Простое слайд-шоу с использованием CSS | |
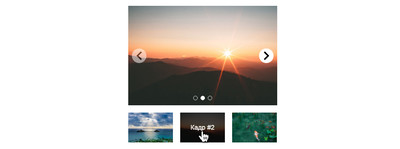
| В этом материале подробно разберем, это как создать полнофункциональный, плюс адаптивный слайд-шоу с изображениями, где задействует только CSS. Первое, что радует, то это не нужно писать ни одной строки JavaScript, так как все будет создано на чистом стиле. А точнее здесь задействуем только HTML и CSS, где все отлично по дизайну и по функциям отлично работает. По умолчанию все показанные изображения будут размещены поверх другого, так как они изначально скрыты, кроме одного изображения, которое связывает на прямую с переключателем. Для наложения изображений, что кому-то покажется странно, то не будем использовать общее position свойство. Обычно вы можете ожидать, что мы превращаем изображения в абсолютно позиционированные элементы. Но у этого метода есть один небольшой минус, это абсолютные элементы удаляются из обычного потока документов, поэтому нам нужно найти способ сохранить соотношение сторон изображений. Например, это не корректным решением может быть добавление фиксированной высоты к контейнеру изображений. Здесь на помощь приходят новые CSS-дополнения, такие, как CSS Grid, особенно если вас интересуют только современные браузеры. Флажок Hack: переключение между слайдами Таким образом, каждый раз, когда миниатюрное изображение, точка или стрелка нажимаются, а точнее становятся активными, где происходят следующие вещи: - Активный слайд станет видимым; - Активная точка получит белый цвет фона; - Появится заголовок активного эскиза изображения; - Появятся предыдущая и следующая стрелки активного слайда, где они будут ссылаться на свой предыдущий слайд. Так выглядит слайд, где по функциям может задействован на различных тематических сайтах.  Так смотрится слайдер в мобильном гаджет, где все корректно выглядит по дизайну.  Как создать простое слайд-шоу с помощью CSS Вам нужен адаптивный слайдер, который бы по своей технологии был не сильно заморочен, то это отличный вариант, хоть здесь нет карусели, но вместо ее есть превью, что для такой тематики, как интернет магазин или услуги, эта нужная функция. 1. Начните с разметки HTML: Код <input type="radio" id="repulse1" name="repulse" checked> <input type="radio" id="repulse2" name="repulse"> <input type="radio" id="repulse3" name="repulse"> <div class="asuvandan-dekopus"> <div class="polnosunkes-obertka"> <ul class="kasionalen-povaden"> <li> <figure> <img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/unsplash_nature4.jpg" alt=""> </figure> </li> <li> <figure> <img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/unsplash_nature11.jpg" alt=""> </figure> </li> <li> <figure> <img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/unsplash_nature6.jpg" alt=""> </figure> </li> </ul> <ul class="strelka-ukazatel"> <li> <label for="repulse1"></label> </li> <li> <label for="repulse2"></label> </li> <li> <label for="repulse3"></label> </li> </ul> <ul class="ukazatel"> <li> <label for="repulse1"></label> </li> <li> <label for="repulse2"></label> </li> <li> <label for="repulse3"></label> </li> </ul> </div> <ul class="paletsed-spisok"> <li> <label for="repulse1"> <img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/unsplash_nature4.jpg" alt=""> <span class="material"> <span class="vinusen">Кадр #1</span> </span> </label> </li> <li> <label for="repulse2"> <img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/unsplash_nature11.jpg" alt=""> <span class="material"> <span class="vinusen">Кадр #2</span> </span> </label> </li> <li> <label for="repulse3"> <img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/unsplash_nature6.jpg" alt=""> <span class="material"> <span class="vinusen">Кадр #3</span> </span> </label> </li> </ul> 2. Стили CSS: Код /* Порядок сброса */ :root { --white: #f6f6f7; --red: #e74c3c; --black: #080808; --img-color: #ededed; --overlay: rgba(14, 14, 14, 0.75); } * { padding: 0; margin: 0; box-sizing: border-box; } ul { list-style: none; } img { display: block; max-width: 100%; height: auto; background-color: var(--img-color); } label { display: block; cursor: pointer; } a { text-decoration: none; color: inherit; } input[type="radio"] { position: absolute; bottom: 0; left: -9999px; } body { color: var(--white); margin: 20px 0; font-family: sans-serif; } .asuvandan-dekopus { max-width: 450px; padding: 0 20px; margin: 0 auto; } /* слайд-шоу */ .polnosunkes-obertka { position: relative; } .polnosunkes-obertka .kasionalen-povaden { display: grid; } .polnosunkes-obertka .kasionalen-povaden li { grid-column: 1; grid-row: 1; opacity: 0; transition: opacity 0.25s; } .polnosunkes-obertka .strelka-ukazatel label::before, .polnosunkes-obertka .strelka-ukazatel label::after { position: absolute; top: 50%; transform: translateY(-50%); width: 40px; height: 40px; border-radius: 50%; color: var(--black); background-position: center; background-repeat: no-repeat; background-size: 24px 24px; background-color: var(--white); opacity: 0.5; transition: opacity 0.25s; } .polnosunkes-obertka .strelka-ukazatel label::before { left: 10px; } .polnosunkes-obertka .strelka-ukazatel label::after { right: 10px; } .polnosunkes-obertka .ukazatel { position: absolute; bottom: 10px; left: 50%; transform: translateX(-50%); display: flex; } .polnosunkes-obertka .ukazatel li:not(:last-child) { margin-right: 8px; } .polnosunkes-obertka .ukazatel label { display: inline-block; width: 12px; height: 12px; border-radius: 50%; border: 1px solid var(--white); transition: background 0.25s; } .polnosunkes-obertka .ukazatel label:hover { background: currentColor; } .paletsed-spisok { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 20px; margin-top: 20px; } .paletsed-spisok label { display: grid; } .paletsed-spisok img, .paletsed-spisok .material { grid-column: 1; grid-row: 1; } .paletsed-spisok .material { display: grid; place-items: center; transition: background 0.25s; } .paletsed-spisok .vinusen { font-size: 18px; opacity: 0; transform: translateY(20px); transition: all 0.25s; } /* событие */ [id="repulse1"]:checked ~ .asuvandan-dekopus .kasionalen-povaden li:nth-child(1), [id="repulse2"]:checked ~ .asuvandan-dekopus .kasionalen-povaden li:nth-child(2), [id="repulse3"]:checked ~ .asuvandan-dekopus .kasionalen-povaden li:nth-child(3), [id^="repulse"]:checked ~ .asuvandan-dekopus .strelka-ukazatel [for^="repulse"]:hover::before, [id^="repulse"]:checked ~ .asuvandan-dekopus .strelka-ukazatel [for^="repulse"]:hover::after { opacity: 1; } [id="repulse1"]:checked ~ .asuvandan-dekopus .strelka-ukazatel [for="repulse3"]::before, [id="repulse2"]:checked ~ .asuvandan-dekopus .strelka-ukazatel [for="repulse1"]::before, [id="repulse3"]:checked ~ .asuvandan-dekopus .strelka-ukazatel [for="repulse2"]::before { content: ''; background-image: url(https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/arrow-prev-slideshow.svg); } [id="repulse1"]:checked ~ .asuvandan-dekopus .strelka-ukazatel [for="repulse2"]::after, [id="repulse2"]:checked ~ .asuvandan-dekopus .strelka-ukazatel [for="repulse3"]::after, [id="repulse3"]:checked ~ .asuvandan-dekopus .strelka-ukazatel [for="repulse1"]::after { content: ''; background-image: url(https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/arrow-next-slideshow.svg); } [id="repulse1"]:checked ~ .asuvandan-dekopus .ukazatel [for="repulse1"], [id="repulse2"]:checked ~ .asuvandan-dekopus .ukazatel [for="repulse2"], [id="repulse3"]:checked ~ .asuvandan-dekopus .ukazatel [for="repulse3"] { background: currentColor; } [id="repulse1"]:checked ~ .asuvandan-dekopus [for="repulse1"] .material, [id="repulse2"]:checked ~ .asuvandan-dekopus [for="repulse2"] .material, [id="repulse3"]:checked ~ .asuvandan-dekopus [for="repulse3"] .material { background: var(--overlay); } [id="repulse1"]:checked ~ .asuvandan-dekopus [for="repulse1"] .vinusen, [id="repulse2"]:checked ~ .asuvandan-dekopus [for="repulse2"] .vinusen, [id="repulse3"]:checked ~ .asuvandan-dekopus [for="repulse3"] .vinusen { opacity: 1; transform: none; } Здесь нам удалось создать адаптивное слайд-шоу только для CSS с миниатюрами. В заключение можно подвести итог, что без сомнения техника с помощью флажков CSS, это отличный способ улучшить ваши знания CSS. Также нужно подчеркнуть эффекты на переходах изображение, так как можно заметить, что ниже продублированы картинки, где подключена на большом экране, а не маленьком идет под светло темным фоном. Демонстрация | |
07 Февраля 2020 Загрузок: 2 Просмотров: 2386
Поделиться в социальных сетях
Материал разместил

