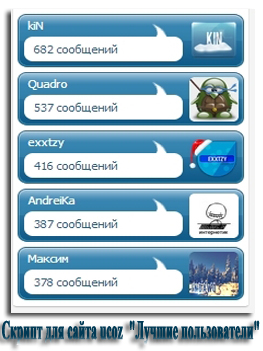
Скрипт для сайта ucoz "Лучшие пользователи" | |
| Представляю вашему вниманию не дурной по дизайну и главное по работе скрипт для сайта ucoz "Лучшие пользователи". Скрипт выполнен в светло синих тонах и по дизайну может подойти ко многим сайтам. И по цвету можно поставить так же ко многим сайтам. Но если не подходит по цвету, модно перекрасить. Хотя выглядит вид великолепно. Приступаем к установке: Создаем один информер с такими показателями. [ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ] и заполнить его шаблон кодом: И прописываем туда этот код Код <div class="infUserScr"> <div class="infUserScrAva"><img src="$AVATAR_URL$"></div> <div class="infUserScrNickname">$USERNAME$</div><br><br> <div class="infUserScrPosts">$FORUM_POSTS$ сообщений</div> </div> Потом идем в CSS и пропишем этот стиль Код .infUserScr {background:url(https://zornet.ru/ZORNET/bgHov.png) no-repeat;width:207px;height:54px;margin:5px auto;} .infUserScr .infUserScrAva {float:right;width:45px;height:45px;border-radius:5px;margin:5px;} .infUserScr .infUserScrAva img {width:45px;height:45px;border-radius:5px;} .infUserScr .infUserScrNickname {float:left;color:#fff;padding:5px 10px 0;} .infUserScr .infUserScrPosts {float:left;color:#176391;padding:3px 15px;} Когда все мы это сделали, делаем последнее действие. Берем ваш номер информера который вы создали и прописываем в блок сайта, там еде вы посчитаете нужным. На этом все. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |