Многоуровневое адаптивное меню для сайта | |
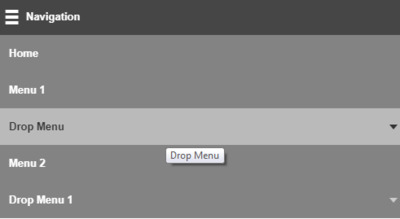
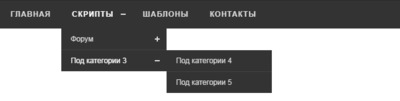
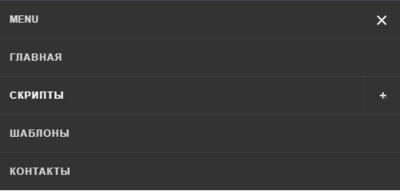
| Сегодня трудно представить сайт без адаптивной навигаций, где вашему вниманию отличное горизонтальное меню в адаптивной верстке под разный экран. Здесь визуальный дизайн понятен для пользователей, где интерфейс позволяет создавать меню без необходимости сложного ручного кодирования. А это под каждое ключевое слово можно поставить под категорий, что появятся только по клику запроса. В современном мире адаптивного веб-дизайна идет все под разные экраны, так, чтоб корректно можно было посмотреть с большого монитора, и аналогично самого малого экрана мобильного телефона. Вон для этого и нужна адаптивность, и безусловно на первом месте стоит навигация, что будет проводников для гостей и пользователя на сайте. И здесь нужно ее сделать понятной по своим функциям. Когда дело доходит до адаптивного дизайна, то в большинстве можно столкнутся с различными методами, которые реально позволяют наилучшим образом изменить наши навигационные меню для небольших экранов. Где этот вариант не исключение, что все проверено на тестовой площадке, прежде его размещать. Адаптивное меню в горизонтальном виде для сайта 1. Это по умолчанию, при открытие страницы или сайта:  2. Здесь видим вид в мобильном аппарате:  Установка: Подключаем библиотеку Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> HTML Код <nav id='navigation'> <input type='checkbox'/> <label>≡<span>Навигация</span></label> <ul> <li><a href='/' title="Home">Главная</a></li> <li><a href='#' title="navigation 1">Скрипты</a></li> <li><a class='prett' href='#' title="Drop navigation">Шаблоны</a> <ul class='navigations'> <li><a href='#' title="Drop navigation1">Дизайн</a></li> <li><a href='#' title="Drop navigation2">Стилистика</a></li> <li><a href='#' title="Drop navigation3">Стилистика 2</a></li> </ul> </li> <li><a href='#' title="navigation 2">Дизайн</a></li> <li><a class='prett' href='#' title="Drop navigation1">Коды навигации</a> <ul class='navigations'> <li><a href='#' title="Drop navigation 1">Коды для сайтов</a></li> <li><a href='#' title="Drop navigation 2">Стили портала</a></li> <li><a href='#' title="Drop navigation 3">Красивый формат</a></li> </ul> </li><li> <a href='#' title="navigation 2">Контакты</a></li> </ul> </nav> CSS Код #navigation{height:45px;background:#464646;} #navigation ul,#navigation li{margin:0;padding:0;list-style:none;} #navigation ul{height:45px} #navigation li{float:left;display:inline;position:relative;font:bold 13px Arial;} #navigation a{display:block;line-height:45px;padding:0 14px;text-decoration:none;color:#ccc} #navigation ul li:hover a{background:#ccc;color:#333!important} #navigation input{display:none;margin:0 0;padding:0 0;width:100%;height:45px;opacity:0;cursor:pointer} #navigation label{font:bold 30px Arial;display:none;width:35px;height:45px;line-height:45px;text-align:center;color:#fff} #navigation label span{font-size:13px;position:absolute;left:35px} #navigation ul li ul{height:auto;overflow:hidden;position:absolute;z-index:99;color:#333} #navigation ul li ul li a{color:#333;width:180px;height:35px;line-height:35px;background:#ccc;} #navigation a.prett{padding:0 27px 0 14px} #navigation a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#ccc transparent transparent transparent;position:absolute;top:20px;right:9px} #navigation a.prett:hover::after,#navigation ul li:hover a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#333 transparent transparent transparent;position:absolute;top:20px;right:9px} #navigation ul li ul li a:hover{background:#BABABA;} @media screen and (max-width: 600px){ #navigation{position:relative} #navigation ul{background:#838383;position:absolute; top:100%;right:0;left:0;z-index:3;height:auto;display:none;} #navigation ul.navigations{width:100%;position:static;border:none} #navigation li{display:block;float:none;width:auto;text-align:left} #navigation li a{color:#fff} #navigation li a:hover{color:#333} #navigation li:hover{background:#BABABA;color:#333;} #navigation li:hover > a.prett,#navigation a.prett:hover{background:#BABABA;color:#333;} #navigation ul.navigations a{background:#BABABA;} #navigation ul.navigations a:hover{background:#fff;} #navigation input,#navigation label{position:absolute;top:0;left:0;display:block} #navigation input{z-index:4;} #navigation ul li ul li a{width:100%;} } JS Код var nav = $('#navigation > ul > li'); nav.find('li').hide(); nav.click(function () { nav.not(this).find('li').hide(); $(this).find('li').slideToggle(); }); $(function() { $('#navigation input').click(function () { $('#navigation ul').slideToggle() }); }); Много есть различных решений, которые в большинстве построены на основе JavaScript для адаптивности, и подключению функций. Но это меню создано на чистом CSS, где представлено работающее решение для отзывчивых платформ. Где также сделано удобно для касания многоуровневых навигационных меню, где возможно для кого то это не идеальное решение для достижения, но при помощи CSS3 функционал стал более гибок, где аналогично показывает на всех мобильных моделях. Демонстрация Сворачивание меню в адаптивной верстки Это не сложное размещение подход, ведь нужно сделать элементы списка полной шириной на маленьких экранах, где появятся аналогичные запросы, что можно было наблюдать на большом мониторе. Где задействована концепция скрывает основное меню на маленьких экранах и вместо этого показывает меню выбора. Здесь в материале представлено 2 решение на адаптивное меню, где одно создано на чистой стилистике, на втором мы подключили библиотеку, также там имеются знаки. Одно их может объединять, это палитра цвета, так как они идут в темной палитре, где все отлично можно поменять в закрепленном стиле CSS. При помощи навигации в адаптивном виде вы можете создавать выпадающие подменю, но эта статья доступна, если вы когда-нибудь захотите иметь стильное меню на своем веб-сайте. Так как меню особенно полезно для сайта с большим количеством контента, где владельцы сайтов может отображать больше контента в меню для удобства навигации. 1. Так наблюдаем вид при открытие на большом мониторе:  2. Здесь аналогичная навигация, только вид с мобильных гаджет:  Установка: HTML Код <div id='kapuvna-vigansa'> <ul> <li><a href='#'>Главная</a></li> <li class='active'><a href='#'>Скрипты</a> <ul> <li><a href='#'>Форум</a> <ul> <li><a href='#'>Под категории 1</a></li> <li><a href='#'>Под категории 2</a></li> </ul> </li> <li><a href='#'>Под категории 3</a> <ul> <li><a href='#'>Под категории 4</a></li> <li><a href='#'>Под категории 5</a></li> </ul> </li> </ul> </li> <li><a href='#'>Шаблоны</a></li> <li><a href='#'>Контакты</a></li> </ul> </div> CSS Код @import url(https://fonts.googleapis.com/css?family=Montserrat:400,700); #kapuvna-vigansa, #kapuvna-vigansa ul, #kapuvna-vigansa ul li, #kapuvna-vigansa ul li a, #kapuvna-vigansa #menu-button { margin: 0; padding: 0; border: 0; list-style: none; line-height: 1; display: block; position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #kapuvna-vigansa:after, #kapuvna-vigansa > ul:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } #kapuvna-vigansa #menu-button { display: none; } #kapuvna-vigansa { font-family: Montserrat, sans-serif; background: #333333; } #kapuvna-vigansa > ul > li { float: left; } #kapuvna-vigansa.align-center > ul { font-size: 0; text-align: center; } #kapuvna-vigansa.align-center > ul > li { display: inline-block; float: none; } #kapuvna-vigansa.align-center ul ul { text-align: left; } #kapuvna-vigansa.align-right > ul > li { float: right; } #kapuvna-vigansa > ul > li > a { padding: 17px; font-size: 12px; letter-spacing: 1px; text-decoration: none; color: #dddddd; font-weight: 700; text-transform: uppercase; } #kapuvna-vigansa > ul > li:hover > a { color: #ffffff; } #kapuvna-vigansa > ul > li.has-sub > a { padding-right: 30px; } #kapuvna-vigansa > ul > li.has-sub > a:after { position: absolute; top: 22px; right: 11px; width: 8px; height: 2px; display: block; background: #dddddd; content: ''; } #kapuvna-vigansa > ul > li.has-sub > a:before { position: absolute; top: 19px; right: 14px; display: block; width: 2px; height: 8px; background: #dddddd; content: ''; -webkit-transition: all .25s ease; -moz-transition: all .25s ease; -ms-transition: all .25s ease; -o-transition: all .25s ease; transition: all .25s ease; } #kapuvna-vigansa > ul > li.has-sub:hover > a:before { top: 23px; height: 0; } #kapuvna-vigansa ul ul { position: absolute; left: -9999px; } #kapuvna-vigansa.align-right ul ul { text-align: right; } #kapuvna-vigansa ul ul li { height: 0; -webkit-transition: all .25s ease; -moz-transition: all .25s ease; -ms-transition: all .25s ease; -o-transition: all .25s ease; transition: all .25s ease; } #kapuvna-vigansa li:hover > ul { left: auto; } #kapuvna-vigansa.align-right li:hover > ul { left: auto; right: 0; } #kapuvna-vigansa li:hover > ul > li { height: 35px; } #kapuvna-vigansa ul ul ul { margin-left: 100%; top: 0; } #kapuvna-vigansa.align-right ul ul ul { margin-left: 0; margin-right: 100%; } #kapuvna-vigansa ul ul li a { border-bottom: 1px solid rgba(150, 150, 150, 0.15); padding: 11px 15px; width: 170px; font-size: 12px; text-decoration: none; color: #dddddd; font-weight: 400; background: #333333; } #kapuvna-vigansa ul ul li:last-child > a, #kapuvna-vigansa ul ul li.last-item > a { border-bottom: 0; } #kapuvna-vigansa ul ul li:hover > a, #kapuvna-vigansa ul ul li a:hover { color: #ffffff; } #kapuvna-vigansa ul ul li.has-sub > a:after { position: absolute; top: 16px; right: 11px; width: 8px; height: 2px; display: block; background: #dddddd; content: ''; } #kapuvna-vigansa.align-right ul ul li.has-sub > a:after { right: auto; left: 11px; } #kapuvna-vigansa ul ul li.has-sub > a:before { position: absolute; top: 13px; right: 14px; display: block; width: 2px; height: 8px; background: #dddddd; content: ''; -webkit-transition: all .25s ease; -moz-transition: all .25s ease; -ms-transition: all .25s ease; -o-transition: all .25s ease; transition: all .25s ease; } #kapuvna-vigansa.align-right ul ul li.has-sub > a:before { right: auto; left: 14px; } #kapuvna-vigansa ul ul > li.has-sub:hover > a:before { top: 17px; height: 0; } @media all and (max-width: 768px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 1024px), only screen and (min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min-resolution: 192dpi) and (max-width: 1024px), only screen and (min-resolution: 2dppx) and (max-width: 1024px) { #kapuvna-vigansa { width: 100%; } #kapuvna-vigansa ul { width: 100%; display: none; } #kapuvna-vigansa.align-center > ul { text-align: left; } #kapuvna-vigansa ul li { width: 100%; border-top: 1px solid rgba(120, 120, 120, 0.2); } #kapuvna-vigansa ul ul li, #kapuvna-vigansa li:hover > ul > li { height: auto; } #kapuvna-vigansa ul li a, #kapuvna-vigansa ul ul li a { width: 100%; border-bottom: 0; } #kapuvna-vigansa > ul > li { float: none; } #kapuvna-vigansa ul ul li a { padding-left: 25px; } #kapuvna-vigansa ul ul ul li a { padding-left: 35px; } #kapuvna-vigansa ul ul li a { color: #dddddd; background: none; } #kapuvna-vigansa ul ul li:hover > a, #kapuvna-vigansa ul ul li.active > a { color: #ffffff; } #kapuvna-vigansa ul ul, #kapuvna-vigansa ul ul ul, #kapuvna-vigansa.align-right ul ul { position: relative; left: 0; width: 100%; margin: 0; text-align: left; } #kapuvna-vigansa > ul > li.has-sub > a:after, #kapuvna-vigansa > ul > li.has-sub > a:before, #kapuvna-vigansa ul ul > li.has-sub > a:after, #kapuvna-vigansa ul ul > li.has-sub > a:before { display: none; } #kapuvna-vigansa #menu-button { display: block; padding: 17px; color: #dddddd; cursor: pointer; font-size: 12px; text-transform: uppercase; font-weight: 700; } #kapuvna-vigansa #menu-button:after { position: absolute; top: 22px; right: 17px; display: block; height: 4px; width: 20px; border-top: 2px solid #dddddd; border-bottom: 2px solid #dddddd; content: ''; } #kapuvna-vigansa #menu-button:before { position: absolute; top: 16px; right: 17px; display: block; height: 2px; width: 20px; background: #dddddd; content: ''; } #kapuvna-vigansa #menu-button.menu-opened:after { top: 23px; border: 0; height: 2px; width: 15px; background: #ffffff; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } #kapuvna-vigansa #menu-button.menu-opened:before { top: 23px; background: #ffffff; width: 15px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } #kapuvna-vigansa .submenu-button { position: absolute; z-index: 99; right: 0; top: 0; display: block; border-left: 1px solid rgba(120, 120, 120, 0.2); height: 46px; width: 46px; cursor: pointer; } #kapuvna-vigansa .submenu-button.submenu-opened { background: #262626; } #kapuvna-vigansa ul ul .submenu-button { height: 34px; width: 34px; } #kapuvna-vigansa .submenu-button:after { position: absolute; top: 22px; right: 19px; width: 8px; height: 2px; display: block; background: #dddddd; content: ''; } #kapuvna-vigansa ul ul .submenu-button:after { top: 15px; right: 13px; } #kapuvna-vigansa .submenu-button.submenu-opened:after { background: #ffffff; } #kapuvna-vigansa .submenu-button:before { position: absolute; top: 19px; right: 22px; display: block; width: 2px; height: 8px; background: #dddddd; content: '+'; } #kapuvna-vigansa ul ul .submenu-button:before { top: 12px; right: 16px; } #kapuvna-vigansa .submenu-button.submenu-opened:before { display: none; } } JS Код (function($) { $.fn.menumaker = function(options) { var cssmenu = $(this), settings = $.extend({ title: "Menu", format: "dropdown", sticky: false }, options); return this.each(function() { cssmenu.prepend('<div id="menu-button">' + settings.title + '</div>'); $(this).find("#menu-button").on('click', function(){ $(this).toggleClass('menu-opened'); var mainmenu = $(this).next('ul'); if (mainmenu.hasClass('open')) { mainmenu.hide().removeClass('open'); } else { mainmenu.show().addClass('open'); if (settings.format === "dropdown") { mainmenu.find('ul').show(); } } }); cssmenu.find('li ul').parent().addClass('has-sub'); multiTg = function() { cssmenu.find(".has-sub").prepend('<span class="submenu-button"></span>'); cssmenu.find('.submenu-button').on('click', function() { $(this).toggleClass('submenu-opened'); if ($(this).siblings('ul').hasClass('open')) { $(this).siblings('ul').removeClass('open').hide(); } else { $(this).siblings('ul').addClass('open').show(); } }); }; if (settings.format === 'multitoggle') multiTg(); else cssmenu.addClass('dropdown'); if (settings.sticky === true) cssmenu.css('position', 'fixed'); resizeFix = function() { if ($( window ).width() > 768) { cssmenu.find('ul').show(); } if ($(window).width() <= 768) { cssmenu.find('ul').hide().removeClass('open'); } }; resizeFix(); return $(window).on('resize', resizeFix); }); }; })(jQuery); (function($){ $(document).ready(function(){ $("#kapuvna-vigansa").menumaker({ title: "Menu", format: "multitoggle" }); }); })(jQuery); Как известно, что можно много найти различных решений для создания подобной навигационной панели или просто горизонтальной навигаций, поэтому давайте перейдем непосредственно к конкретике. Ведь для каждого разработчика будет отличной идеей создать собственную навигацию, чтобы понять, как она работает. Но для этого здесь представлены demo страницы, где можно самостоятельно свести изменение, главное знать хоть поверхностно HTML и CSS. PS - пришлось одно меню изменить, где сейчас все представленные навигаций иду с прикрепленным JS и если рассматривать первый вариант, то там нужно прописать библиотеку, но весь дизайн остается в CSS, где можно выставить ширину или сделать еще уже, как идут они изначально. Демонстрация | |
05 Декабря 2019 Загрузок: 3 Просмотров: 2415
Поделиться в социальных сетях
Материал разместил