Полноэкранная скользящая навигация на CSS | |
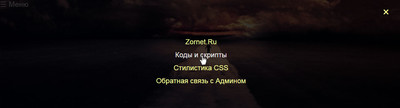
| В этой статье узнаем как сделать меню навигации в полноэкранном размере, где будет представлен работающий код со всей стилистикой и JS. Как можно заметить на тематических интернет ресурсах присутствует экранное меню, которая отлично помогает пользователю или гостям портала найти нужную информацию. Она ранее шла на отдельные страницы, где основном на одну тема, больше всего под мануал ставили такую навигацию, где присутствовали несколько запросов. Но если не считать, когда делается в несколько категорий, что безусловно повышает значительность. Сейчас все больше можно увидеть на главной или на категориях, где уже больше прописано ключевых слов, где каждое установлена под определенную ссылку на переход. Обычно можно увидеть под активацию установлена кнопка гамбургера, где по умолчанию полно экранное меню находится в самой простой форме. Где после нажатие происходит активация, а здесь еще плюс эффект идет при открытии, так как появится с левой стороны, где цветовая гамма может быть разная палитра. Но основном ее строят под свой стиль сайта, и она почти всегда идет в прозрачном виде, где можно отлично наблюдать как знаки, так и фон той страницы, что была закрыта, так как происходит покрытие на весь экран, что дает вам много места для ваших пунктов меню. Но основном можно увидеть один пункт, который будет находиться по центру, хотя сам веб-разработчик может добавить, то количество, сколько нужно не говоря про оформление. Так реально выглядит при открытие, где просматривается первый фон.  Приступаем к установке: HTML Код <div id="penormance" class="katenepase"> <a href="javascript:void(0)" class="dramaking" onclick="closeNav()">×</a> <div class="ksalackl-ustevovep"> <a href="#">Zornet.Ru</a> <a href="#">Коды и скрипты</a> <a href="#">Стилистика CSS</a> <a href="#">Обратная связь с Админом</a> </div> </div> <span style="font-size:30px;cursor:pointer" onclick="openNav()">☰ open</span> CSS Код .katenepase { height: 100%; width: 0; position: fixed; z-index: 1; top: 0; left: 0; background-color: rgb(0,0,0); background-color: rgba(0, 0, 0, 0.73); overflow-x: hidden; transition: 0.5s; } .ksalackl-ustevovep { position: relative; top: 25%; width: 100%; text-align: center; margin-top: 30px; } .katenepase a { padding: 8px; text-decoration: none; font-size: 36px; color: #f3ff9a; display: block; transition: 0.3s; } .katenepase a:hover, .katenepase a:focus { color: #f1f1f1; } .dramaking { position: absolute; top: 20px; right: 45px; font-size: 60px !important; } @media screen and (max-height: 450px) { .katenepase a {font-size: 20px} .dramaking { font-size: 40px !important; top: 15px; right: 35px; } } JS Код function openNav() { document.getElementById("penormance").style.width = "100%"; } function closeNav() { document.getElementById("penormance").style.width = "0%"; } Обычно не ограничивается сайтами с ограниченным пространством, здесь как уже было сказано, строится под созданные страницы, так как на них не нужно выводить горизонтальное или вертикальное меню, Поставить полно экранное, где место будет, так как кнопка вызова будет в верхнем левом углу, к нем можно несколько знаков установить, где получится эффективная замена. Демонстрация | |
17 Октября 2018 Просмотров: 1174
Поделиться в социальных сетях
Материал разместил

