Скрипт сайта для вывода категорий uCoz | |
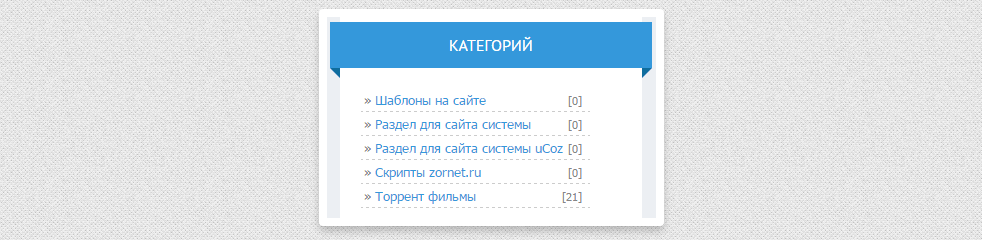
| Если вы выводите категорий на воем сайте и вам не нравится его внешний вид. то можете его изменить на оригинальный, где прокрутка. Что можно поставить его и он установится по стандарту и пользователь и также гость может просто промотать их и выбрать ту которая ему нужна. Это займет мало место и будет удобно, просто прописана стрелка на указанную категорию, что можно сделать в своем оттенке, хотя лучше ставить как установлено, и по умолчанию оттенок появится, что идет в основном стиле сайта. Приступаем к установке: Идем в панель и там в блок ставим этот скрипт. Код <div style="max-height:150px;overflow:auto;">$CATEGORIES$</div><script>$('table.catsTable tr').each(function () { var urlcat = $(this).find('a:eq(0)').attr('href'); var namecat = $(this).find('a:eq(0)').text(); var numentry = $(this).find('.catNumData').text(); $(this).html('<div style="padding:3px;border-bottom:1px dashed #ccc;">» <a href="'+urlcat+'">'+namecat+'</a><div style="float:right;"><span style="font-size:11px;padding-left:5px;padding-right:5px;padding-top:3px;padding-bottom:3px;color:#858585;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;">'+numentry+'</span></div></div>'); }); </script> Также был проверен на тестовом сайте, так как категорий мало и прокрутка не появилась.  | |
08 Июня 2017 Просмотров: 1493
Поделиться в социальных сетях
Материал разместил

