Выполнены в светлом стили кнопки CSS, что можно установить под категорий на сайте. Это на такие тематики как кино ресурсе или игровые порталы. Безусловно вы их встречали, возможно не под таким форматом, но основном их устанавливают под шапкой. Это отличное решение в плане навигаций на таких площадках, где много создают запросов. При установке у вас будет возможность их поставить под свой шаблон по гамме, так как разные фоны идут.
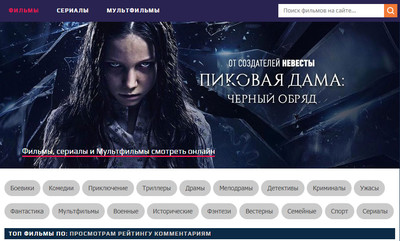
При заходе пользователи или гости их сразу видят, где они могут найти и зайти в ту информацию, которая нужна. Чтоб понять как они вообще смотрятся, то ниже приведено изображение. Будет небольшой эффект при наведении, где знаки приобретут совершенно другое обозначение визуализации. Если у вас главная страница на каталоге файлов или новостей, то там прописать код. В таком случай они видны только на этом модуле только будут. Подключение шрифтовых иконок не исключается.
Пример:

HTML
Код <div id="cat-cont">
<li><a href="/boeviki/1-0-1">Боевики</a></li>
<li><a href="/komedii/1-0-2">Комедии</a></li>
<li><a href="/prikljuchenie/1-0-3">Приключение</a></li>
<li><a href="/triller/1-0-4">Триллеры</a></li>
<li><a href="/drama/1-0-5">Драмы</a></li>
<li><a href="/melodrama/1-0-6">Мелодрамы</a></li>
<li><a href="/detektivy/1-0-7">Детективы</a></li>
<li><a href="/kriminaly/1-0-8">Криминалы</a></li>
<li><a href="/uzhasy/1-0-9">Ужасы</a></li>
<li><a href="/fantastika/1-0-10">Фантастика</a></li>
<li><a href="/multfilmy/1-0-11">Мультфильмы</a></li>
<li><a href="/voennye/1-0-12">Военные</a></li>
<li><a href="/istoricheskie/1-0-13">Исторические</a></li>
<li><a href="/fehntezi/1-0-14">Фэнтези</a></li>
<li><a href="/vestern/1-0-15">Вестерны</a></li>
<li><a href="/semejnye/1-0-16">Семейные</a></li>
<li><a href="/sport/1-0-17">Спорт</a></li>
<li><a href="/serialy/1-0-18">Сериалы</a></li>
</div>
CSS:
Код #cat-cont li {
display: inline-block;
margin-top: 16px;
margin-right: 1px;
}
#cat-cont li a {
display: block;
font-size: 14px;
line-height: 20px;
padding: 8px 14px;
background-color: #cacaca;
color: #474747;
white-space: nowrap;
border-radius: 18px;
}
#cat-cont li a:hover {
color: #ec174f;
}
У вас будет на редакцию или оставить стилистику по умолчанию, но можно преобразить. | 
