Адаптивное многоуровневое меню для сайта | |
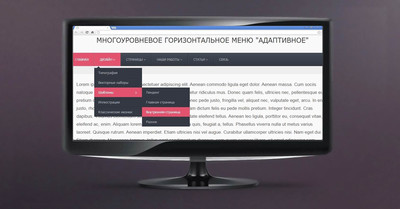
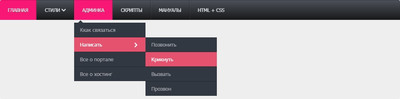
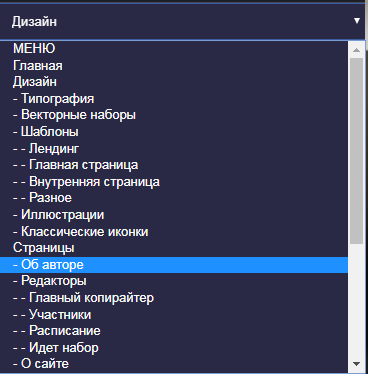
| В материале представлено простое, и также адаптивное горизонтальное многоуровневое выпадающее меню для сайта, которое выстроено при помощи CSS. Одно из главных аспектов у этой навигации является функция, которая заключается в категории, что состоит в нескольких уровнях. Сам внешний вид идет больше в стандартном виде, или как говорят плоский дизайн, что позволяет в таком стили сделать как можно больше под разделов, где бы все просто смотрелось великолепно. Также здесь задействованы анимированные эффекты, которые изначально при открытии сайта или станицы придают меню немного динамичности. Ведь многоуровневое меню построено под разные мобильные экраны, это взять от самого большого монитора и самого мелкого мобильного экрана на гаджет, где навигация автоматически становится вертикальном положение, но все заданные запросы, что наблюдали в горизонтальном виде, то теперь все идет вертикальном положение. Также будет идти demo страница, где можно все изначально изучить, но до этого все проверено, и этот вид с большого монитора.  Здесь уже видим, как кто-то просматривает с мобильного аппарата, где можно самостоятельно оформить цветовую гамму под основной дизайн сайта.  Здесь немного цветовую палитру выстроил по другому, что самостоятельно в CSS можно сделать.  А также при просмотре на мобильном, то с темного меню сразу переходило на светлое, то здесь также поменял оттенок, и теперь идет темно синий.  Установка: В HEAD выставляется библиотека Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> HTML Код <div class="osnova-menu"> <ul class="nav"> <li class="sakopsaked kamares"> <a href="/">Главная</a> </li> <li class="sakopsaked"> <a href="#">Стили <i class="fa fa-chevron-down"></i></a> <ul class="navegasua-dasnukam"> <li><a href="/">Стилистика</a></li> <li><a href="/">Дизайн сайта</a></li> <li class="sakopsaked"> <a href="#">Коды портала<i class="fa fa-chevron-right"></i></a> <ul class="navegasua-dasnukam sub-menu-level1"> <li><a href="/">CSS</a></li> <li><a href="">CSS3</a></li> <li><a href="">HTML</a></li> <li><a href="/">Шрифты</a></li> </ul> </li> <li><a href="/">Кисти</a></li> <li><a href="/">Градиент</a></li> </ul> </li> <li class="sakopsaked"> <a href="#">Админка <i class="icon-angle-down"></i></a> <ul class="navegasua-dasnukam"> <li><a href="javascript: void 0;">Как связаться</a></li> <li class="sakopsaked"> <a href="#">Написать<i class="fa fa-chevron-right"></i></a> <ul class="navegasua-dasnukam sub-menu-level1"> <li><a href="/">Позвонить</a></li> <li><a href="/">Крикнуть</a></li> <li><a href="/">Вызвать</a></li> <li><a href="/">Прозвон</a></li> </ul> </li> <li><a href="/">Все о портале</a></li> <li><a href="/">Все о хостинг</a></li> </ul> </li> <li class="sakopsaked"> <a href="#">Скрипты <i class="icon-angle-down"></i></a> <ul class="navegasua-dasnukam"> <li><a href="/">Первый код</a></li> <li><a href="/">Мини профиль</a></li> <li><a href="/">Навигация</a></li> <li><a href="/">Форма входа</a></li> </ul> </li> <li class="sakopsaked"> <a href="#">Мануалы <i class="icon-angle-down"></i></a> <ul class="navegasua-dasnukam"> <li><a href="/">Опубликовать</a></li> <li><a href="/">Написать статью</a></li> <li><a href="/">Посмотреть коды</a></li> <li><a href="/">Связаться с нами</a></li> </ul> </li> <li> <a href="/">HTML + CSS </a> </li> </ul> </div> CSS Код .osnova-menu { background: #2c2d2f; background-image: -o-linear-gradient(bottom, #373f4a 0%, #2d343e 100%); background-image: -moz-linear-gradient(bottom, #373f4a 0%, #2d343e 100%); background-image: -webkit-linear-gradient(bottom, #373f4a 0%, #2d343e 100%); background-image: -ms-linear-gradient(bottom, #373f4a 0%, #2d343e 100%); background-image: linear-gradient(to bottom, #4d525a 0%, #171819 100%); box-shadow: 0 -3px 0 rgba(33, 32, 32, 0.15) inset, 0 2px 2px rgba(8, 8, 8, 0.05) inset; display: block; height: 50px; margin: 0 auto; width: 100%; clear: both; } .sakopsaked { position: relative; } .nav { list-style: outside none none; } .nav > .sakopsaked.kamares > a:hover, .nav > .sakopsaked.kamares > a:focus { cursor: pointer; } .osnova-menu .nav li .navegasua-dasnukam { z-index: 1000; } .osnova-menu .nav { display: block; float: left; left: 0; position: relative; } .osnova-menu .nav > li { float: left; } /*стрелка вверху в виде диалогового указателя*/ .osnova-menu .nav > li > .navegasua-dasnukam::after { border-bottom: 6px solid #323841; border-left: 6px solid transparent; border-right: 6px solid transparent; content: ""; display: inline-block; left: 10px; position: absolute; top: -6px; } /*стрелка вправо*/ .navegasua-dasnukam .sakopsaked i { margin-top: 3px; padding-left: 20px; position: absolute; right: 0; } /*первый уровень меню*/ .osnova-menu .nav > li > a { color: #e1e5ea; float: none; font: 500 12px/42px Tahoma; padding: 4px 20px; text-shadow: 0 1px 1px rgba(14, 14, 14, 0.09); border-left: 1px solid rgba(243, 243, 243, 0.09); border-right: 1px solid rgba(12, 12, 12, 0.4); text-decoration: none; display: block; text-transform: uppercase; box-sizing: border-box; text-decoration: none; transition: all 0.3s ease 0s; } /*отмена бордер первый и последний*/ .osnova-menu .nav li:first-child a { border-left: medium none; } .osnova-menu .nav li:last-child a { border-right: medium none; } /*эффект ховер, фокус первого уровня меню*/ .osnova-menu .nav > li:hover > a, .osnova-menu .nav > li > a:focus, .osnova-menu .nav > .kamares > a { color: #f1ebeb; background: #f91775; text-shadow: 0 1px 0 #524e4e; } ul.nav li.sakopsaked a { display: block; z-index: 1000; } ul.nav li.sakopsaked ul li i { margin-right: 20px; } select.navegasua { display: none; } .navegasua-dasnukam { background: #323841; box-shadow: none; display: none; float: left; left: 0; list-style: outside none none; margin:7px 0 0; min-width: 180px; padding: 0; position: absolute; top: 100%; z-index: 1000; } .navegasua-dasnukam li { margin: 0; padding: 0; } .navegasua-dasnukam li a { border-bottom: 1px solid #242931; color: #adb0b5; font: 500 13px Tahoma; margin: 0; padding: 10px 15px; text-decoration: none; text-shadow: none; transition: background-color 300ms linear; box-sizing: border-box; } .navegasua-dasnukam li:last-child a { border-bottom: medium none; } .navegasua-dasnukam > li:hover > a, .navegasua-dasnukam > li > a:focus, .posadka-maresnusa > li:hover > a, .navegasua-dasnukam .kamares > a { color: #ffffff; background:#E4526E; } .navegasua-dasnukam .sub-menu-level1, .navegasua-dasnukam .sub-menu-level2 { left: 100%; margin-top: 0; position: absolute; top: 0; visibility: hidden; } .navegasua-dasnukam li:hover .sub-menu-level1 { visibility: visible; } .navegasua-dasnukam li li:hover .sub-menu-level2 { visibility: visible; } @media (max-width: 768px) { .osnova-menu { width: auto; } .osnova-menu ul li { display: none; } select.navegasua { color: #fffefe; display: block; float: left; padding: 10px; border: none; width: 100%; background: #292946; cursor: pointer; } .osnova-menu { background:none; box-shadow:none; } } @media (max-width: 480px) { .osnova-menu { background:none; box-shadow:none; } } JS Код jQuery(document).ready(function($) { (function() { var $menu = $('.osnova-menu .nav'), optionsList = '<option value="" selected>МЕНЮ</option>'; $menu.find('li').each(function() { var $this = $(this), $anchor = $this.children('a'), depth = $this.parents('ul').length - 1, indent = ''; if( depth ) { while( depth > 0 ) { indent += ' - '; depth--; } } optionsList += '<option value="' + $anchor.attr('href') + '">' + indent + ' ' + $anchor.text() + '</option>'; }).end() .after('<select class="navegasua">' + optionsList + '</select>'); $('select.navegasua').on('change', function() { window.location = $(this).val(); }); })(); //hover эффект $('ul.nav li.sakopsaked').hover(function () { $(this).find('.navegasua-dasnukam').stop(true, true).delay(200).fadeIn(500); }, function () { $(this).find('.navegasua-dasnukam').stop(true, true).delay(200).fadeOut(500); }); }); PS - здесь основная конструкция состоит из каркаса, который включает в себя основные блоки с классами, где присутствует маркированный список. Также нужно подключить библиотеке jQuery, но если вы ставите на конструктор uCoz, то вам этого не нужно делать, так как библиотека вшита в саму систему. Демонстрация | |
30 Января 2020 Загрузок: 2 Просмотров: 2837
Поделиться в социальных сетях
Материал разместил