Хлебные крошки для сайта как на madeas.ru | |
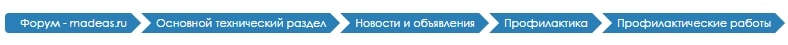
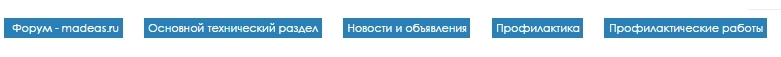
| Красивое оформление под форум сайта, где вы просто надписи замените дизайн. Что идет в синем оттенке цвета на светлый или темный ресурс. Навигационная цепочка (дублирующее меню, «хлебные крошки», англ. Breadcrumbs) — элемент навигации, представляющий собой путь по системе от корня до рабочего каталога, который в данный момент просматривает пользователь. Изначально цепочка представляет собой полосу в верхней части форума примерно такого вида: Forum » Test category » Test forum » Topic Все элементы, кроме последнего, являются ссылками на соответствующее расположение. Последним элементом является, как правило, название материала/темы. За все элементы цепочки, кроме последнего, на форуме uCoz, отвечает класс .forumBar, его мы и будем стилизовать ниже. Некоторые "SEO-гуру" рекомендуют удалять из цепочки последний элемент, так как в хлебных крошках достаточно показать полный путь до темы, чтобы читатель мог быстро перейти на уровень (уровни) выше. В этом случае вы можете пойти путём удаления класса .forumBarA, отвечающего за отображение названия темы на форуме. Вот такой вид у нас должен получиться в результате  Начнём CSS установку: * Для вашего удобства мы сразу объединили два основных класса .forumBar, и .forumBarA общими свойствами: Код .forumBar, .forumBarA { float: left; height: 20px; background: #2980b9; text-align: center; padding: 3px 4px 0 15px; position: relative; margin: 0 10px 0 0; text-decoration: none; } Вот что у нас получилось  Чтобы добавить стрелки, используем псевдоэлементы :after и :before, ну и свойство border. Первый будет отвечать стрелку, указывающую направление от начала пути, до конечной точки Код .forumBar:after, .forumBarA:after { content: ""; border-top: 10px solid transparent; border-bottom: 10px solid transparent; border-left: 10px solid #2980b9; position: absolute; right: -10px; top: 0; z-index: 1; } Теперь создадим так называемый флажок, при помощи псевдоэлемента :before Код .forumBar:before, .forumBarA:before { content: ""; border-top: 10px solid transparent; border-bottom: 10px solid transparent; border-left: 10px solid #fff; position: absolute; left: 0; top: 0; } На этом всё! Почти... В завершение выше написанного хочется добавить, что для полноценного отображения хлебных крошек, вам необходимо задать еще один параметр для класса .forumNamesBar. Код .forumNamesBar { font-size:11px; padding:3px 0 } Чтоб все корректно работала, нужно еще добавить несколько пунктов. 1) Оттенок цвета, который будет отображаться на темном фоне в хлебных крошках Код a.forumBarA, a.forumBar { color:#fff; } 2) Бывают разные дизайн сайта и разные стили и дизайнер создает цвета под него, поэтому мы просто обозначим пункты, которые вам нужно указать обоим классам. Код .forumBar:hover, .forumBarA:hover { background: ; color: ; } 3) Код .forumBar:hover:after, .forumBarA:hover:after { [b]border-left-color: ; } 4) Код .forumBar:first-child {border-top-left-radius: 4px; border-bottom-left-radius: 4px;} .forumBar:first-child:before {display: none;} 5) Код .forumBar:last-child, .forumBarA:last-child {padding-right: 20px; border-top-right-radius: 4px; border-bottom-right-radius: 4px;} .forumBar:last-child:after, .forumBarA:last-child:after {display: none;} Вообщем здесь пять стилей, описание на источнике, просто соединяем, и потом у кого как вы можете редактировать. Здесь описание если кому то интересно КЛИК Куда ставить? Весь получившийся код вставляем в самый низ в стандартном CSS шаблоне или находим обрывки имеющихся классов и заменяем их на те, что в теме. Источник: madeas.ru Демки нет, но вы можете увидеть пример реализации на форуме. Там же можно задать интересующие вас вопросы. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 28 | |
|
| |
| 1 2 » | |