Изменение рамки с изображением на CSS | |
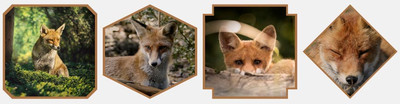
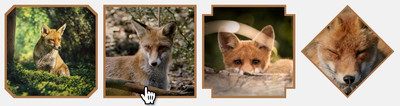
| В статье рассмотрим как создать красивый эффект рамки с изображением на чистом CSS, где с наведением клика происходит изменение от начального вида. По умолчанию изначально каркас под рамку идет в оригинальном виде, но стоит навести курсор, то видим стандартный вид квадратного обзора. Это делается больше для того, чтоб произвести красивый обзор, который при открытии страницы бросается в первую очередь. Такой оригинальный вид можно установить под любую картинку, которая находиться на вашем сайте. Также выстроить красивый фотоальбом или создать галерею под данный материал. Ведь редко можно увидеть такой рисунок каркаса, ведь в большинстве наблюдаем стандартное разрешение, но здесь оно появится только, когда курсор окажется на самой основе. Если вы решили привнести обновление на сайте, то такое решение вам подойдет отлично. К примеру: Вид по умолчанию:  Здесь наблюдаем, как при наведении сменилась рамка по конструкции:  Установка: HTML Код <div class="snimkun kadev-one kadev-one-obramlen"> <img src="Картинка-image1.png" class="kadev-img" alt="zornet.ru"> </div> <div class="snimkun kadev-two kadev-two-obramlen"> <img src="Картинка-image2.png" class="kadev-img" alt="CSS3"> </div> <div class="snimkun kadev-three kadev-three-obramlen"> <img src="Картинка-image3.png" class="kadev-img" alt="Скрипты"> </div> <div class="snimkun kadev-four kadev-four-obramlen"> <img src="Картинка-image1.png" alt="Стилистика"> </div> CSS Код .snimkun{ --uisnimkunClipPath: var(--snimkunClipPath); box-sizing: var(--snimkunBoxSizing, border-box); display: var(--snimkunDisplay, inline-flex); padding: var(--snimkunStrokeThickness, 3px); clip-path: var(--uisnimkunClipPath); background-color: #4ca7e7; --snimkunStrokeColor: #67b8f1; --snimkunStrokeThickness: 5px; cursor: pointer; } .kadev-img{ max-width: 100%; display: block; clip-path: var(--uisnimkunClipPath); } .snimkun, .kadev-img{ transition: clip-path var(--snimkunAnimationDuration, .2s) var(--snimkunAnimationTimingFunction, ease-out); } /* Первая рамка */ .kadev-one{ --snimkunClipPath: polygon(0 10%, 10% 0, 90% 0, 100% 10%, 100% 90%, 90% 100%, 10% 100%, 0 90%); } .kadev-one-obramlen{ --snimkunAnimationDuration: .4s; } .kadev-one:hover, .kadev-one:focus{ --snimkunClipPath: polygon(0 0, 100% 0, 100% 10%, 100% 100%, 90% 100%, 0% 100%, 0% 90%, 0% 10%); } /* Вторая рамка */ .kadev-two{ --snimkunClipPath: polygon(50% 0%, 100% 25%, 100% 75%, 50% 100%, 0% 75%, 0% 25%); } .kadev-two-obramlen{ --snimkunAnimationDuration: .4s; } .kadev-two:hover, .kadev-two:focus{ --snimkunClipPath: polygon(100% 0, 100% 50%, 100% 100%, 0 100%, 0% 50%, 0 0); } /* Третья рамка */ .kadev-three{ --snimkunClipPath: polygon(0 10%, 10% 10%, 10% 0, 90% 0, 90% 10%, 100% 10%, 100% 90%, 90% 90%, 90% 100%, 10% 100%, 10% 90%, 0 90%); } .kadev-three-obramlen{ --snimkunAnimationDuration: .5s } .kadev-three:hover, .kadev-three:focus{ --snimkunClipPath: polygon(90% 0, 100% 0, 100% 10%, 100% 90%, 100% 100%, 90% 100%, 10% 100%, 0 100%, 0 90%, 0 10%, 0 0, 10% 0); } /* Четвертая рамка */ .kadev-four{ --snimkunClipPath: polygon(0 50%, 50% 0, 100% 50%, 50% 100%); } .kadev-four:hover, .kadev-four:focus{ --snimkunClipPath: polygon(0 0, 100% 0, 100% 100%, 0 100%); } Также представлено несколько параметров под оформление, где можно подобрать тот винтаж, что больше подходит к основной стилистике. Но также не забываем, что все выполнено на HTML + CSS, а значит если вы немного разбираетесь в стилях, то можете собрать свой уникальный вид для стильного обзора на сайте или блоге. Демонстрация | |
09 Октября 2021 Загрузок: 4 Просмотров: 1047
Поделиться в социальных сетях
Материал разместил