Красивое адаптивное горизонтальное меню CSS | |
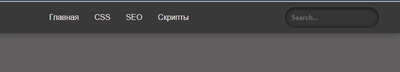
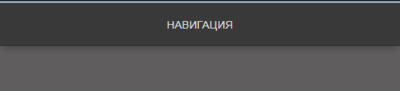
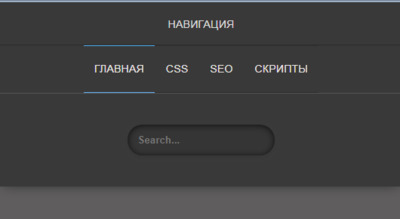
| Великолепно выполненный в темном дизайн адаптивное меню в горизонтальном виде, где также присутствует функция поиска, что сделано на CSS. Стиль в котором сделана навигация идет под темный фон, где все тени по умолчанию выставлены на эту палитру. Также нужно заметить как сделан поиск, это не просто обвод, здесь есть элементы в 3D, а точнее у него вид, так как он впрессован в основу корпуса. По вверх на 3 пикселя сделана полоса, которая возможно пригодится для оригинальности, если нет, то ее легко в стилистике убрать. Также все по редактированию и эффектам находится в CSS. Это эффект при наведении на запрос, где с начало все буквы становятся яркими, но потом принимают свою гамму, что идет по умолчанию. Что по адаптивности, то здесь все отлично будет просматриваться на мобильных носителях. И функционала не пропадет, но разве станем вертикально, и появится надпись "Навигация" поверх всех функций. При просмотре на работоспособность, это меню просматривал на светлом фоне, что почти не чего, не нужно менять, но разве тени немного уменьшить, а все остальное остается как шло изначально. Такой стиль можно применить на различный интернет площадках, также не исключаю современный, где можно поставить как на главную или отдельную страницу. Кроме стилей, здесь нужно подключить JavaScript, что отвечает за отзывчивость верхней панели и функциональности на малых экранах. Все изображение представлены с проверочного процесса: 1. Идет по умолчанию или при открытие портала или страницы.  2. Здесь видим как перешло в режим мобильного просмотра.  3. Это уже при клике открывается все запросы, плюс поисковая система, что работает внутри сайта.  Приступаем к установке: HTML Код <header id='vestmena-demonsrateg'> <a id='kepinakon-ginomidsa'>Навигация</a> <div id='potenstomers'> <nav id='navegatoga'> <a href='https://zornet.ru'rel='home'>Главная</a> <a href='https://zornet.ru/load/145'>CSS</a> <a href='#'>SEO</a> <a href='#'>Скрипты</a> </nav> <form action='/search' id='kedream' method='get'> <input class='relativetan' name='q' placeholder='Search...' type='search/'/> </form> </div> </header> CSS Код #vestmena-demonsrateg { background: #3a3939; border-top: 3px solid #9eb3ca; box-shadow: 0 0 29px -5px #151515; display: flex; flex-flow: row wrap; left: 0; line-height: 2em; justify-content: center; position: fixed; right: 0; top: 0; z-index: 1000; } /*--- Flex container ---*/ #potenstomers{ align-items: center; display: flex; flex-flow: row wrap; justify-content: space-between; max-width: 1000px; width: 80%; } #navegatoga{ display: flex; flex-flow: row wrap; justify-content: center; } /*--- Flex Elements ---*/ #kepinakon-ginomidsa{ border-bottom: 1px solid #4a4848; cursor: pointer; display:none; text-align: center; padding: .8em; width: 100%; } #kepinakon-ginomidsa:hover{ animation: 2.5s blur 1; } #navegatoga a{ color: #eae5e5; background-position: 0 50%; background-repeat: no-repeat; padding: 1em 1em; } #navegatoga a:hover{ animation: 2.5s blur 1; letter-spacing: 0; } @keyframes blur{ 0%{ text-shadow: 0px 0px 9px white; color:transparent; } 50%{ text-shadow: 0 0 0; color:#ddd; } } /*--- Search Box---*/ #kedream { width: 10em; } .relativetan { background-color: rgba(49, 47, 47, 0.34); border: 1px solid rgba(241, 235, 235, 0.02); border-radius: 45px; box-shadow: 0 2px 6px rgba(51, 50, 50, 0.4), 0 1px 15px #0e0e0e inset; color: #dad6d6; font-weight: bold; padding: 1em; } .toggle{ display:flex!important; } /* Mobile Devices */ @media (max-width: 600px) { #kepinakon-ginomidsa{ display:inline; } #kepinakon-ginomidsa:hover{ background-color: initial!important; } #potenstomers{ display: none; justify-content: center; text-align: center; width: 100%; } #navegatoga{ width: 100%; } #vestmena-demonsrateg a{ background-position: 0 5em; border-top: 1px solid #312f2f; border-bottom: 1px solid #2d2c2c; font-size: .9em; text-transform: uppercase; } #vestmena-demonsrateg a:hover{ border-top: 1px solid #4cb4f3; border-bottom: 1px solid #64b1f3; } #active{ border-bottom: 1px solid #565555; } #kedream{ border-top: 1px solid #565555; width:100%; } .relativetan{ margin: 3em auto; } .relativetan:focus { width: 14em!important; } } @media (min-width: 600px){ .of{ display:flex!important; } } JS Код var toggle = document.getElementById('kepinakon-ginomidsa'); var potenstomers = document.getElementById('potenstomers'); function toggleMenu(){ if (potenstomers.className == '') { potenstomers.className = 'toggle'; }else{ potenstomers.className = ''; } } toggle.onclick = toggleMenu; Чтобы увидеть, как все это происходит в рабочем состояние, то для этого нужно перейти на Demo страницу и рассмотреть как все работает и производится на разной ширине. Демонстрация | |
02 Сентября 2018 Просмотров: 1825
Поделиться в социальных сетях
Материал разместил