb.items, controls = $('#monosad-privacyn li'); // Comprobamos si el ID esta disponible entre los paneles if(id >= lengthtaquickes) { id = 0; } else if(id < 0) { id = lengthtaquickes-1; } controls.removeClass('active').eq(id).addClass('active'); items.panels.eq(currenttaquickes).fadeOut('slow'); items.panels.eq(id).fadeIn('slow'); // Volvemos a actualizar los datos del taquickes currenttaquickes = id; nexttaquickes = id+1; // Reactivamos nuestro taquickes activatetaquickes(); } return pb; }()); taquickesModule.init({duration: 4000}); }); Все компоненты, то прописаны на слайдере, то они полностью реагирует и поддерживают отзывчивость, где не будет изменение, а просто красивое уменьшение. Он даже ускоряется, чтобы идти в ногу с темпом, когда вы нажимаете предыдущую и следующую навигацию. Все анимации ускоряются для ускорения работы. Кроме того, вы можете добавить свое изменение вручную к любому элементу в слайдере. Так как при наведенье здесь появится название, что идет в темно-зеленом оттенке, и под ним расположится краткое описание. Демонстрация | |
18 Сентября 2018 Просмотров: 1550
Поделиться в социальных сетях
Материал разместил


