Адаптивный слайдер типа карусели в CSS + JS | |
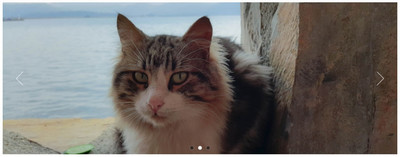
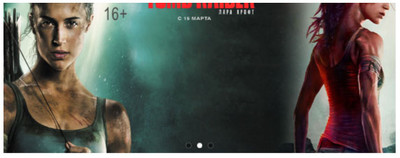
| Галереи типа слайдера стали очень популярны, так как можно вывести в небольшом окне или на весь экран изображение, ведь идут адаптивные. Что можно на разных интернет площадках их увидеть, но основном если брать широкий обзор, то больше всего их устанавливают на интернет магазины, на те ресурсы где идет услуга, так чтоб можно корректно все в деталях рассмотреть. Здесь же идет этот тип, который полностью адаптивен под все мобильные устройства. Также имеет заданное время для перелистывание кадров, а точнее по умолчанию у него функциях идет карусель. Не говоря о том, что по сторонам выставлены стрелки, которые не так заметны, чтоб можно было посмотреть полностью изображение, то и сделаны не круглыми, а стандартными указателями. Не всегда бывает достаточно места на интернет сайте, где бы можно было установить большой слайдер. Из этого можно сделать вывод, что не все изображения могут отображаться в полном размере. Но не в этом слайде, здесь все автоматически производит, и сама установка под каркас ставится аналогично. Так как адаптивность идет на все размеры, что можно увидеть на отдельной страницы, где будет на весь экран или же на главной, в небольшом блоке или в шапке сайта. Так будет смотреться на мобильном носителях:  Приступаем к установке: HTML Код <section class="gtuka skopkam dkopesam va-komadoksa la-predsabtru slider-zornet"> <div style="min-height: 50px;"> <div id="gtenupoxsa_kisenum" style="visibility: hidden; position: relative; margin: 0 auto; top: 0px; left: 0px; width: 1300px; height: 500px; overflow: hidden;"> <!-- Loading Screen --> <div data-u="loading" class="astenti-onlopas" style="position:absolute;top:0px;left:0px;width:100%;height:100%;text-align:center;background-color:rgba(0,0,0,0.7);"> <img style="margin-top:-19px;position:relative;top:50%;width:38px;height:38px;" src="https://www.jssor.com/theme/svg/loading/static-svg/spin.svg" /> </div> <!-- Slides Container --> <div data-u="slides" style="position: absolute; left: 0px; top: 0px; width: 1300px; height: 500px; overflow: hidden;"> <div> <img data-u="image" src="https://images.pexels.com/photos/414191/pexels-photo-414191.jpeg" class="slider" /> </div> <div> <img data-u="image" src="https://images.pexels.com/photos/243415/pexels-photo-243415.jpeg" class="slider" /> </div> <div> <img data-u="image" src="https://images.pexels.com/photos/350749/pexels-photo-350749.jpeg" class="slider" /> </div> </div> <div data-u="navigator" class="deservesegra" style="position:absolute;bottom:12px;right:12px;" data-autocenter="1" data-scale="0.5" data-scale-bottom="0.75"> <div data-u="prototype" class="i" style="width:16px;height:16px;"> <svg viewBox="0 0 16000 16000" style="position:absolute;top:0;left:0;width:100%;height:100%;"> <circle class="b" cx="8000" cy="8000" r="5800"></circle> </svg> </div> </div> <div data-u="arrowleft" class="mergechniqus" style="width:55px;height:55px;top:0px;left:25px;" data-autocenter="2" data-scale="0.75" data-scale-left="0.75"> <svg viewBox="0 0 16000 16000" style="position:absolute;top:0;left:0;width:100%;height:100%;"> <polyline class="a" points="11040,1920 4960,8000 11040,14080 "></polyline> </svg> </div> <div data-u="arrowright" class="mergechniqus" style="width:55px;height:55px;top:0px;right:25px;" data-autocenter="2" data-scale="0.75" data-scale-right="0.75"> <svg viewBox="0 0 16000 16000" style="position:absolute;top:0;left:0;width:100%;height:100%;"> <polyline class="a" points="4960,1920 11040,8000 4960,14080 "></polyline> </svg> </div> </div> </div> </section> CSS Код .astenti-onlopas img{ animation-name: astenti-onlopas; animation-duration: 1.6s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes astenti-onlopas{ from{ transform: rotate(0deg); } to{ transform: rotate(360deg); } } .deservesegra{ position:absolute; } .deservesegra .i{ position:absolute; cursor:pointer; } .deservesegra .i .b{ fill:#000; fill-opacity:0.5; stroke:#fff; stroke-width:1200; stroke-miterlimit:10; stroke-opacity:0.3; } .deservesegra .i:hover .b{ fill:#fff; fill-opacity:.7; stroke:#000; stroke-opacity:.5; } .deservesegra .iav .b{ fill:#fff; stroke:#000; fill-opacity:1; } .deservesegra .i.idn{ opacity:.3; } .mergechniqus{ display:block; position:absolute; cursor:pointer; } .mergechniqus .a{ fill:none; stroke:#fff; stroke-width:360; stroke-miterlimit:10; } .mergechniqus:hover{ opacity:.8; } .mergechniqus.mergechniqusdn{ opacity:.5; } .mergechniqus.mergechniqusds{ opacity:.3; pointer-events:none; } JS Код jQuery(document).ready(function ($) { var options = { $FillMode: 2, $AutoPlay: 1, $Idle: 4000, $PauseOnHover: 1, $ArrowKeyNavigation: 1, $SlideEasing: $Jease$.$OutQuint, $SlideDuration: 800, $MinDragOffsetToSlide: 20, $SlideSpacing: 0, $UISearchMode: 1, $PlayOrientation: 1, $DragOrientation: 1, $BulletNavigatorOptions: { $Class: $JssorBulletNavigator$, $ChanceToShow: 2, $SpacingX: 8, $Orientation: 1 }, $ArrowNavigatorOptions: { $Class: $JssorArrowNavigator$, $ChanceToShow: 2 } }; var jssor_slider1 = new $JssorSlider$("gtenupoxsa_kisenum", options); function ScaleSlider() { var bodyWidth = document.body.clientWidth; if (bodyWidth) jssor_slider1.$ScaleWidth(Math.min(bodyWidth, 1920)); else window.setTimeout(ScaleSlider, 30); } ScaleSlider(); $(window).bind("load", ScaleSlider); $(window).bind("resize", ScaleSlider); $(window).bind("orientationchange", ScaleSlider); }); Возможно одно большое по размерам отображение будет отличным решением для большинства случаев, но если ставить несколько, то в таком случай выставлять больше. Ведь не зря идут переключатели, как по сторонам, там есть и внизу, виде точек, которые также работают по клику. Демонстрация | |
13 Октября 2018 Просмотров: 1569
Поделиться в социальных сетях
Материал разместил