Стильные кнопки на CSS для сайта | |
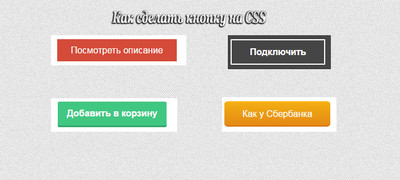
| Если решили оформить одну или несколько кнопок на сайте, то можете воспользоваться этой подборкой. Здесь вы просто выводите ту надпись на красивую с эффектами кнопку. Все просто, вам нужно прописать стили и если у вас простая надпись, чтоб открыть окно, то ее заключим в код где стоит класс на стили. Вы просто выберете свой дизайн, но не забываем, что его можно редактировать. Потом в CSS копируем стиль на ее и сохраняем. Дальше вам только останется, ставить код, который будет выводить стилистику. Чтоб удобнее было выводить свой дизайн, то в стилях все подробно описано, какой класс за что отвечает. Первая, по наведению на ее небольшой эффект, и также можете вывести свою гамму цвета и закруглить углы.  Код <a href="#" class="knopka">Здесь ваша кнопка</a> CSS Код a.knopka { color: #fff; /* цвет текста */ text-decoration: none; /* убирать подчёркивание у ссылок */ user-select: none; /* убирать выделение текста */ background: rgb(212,75,56); /* фон кнопки */ padding: .7em 1.5em; /* отступ от текста */ outline: none; /* убирать контур в Mozilla */ } a.knopka:hover { background: rgb(232,95,76); } /* при наведении курсора мышки */ a.knopka:active { background: rgb(152,15,0); } /* при нажатии */ Второй вариант:  Код <a href="#" class="button7">Ваша вторая кнопка</a> CSS: Код a.button7 { font-weight: 700; color: white; text-decoration: none; padding: .8em 1em calc(.8em + 3px); border-radius: 3px; background: rgb(64,199,129); box-shadow: 0 -3px rgb(53,167,110) inset; transition: 0.2s; } a.button7:hover { background: rgb(53, 167, 110); } a.button7:active { background: rgb(33,147,90); box-shadow: 0 3px rgb(33,147,90) inset; } Третье кнопка:  Код <a href="#" class="button8">Третье кнопка</a> CSS: Код a.button8 { display: inline-block; color: white; font-weight: 700; text-decoration: none; user-select: none; padding: .5em 2em; outline: none; border: 2px solid; border-radius: 1px; transition: 0.2s; } a.button8:hover { background: rgba(255,255,255,.2); } a.button8:active { background: white; } Четвертая кнопка:  Код <a href="#" class="button24">Четвертая кнопка</a> CSS: Код a.button24 { display: inline-block; color: white; text-decoration: none; padding: .5em 2em; outline: none; border-width: 2px 0; border-style: solid none; border-color: #FDBE33 #000 #D77206; border-radius: 6px; background: linear-gradient(#F3AE0F, #E38916) #E38916; transition: 0.2s; } a.button24:hover { background: linear-gradient(#f5ae00, #f59500) #f5ae00; } a.button24:active { background: linear-gradient(#f59500, #f5ae00) #f59500; } PS - все кнопки имеют свой оригинальный эффект, это как простой, просто меняет оттенок при наведение клика, до того, что и при клике изменяются. Источник: Shpargalkablog.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |