Красивые хлебные крошки "breadcrumbs" на CSS | |
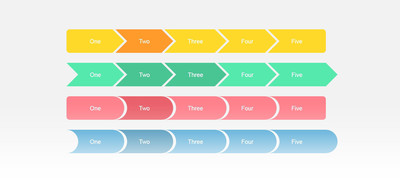
| Красивая и оригинальная подборка на хлебные крошки, что выполнены в плоском дизайне, с использованием CSS3, на разную палитру оттенков. Безусловно видимость навигаций, виде кнопок отлично помогает как пользователю сайта, так и гостям, это ориентироваться на интернет ресурсе, где можно переходить по ключевым фразам, что нам будут выводить. Но и под стилистику отлично подходит, все больше можно заметить, что некоторые устанавливают на модуль форума, не говоря о современном дизайне. Если у вас, как вы считаете много материала, то здесь рекомендовано подключить этот функционал. Стиль списка не будет, чтобы избежать черной точки списка или другого стиля, который по умолчанию. Так как он распределяет его по категориям и безусловно модулям, начиная с главной странице, и все это преподносится на стильном виде. В данном материале вы наблюдаете подборку, которая сделано по стилистике аналогично, это в плоском стиле. Вот по форме они совершенно разные, что кому-то даже не нужно будет редактировать под свой дизайн, так как он отлично впишется в него. Теперь мы будем использовать код css, чтобы сделать привязку первого списка и установить привязку последнего ребенка, чтобы сделать его по умолчанию, чтобы tringle не появлялся в привязке первого ребенка для якоря слева и последнего ребенка для правой стороны. Оформление хлебных крошек1. В светло желтом оттенке:  2. Светлая палитра с зеленой гаммой:  3. В малиновом цвете  4. Выполнен в синей палитре:  Это будет простой прямой список с фоном и дополнением и некоторыми другими стилями. После этого я создам треугольную структуру в правой части каждого анкера списка, используя CSS, играя со свойствами broder. Как можете видеть в demo версии, когда наводим на панировочные сундуки любой анкер списка, он дает эффект, что будет означать, посещен или находитесь в этом разделе. Или мы можем представить его эффект, чтобы сделать его активным в качестве активных панировочных сухарей. Вы можете сказать эти панировочные сухари css только сухари, потому что я буду использовать только css и css3, чтобы сделать эти панировочные сухари. Приступаем к установке: HTML Код <div id="breadcrumb-isanchogives1"> <ul> <li><a href="https://zornet.ru/load/svetlyj_shablon_livecoins_dlja_sajta_ucoz/142-1-0-8701">№ 1</a></li> <li><a class="wesove-readcrum" href="https://zornet.ru/load/shablon_shopgames_dlja_sajta_ucoz/142-1-0-8684">№ 1</a></li> <li><a href="/">№ 3</a></li> <li><a href="/">№ 4</a></li> <li><a href="/">№ 5</a></li> </ul> </div> <div id="breadcrumb-isanchogives2"> <ul> <li><a href="/">Раздел 1</a></li> <li><a class="wesove-readcrum" href="/">Раздел 2</a></li> <li><a href="/">Раздел 3</a></li> <li><a href="/">Раздел 4</a></li> <li><a href="/">Раздел 5</a></li> </ul> </div> <div id="breadcrumb-isanchogives3"> <ul> <li><a href="/">ZOR 1</a></li> <li><a class="wesove-readcrum" href="/">ZOR 2</a></li> <li><a href="/">ZOR 3</a></li> <li><a href="/">ZOR 4</a></li> <li><a href="/">ZOR 5</a></li> </ul> </div> <div id="breadcrumb-isanchogives4"> <ul> <li><a href="/">Клик 1</a></li> <li><a class="wesove-readcrum" href="/">Клик 2</a></li> <li><a href="/">Клик 3</a></li> <li><a href="/">Клик 4</a></li> <li><a href="/">Клик 5</a></li> </ul> </div> CSS Стиль списка не будет, чтобы избежать черной точки списка или другого стиля, который по умолчанию. Каждый список inline div будет list-inline, чтобы сделать его горизонтальным списком, используя css display: list-inline. Код #breadcrumb-isanchogives1 { text-align: center; margin-top:30px; } #breadcrumb-isanchogives1 ul { list-style: none; display: inline-table; } #breadcrumb-isanchogives1 ul li { display: inline; } #breadcrumb-isanchogives1 ul li a { display: block; float: left; height: 50px; background: #ffd928; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } #breadcrumb-isanchogives1 ul li a:after { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #ffd928; position: absolute; right: -40px; top: 0; z-index: 1; } #breadcrumb-isanchogives1 ul li a:before { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #f2f2f2; position: absolute; left: 0; top: 0; } #breadcrumb-isanchogives1 ul li:first-child a { border-top-left-radius: 10px; border-bottom-left-radius: 10px; } #breadcrumb-isanchogives1 ul li:first-child a:before { display: none; } #breadcrumb-isanchogives1 ul li:last-child a { padding-right: 80px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #breadcrumb-isanchogives1 ul li:last-child a:after { display: none; } #breadcrumb-isanchogives1 ul li a:hover { background: #ff9a2d; } #breadcrumb-isanchogives1 ul li a.wesove-readcrum{ background: #ff9a2d; } #breadcrumb-isanchogives1 ul li a:hover:after { border-left-color: #ff9a2d; } #breadcrumb-isanchogives1 ul li a.wesove-readcrum:after { border-left-color: #ff9a2d; } #breadcrumb-isanchogives2 { text-align: center; margin-top:30px; } #breadcrumb-isanchogives2 ul { list-style: none; display: inline-table; } #breadcrumb-isanchogives2 ul li { display: inline; } #breadcrumb-isanchogives2 ul li a { display: block; float: left; height: 50px; background: #56e9ae; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } #breadcrumb-isanchogives2 ul li a:after { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #56e9ae; position: absolute; right: -40px; top: 0; z-index: 1; } #breadcrumb-isanchogives2 ul li a:before { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #f2f2f2; position: absolute; left: 0; top: 0; } #breadcrumb-isanchogives2 ul li:first-child a { border-top-left-radius: 0px; border-bottom-left-radius: 0px; } #breadcrumb-isanchogives2 ul li:last-child a { padding-right: 80px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; } #breadcrumb-isanchogives2 ul li a:hover { background: #49c593; } #breadcrumb-isanchogives2 ul li a.wesove-readcrum { background: #49c593; } #breadcrumb-isanchogives2 ul li a:hover:after { border-left-color: #49c593; } #breadcrumb-isanchogives2 ul li a.wesove-readcrum:after { border-left-color: #49c593; } #breadcrumb-isanchogives3 { text-align: center; margin-top:30px; } #breadcrumb-isanchogives3 ul { list-style: none; display: inline-table; } #breadcrumb-isanchogives3 ul li { display: inline; } #breadcrumb-isanchogives3 ul li a { display: block; float: left; height: 50px; background: #ff818b; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } #breadcrumb-isanchogives3 ul li a:after { content: ""; height:80px; width:40px; border-radius:0px 40px 40px 0px; background: #ff818b; position: absolute; right: -40px; top: 0; z-index: 1; } #breadcrumb-isanchogives3 ul li a:before { content: ""; height:80px; width:40px; border-radius:0px 40px 40px 0px; background:#f2f2f2; position: absolute; left: 0; top: 0; } #breadcrumb-isanchogives3 ul li:first-child a { border-top-left-radius: 10px; border-bottom-left-radius: 10px; } #breadcrumb-isanchogives3 ul li:first-child a:before { display: none; } #breadcrumb-isanchogives3 ul li:last-child a { padding-right: 80px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #breadcrumb-isanchogives3 ul li:last-child a:after { display: none; } #breadcrumb-isanchogives3 ul li a:hover { background: #ea606b; } #breadcrumb-isanchogives3 ul li a.wesove-readcrum { background: #ea606b; } #breadcrumb-isanchogives3 ul li a:hover:after { background: #ea606b; } #breadcrumb-isanchogives3 ul li a.wesove-readcrum:after { background: #ea606b; } #breadcrumb-isanchogives4 { text-align: center; margin-top:30px; } #breadcrumb-isanchogives4 ul { list-style: none; display: inline-table; } #breadcrumb-isanchogives4 ul li { display: inline; } #breadcrumb-isanchogives4 ul li a { display: block; float: left; height: 50px; background: #2b97cc; text-align: center; padding: 30px 40px 0 80px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } #breadcrumb-isanchogives4 ul li a:after { content: ""; height:80px; width:40px; border-radius:0px 40px 40px 0px; background:#2b97cc; position: absolute; right: -40px; top: 0; z-index: 1; } #breadcrumb-isanchogives4 ul li a:before { content: ""; height:80px; width:40px; background:#f2f2f2; border-radius:0px 40px 40px 0px; position: absolute; left: 0; top: 0; } #breadcrumb-isanchogives4 ul li:first-child a { border-top-left-radius: 0px; border-bottom-left-radius: 0px; } #breadcrumb-isanchogives4 ul li:last-child a { padding-right: 80px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; } #breadcrumb-isanchogives4 ul li a:hover { background: #207ca8; } #breadcrumb-isanchogives4 ul li a.wesove-readcrum { background: #207ca8; } #breadcrumb-isanchogives4 ul li a:hover:after { background: #207ca8; } #breadcrumb-isanchogives4 ul li a.wesove-readcrum:after { background: #207ca8; } Прежде всего создайте структуру html на основе тегов div и ul li. Div содержит идентификатор, каждый идентификатор будет содержать другой стиль в таблице стилей, чтобы представить отдельный дизайн. Где мы используем нумерацию, как один, два, три, четыре. Эти идентификаторы имеют одинаковую внутреннюю структуру, разделенную разными стилями в соответствии с их идентификатором. Демонстрация | |
12 Августа 2018 Загрузок: 1 Просмотров: 2750
Поделиться в социальных сетях
Материал разместил