Полноэкранный режим слайдера на CSS | |
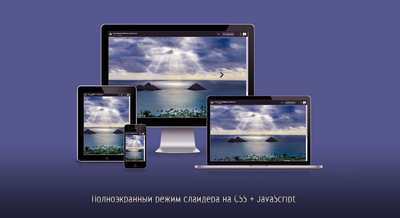
| Оригинальная версия адаптивного слайд-шоу для изображений или фона, который идет на полную страницу с эффектами перехода стрелок на основе CSS3. Где по умолчанию мы не видим самих стрелок, и здесь нет карусели, чтоб автоматически менялись кадры. Но и не нужно прописывать различные библиотеки для функций, все создано на CSS и JavaScript, не считая самой основы. Но как только вы захотите перелистнуть картинку, то наводим курсор на экран слайда, где идет отображение в виде стрелки. Где с переводом на другую сторону, эта стрелка автоматически меняет направление, что безусловно оригинально выглядит на любом оттенке цвета. Но плюс в том, что на всех мобильных аппаратах или гаджет, здесь все изображение выводятся корректно, где нет не каких сжатий, и главное, это стрелка переключателя остается, как на широком мониторе, так и на небольшом экране. Этот слайдер также станет отличной шапкой или вверх сайта, что оставил под это описание, которое находится ниже. А это вы можете создать уникальную страницу с направленной тематикой, где вместо вверх сайта установите этот слайд. А вот JavaScript создания того, чтоб все отражалось на полный экран интерактивного html-слайд-шоу, что задействовано на перемещение перемещаться между слайдами с помощью стрелок. Для начало все проверил по работоспособности на всех экранах. 1. Если брать сразу несколько размеров, то так выглядит:  2. Здесь рассматриваем со смартфона, где видна прокрутка, так как есть ниже описание:  Осталось проверить на планшете, но нужно понимать, что все приблизительно:  Ведь проверка онлайн не дает 100% результат, но точно, если бы что-то показывалось, то явно бы увидели горизонтальную прокрутку внизу. Здесь как можно заметить все изображение выдают четкую установку, где для этого ниже идет demo страница для просмотра. Установка: HTML Код <div class="unibuse-novulpu"> <ul class="seanugem"> <li class="slayder-original is-active"> <div class="protection" style="background-image: url(https://zornet.ru/Abavaga/first-slide.jpg);"></div> </li> <li class="slayder-original"> <div class="protection" style="background-image: url(https://zornet.ru/Abavaga/second-slide.jpg);"></div> </li> <li class="slayder-original"> <div class="protection" style="background-image: url(https://zornet.ru/Abavaga/tritium-slide-pictures.jpg);"></div> </li> </ul> <div class="strelka-ukazatel"> <button class="asmenaya arrow-prev"> <span></span> </button> <button class="asmenaya arrow-next"> <span></span> </button> </div> </div> <main> <div class="opisaniye"> <p>Здесь можно выставить описание под слайдер или отдельную странницу. </p> </div> </main> CSS Код * { padding: 0; margin: 0; box-sizing: border-box; } ul { list-style: none; } a { color: inherit; text-decoration: none; } button { background: transparent; border: none; outline: none; } body { font: 20px/28px sans-serif; } .opisaniye { max-width: 915px; margin: 0 auto; } .protection { background-size: cover; background-repeat: no-repeat; background-position: center; height: 100vh; } /* слайд-шоу */ .unibuse-novulpu { cursor: none; } .unibuse-novulpu .seanugem { display: grid; } .unibuse-novulpu .slayder-original { grid-column: 1; grid-row: 1; opacity: 0; transition: opacity 0.4s; } .unibuse-novulpu .slayder-original.is-active { opacity: 1; } .unibuse-novulpu .strelka-ukazatel { position: absolute; top: 0; left: 0; display: flex; width: 100%; height: 100%; overflow: hidden; } .unibuse-novulpu .strelka-ukazatel .asmenaya { position: relative; width: 50%; cursor: inherit; visibility: hidden; overflow: inherit; } .unibuse-novulpu .strelka-ukazatel .is-visible { visibility: visible; } .unibuse-novulpu .strelka-ukazatel span { position: absolute; width: 72px; height: 72px; background-size: 72px 72px; mix-blend-mode: difference; filter: invert(1); } .unibuse-novulpu .arrow-prev span { background-image: url(https://zornet.ru/Abavaga/slider-prev-arrow.svg); } .unibuse-novulpu .arrow-next span { background-image: url(https://zornet.ru/Abavaga/slider-next-arrow.svg); } main { padding: 50px; } main p + p { margin-top: 20px; } JS Код const slideshow = document.querySelector(".unibuse-novulpu"); const list = document.querySelector(".unibuse-novulpu .seanugem"); const btns = document.querySelectorAll(".unibuse-novulpu .strelka-ukazatel .asmenaya"); const prevBtn = document.querySelector(".unibuse-novulpu .arrow-prev"); const prevBtnChild = document.querySelector(".unibuse-novulpu .arrow-prev span"); const nextBtn = document.querySelector(".unibuse-novulpu .arrow-next"); const nextBtnChild = document.querySelector(".unibuse-novulpu .arrow-next span"); const main = document.querySelector("main"); const autoplayInterval = parseInt(slideshow.dataset.autoplayInterval) || 4000; const isActive = "is-active"; const isVisible = "is-visible"; let intervalID; window.addEventListener("load", () => { changeSlide(); autoPlay(); stopAutoPlayOnHover(); customizeArrows(); }); function changeSlide() { for (const btn of btns) { btn.addEventListener("click", e => { const activeSlide = document.querySelector(".slayder-original.is-active"); activeSlide.classList.remove(isActive); if (e.currentTarget === nextBtn) { activeSlide.nextElementSibling ? activeSlide.nextElementSibling.classList.add(isActive) : list.firstElementChild.classList.add(isActive); } else { activeSlide.previousElementSibling ? activeSlide.previousElementSibling.classList.add(isActive) : list.lastElementChild.classList.add(isActive); } }); } } function autoPlay() { if (slideshow.dataset.autoplay === "true") { intervalID = setInterval(() => { nextBtn.click(); }, autoplayInterval); } } function stopAutoPlayOnHover() { if ( slideshow.dataset.autoplay === "true" && slideshow.dataset.stopAutoplayOnHover === "true" ) { slideshow.addEventListener("mouseenter", () => { clearInterval(intervalID); }); slideshow.addEventListener("touchstart", () => { clearInterval(intervalID); }); } } function customizeArrows() { slideshow.addEventListener("mousemove", mousemoveHandler); slideshow.addEventListener("touchmove", mousemoveHandler); slideshow.addEventListener("mouseleave", mouseleaveHandler); main.addEventListener("touchstart", mouseleaveHandler); } function mousemoveHandler(e) { const width = this.offsetWidth; const xPos = e.pageX; const yPos = e.pageY; const xPos2 = e.pageX - nextBtn.offsetLeft - nextBtnChild.offsetWidth; if (xPos > width / 2) { prevBtn.classList.remove(isVisible); nextBtn.classList.add(isVisible); nextBtnChild.style.left = `${xPos2}px`; nextBtnChild.style.top = `${yPos}px`; } else { nextBtn.classList.remove(isVisible); prevBtn.classList.add(isVisible); prevBtnChild.style.left = `${xPos}px`; prevBtnChild.style.top = `${yPos}px`; } } function mouseleaveHandler() { prevBtn.classList.remove(isVisible); nextBtn.classList.remove(isVisible); } Если вам нужен на сайт понятный слайдер, то теперь у вас появилась возможность установить пользовательский слайдер для полной страницы с помощью CSS и JavaScript, которое производит кодирования для полной интерактивности. Где такую концепцию можно легко распространить на интернет ресурсы или портфолио или использовать в различных целях, где можно предоставить как услуги или товар на интернет магазине, что изначально не имеет зависимости в своей основе. Демонстрация | |
14 Марта 2020 Загрузок: 3 Просмотров: 1274
Поделиться в социальных сетях
Материал разместил