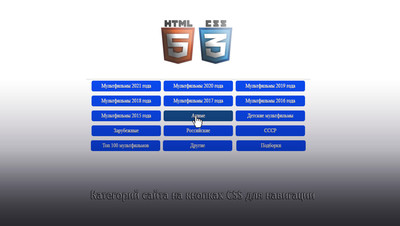
Категорий сайта на кнопках CSS для навигации | |
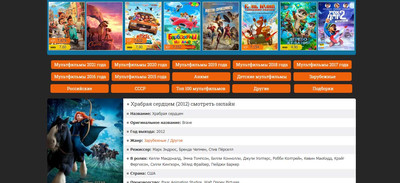
| Такой стиль вывода категорий можно увидеть в кино сайтах, также на тех ресурсах, где вам нужно представить изначальный материал по сайту. Ведь мы выставляем красиво выполнены по дизайну кнопки, где по вверх прописаны те ключевые слова, что ищет гость и пользователь. Так как в кино сайтах категорий очень много, та такой стиль кнопок для категорий мы можем наблюдать под шапкой, что сразу нажимаем нужный нам жанр, и переходит по нему в один клик. Сейчас стали современные шаблоны, где такой вид навигаций будет отлично сочетаться под разной тематикой, как пример можно взять магазины онлайн. Где аналогичным способом в один клик мы проходим в заданную категорию для выбора покупки. Считаю такую функцию очень удобной, что будет функционально отражаться на сайте. Плюс в том, что все сделано на чистом дизайне, то вы можете красиво все оформить по кнопкам.  Или эти кнопки установлены на сайте:  Установка: Как видим, что стилистика дизайна простая, где можно добавить теней, или сделать красивые обводы, и аналогичны кнопки совершенно по другому заиграют. HTML Код <ul class="kategoriya_tematika"><li><a href="/">Мультфильмы 2021 года</a></li><li> <a href="/">Разные фильмы 2020 года</a></li><li> <a href="/">Разные фильмы 2019 года</a></li><li> <a href="/">Разные фильмы 2018 года</a></li><li> <a href="/">Категорий 2017 года</a></li><li> <a href="/">Разделы 2016 года</a></li><li> <a href="/">Создать сайт 2015 года</a></li><li> <a href="/">Аниме</a></li><li> <a href="/">Детские мультфильмы</a></li><li> <a href="/">Зарубежные</a></li><li> <a href="/">Российские</a></li><li> <a href="/">СССР</a></li><li> <a href="/">Топ 100 мультфильмов</a></li><li> <a href="/">Другие</a></li> <li> <a href="/">Подборки</a></li> </ul> CSS Код .kategoriya_tematika { text-align: center; padding: 0px; margin: 0px; list-style: none; } .kategoriya_tematika li { text-align: left; margin: 0px 4px 11px 4px; display: inline-block; vertical-align: top; } .kategoriya_tematika li a { padding: 6px; position: relative; display: inline-block; background: #0a7aed; width: 192px; border-radius: 5px; color: #f9f3f3; text-align: center; text-shadow: 0 1px 0 #424141; font-size: 14px; } .kategoriya_tematika li a:hover { text-decoration: none; background: #126388 !important; } Так изначально выглядит, но главное корректно смотрится на широком экране и на мобильных аппаратах. И в добавление, при оформление не забывайте про шрифтовые кнопки, что отлично добавят конструктивиста на ключевые фразы. Демонстрация | |
28 Июня 2021 Загрузок: 2 Просмотров: 1299
Поделиться в социальных сетях
Материал разместил