Меняем полосу прокрутки с помощью CSS | |
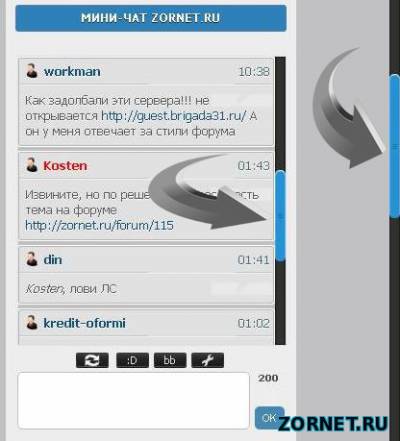
| Думаю вы заметили такую деталь как прокрутка, это может быть на страницах или в мини чате, много де есть такая функция и она разная на каждом браузере. Но мы Меняем полосу прокрутки с помощью CSS кардинально ее по стилям и там поможет в этом CSS ресурса. Не чего не нужно делать, а просто скопировать и поставить в свои стили, там как видите выведен синий оттенок цвета, но вы можете сами потом сделать, тот который нужен. Есть одна ссылка, которая будет отвечать за полосу, но это больше к дизайну относиться. Так сама колея, где бегунок будет ходить, измениться в гамме своей, вообщем преобразите свой портал и это будет заметно. Код ::-webkit-scrollbar-button { background-image:url(''); background-repat:no-repeat; width:6px; height:0px } ::-webkit-scrollbar-track { background-color:#32312e; box-shadow:0px 0px 3px #000 inset; } ::-webkit-scrollbar-thumb { -webkit-border-radius: 5px; border-radius: 5px; background-color:#2492D4; box-shadow:0px 1px 1px #fff inset; background-image:url('https://zornet.ru/Ajaxoskrip/Fyrkes/59610063.png'); background-position:center; background-repeat:no-repeat; } ::-webkit-resizer{ background-image:url(''); background-repeat:no-repeat; width:7px; height:0px } ::-webkit-scrollbar{ width: 11px; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |