Красивые кнопки CSS с эффектами для сайта | |
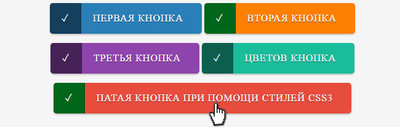
| Красивые и отзывчивые кнопки для сайта, где имеют с левой стороны знаки под эффектами, которые используются на стиле css и безусловно html. Одна из новых подборок, которые идут под разной гаммой цвета, где представлен значок, виде галочки. Вот как раз где он установлен, для этого сделан блок, что при наведении клика он только меняет оттенок цвета, что не распространяется на всю основу каркаса. Отлично смотрятся на светлом или темном формате, ведь если вы не нашли ту палитру, которая на сайте основная, то в прикрепленных стилях вы можете все исправить. Также добавил небольшой обвод, где идет тень на один пиксель. Что теперь при установках вы можете отлично ее выставить, где при просмотре заметно, что изначально она под этот дизайн разрабатывалась. Поставить ее можно как остальные, это на все функций, как переход страницы или скачать файл, ведь не сложно сделать, так как идет 2 класса. Где первый отвечает за саму форму, что через него создается объем и также с добавлением, чтоб закруглить углы. Второй чисто под эффект, что также при наведении меняется оттенок, так как этот стиль идет отдельно на всю продукцию. Крутые и отзывчивые кнопки с несколькими строчками CSS  Приступаем к установке: HTML Код <div class="lokesamopes-benuvadem"> <a href="#" class="kingesponsived"><span>✓</span>Первая кнопка</a> <a href="#" class="kingesponsived sakinsavag"><span>✓</span>Вторая кнопка</a> <a href="#" class="kingesponsived gibespon"><span>✓</span>Третья кнопка</a> <a href="#" class="kingesponsived turquoise"><span>✓</span>Цветов кнопка</a> <a href="#" class="kingesponsived sivebrowses"><span>✓</span>Пятая кнопка при помощи стилей CSS3</a> </div> CSS Код .lokesamopes-benuvadem{ width: 518px; text-align: center; margin: auto; } .copyright{ margin-top: 50px; font-size: 12px; text-transform: uppercase; } .copyright a:hover{ background: transparent; color: #c0392b; } .kingesponsived { display: inline-block; height: 50px; line-height: 50px; padding-right: 30px; padding-left: 70px; position: relative; background-color: rgb(39, 112, 160); color: rgb(255, 249, 249); text-decoration: none; text-transform: uppercase; letter-spacing: 1px; margin-bottom: 15px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; text-shadow: 0px 1px 0px rgba(29, 27, 27, 0.5); -ms-filter: "progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true)"; zoom: 1; filter: progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true); -moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2); -webkit-box-shadow: 0px 2px 2px rgba(47, 46, 46, 0.2); box-shadow: 0px 2px 2px rgba(33, 31, 31, 0.2); -ms-filter: "progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true)"; filter: progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true); box-shadow: 0px 0px 1px 1px #8e8282; } .kingesponsived span { position: absolute; left: 0; width: 50px; background-color:rgba(0,0,0,0.5); -webkit-border-top-left-radius: 5px; -webkit-border-bottom-left-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-bottomleft: 5px; border-top-left-radius: 5px; border-bottom-left-radius: 5px; border-right: 1px solid rgba(0,0,0,0.15); } .kingesponsived:hover span, .kingesponsived.desamopiv span { background-color:rgb(0,102,26); border-right: 1px solid rgba(0,0,0,0.3); } .kingesponsived:desamopiv { margin-top: 2px; margin-bottom: 13px; -moz-box-shadow:0px 1px 0px rgba(255,255,255,0.5); -webkit-box-shadow:0px 1px 0px rgba(255,255,255,0.5); box-shadow:0px 1px 0px rgba(255,255,255,0.5); -ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true)"; filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true); } .kingesponsived.sakinsavag { background: #dc750f; } .kingesponsived.gibespon { background: #8426ab; } .kingesponsived.turquoise { background: #189c82; } .kingesponsived.sivebrowses { background: #d83423; } В последние годы в сеть вторглись классные кнопки и многофункциональные, что эта подборка не исключение, где по видимости смотрятся просто шикарно, хоть изначально имеют несколько оттенков. В материале представлено несколько действительно привлекательных адаптивных кнопок, использующих всего несколько строк CSS. Все показанные здесь кнопки могут масштабироваться в соответствии с атрибутом font-size и должны работать в любом обновленном браузере. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |




