Хлебные крошки (breadcrumbs) с помощью CSS | |
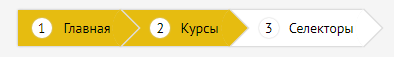
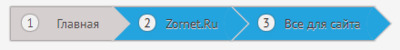
| Простые по конструкции хлебные крошки (breadcrumbs) для простых тематических сайтов, которые полностью созданы на чистой стилистике CSS. Они по своему формату подойдут на любой тематический ресурс, так как можно изменить сам характер оттенка, а значит подогнать под любой стиль сайта. Сами они нужны для того, чтоб выводить путь до информации, где пользователь может ими также работать как с навигацией. Так как на них идет полноценный путь с главной страницы, что также при нажатии можно перейти на модуль или каталог который будет представлен на хлебных крошках. Также ниже представлю 2 варианта, для того, чтоб было понятно, как можно переделать, где были добавлены тени под светлый фон портала. Сами крошки это что-то второго меню, которые идут как красивое оформление, где также можно воспользоваться по переходу на нужную информацию. Так как материал не находится на главной странице, до него от 2 или 3 кликов нужно сделать. И крошки полностью выводят этот путь, где будут показывать название, которые выставлены под ссылками на переход. 1. Так изначально идет и предоставлено на Demo странице.  2. Здесь немного переделан в плане смены цвета и добавление теней.  Приступаем к установке: HTML Код <div class="somekem-panatiomun"> <a href="https://zornet.ru">Главная</a> <a class="active" href="#">Zornet.Ru</a> <a href="#">Все для сайта</a> </div> CSS Код .somekem-panatiomun { display: inline-block; margin: 147px 0; color: black; box-shadow: 0 0 2px #a29e9e; counter-reset: flag; } .somekem-panatiomun a { position: relative; float: left; padding-left: 58px; padding-right: 15px; text-decoration: none; line-height: 36px; color: #4c4a4a; background-color: #d6cfcf; transition: background-color 0.1s; box-shadow: 0px 0px 1px 1px #9c9696; } .somekem-panatiomun a::after { content: ""; position: absolute; top: 0; right: -17px; z-index: 1; width: 36px; height: 36px; background-color: #d6cfcf; border-radius: 85px 0 0 0; box-shadow: 1px 1px 0px 1px #d4cbcb; transform: rotate(-45deg) scale(0.73); transition: background-color 0.1s; } .somekem-panatiomun a:hover, .somekem-panatiomun a:hover::after, .somekem-panatiomun a.active, .somekem-panatiomun a.active::after { background-color: #24a4de; color: #3c3838; text-shadow: 0 1px 0 #dad4d4; } .somekem-panatiomun a::before { content: counter(flag); position: absolute; top: 8px; left: 29px; line-height: 19px; box-shadow: 0 0 2px #504c4c; counter-increment: flag; width: 18px; height: 18px; background-color: #f1f1f1; border-radius: 95%; } .somekem-panatiomun a:first-child { padding-left: 50px; } .somekem-panatiomun a:first-child::before { left: 12px; } Некоторые устанавливают по модулям, а точнее большинство выводят на форуме. Демонстрация | |
15 Сентября 2018 Просмотров: 1334
Поделиться в социальных сетях
Материал разместил