Информер рейтинг пользователей для uCoz | |
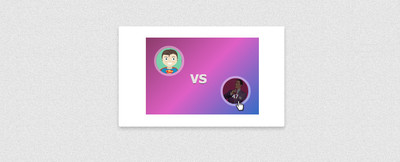
| Стильно исполненный информер для двух пользователей по значению рейтинг. Кто выше стоит по Avatar, у того больше рейтинг на сайте. Все сделано в красивой стилистике, где применены градиенты, которые переливаются с одного оттенка на другую палитру, что отлично сочетаются при переходах, так как применено несколько цветовых направлений. Где можно поставить на темный ресурс и безусловно светлый. Но если вам хочется вывести оттенок под свой основной элемент, то в стилях все можно настроить. Вообще тема придумана оригинальна, так как всего 2 участника, где при наведении появится все данные на темно прозрачном фоне, что когда убираешь клик, то автоматически пропадает функция показа. Приступаем к установке: В админ панели заходим в информеры и там создаем по таким параметрам. Пользователи · Материалы · Репутация · Материалы: 2 · Колонки: 1 Код <?if($NUMBER$="1")?> <div class="zornet_ru_bersamin"> <a href="$PROFILE_URL$" title="Перейти в профиль $USERNAME$"> <span class="senumig_sarmis">$REPUTATION$</span> <?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?> <img src="https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/talantlev.png"><?endif?> </a> </div> <?else?> <div class="zornet_ru_bersamin vesniksaz_gedus"> <a href="$PROFILE_URL$" title="Перейти в профиль $USERNAME$"> <span class="senumig_sarmis">$REPUTATION$</span> <?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?> <img src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg"><?endif?> </a> </div> <?endif?> <span class="daserkun_vizualinka">VS</span> Находим место, где будет визуально находится, это больше всего блок в контейнере, что стави код и в нем прописываем номер созданного информер. Код <div class="kadergu_nimas_vokeg"> $MYINF_Здесь номер, что создали$ <div id="clr"></div> </div> CSS Код .kadergu_nimas_vokeg { background: #3a71cc; padding: 19px; background: -moz-linear-gradient(-45deg, rgba(204, 102, 53, 0.98) 0%, rgba(137, 113, 151, 0.98) 50%, rgba(75, 145, 213, 0.98) 100%); background: -webkit-gradient(linear, left top, right bottom, color-stop(0%, rgba(199, 78, 112, 0.95)), color-stop(50%, rgba(140, 106, 150, 0.94)), color-stop(100%, rgba(75, 122, 193, 0.98))); background: -webkit-linear-gradient(-45deg, rgba(220, 87, 113, 0.96) 0%, rgba(136, 100, 140, 0.98) 50%, rgba(66, 132, 185, 0.96) 100%); background: -o-linear-gradient(-45deg, rgba(191, 82, 113, 0.96) 0%, #967197 50%, #4b82d5 100%); background: -ms-linear-gradient(-45deg, rgba(167, 86, 111, 0.94) 0%, #967197 50%, #4b82d5 100%); background: linear-gradient(135deg, rgba(132, 48, 98, 0.95) 0%, rgba(222, 89, 195, 0.96) 50%, rgba(43, 103, 195, 0.97) 100%); position: relative; } .zornet_ru_bersamin { width: 60px; height: 60px; border-radius: 50%; border: 5px solid rgba(255,255,255,.4); overflow: hidden; position: relative; } .zornet_ru_bersamin img { width: 59px; height: 59px; object-fit: cover; } .vesniksaz_gedus {float: right;} .senumig_sarmis { position: absolute; top: 0; bottom: 0; right: 0; left: 0; color: rgba(236, 232, 232, 0.92); background: rgba(16, 16, 16, 0.61); width: 59px; height: 59px; border-radius: 73%; line-height: 85px; text-align: center; display: none; text-shadow: 0 1px 0 rgba(21, 19, 19, 0.87); } .zornet_ru_bersamin:hover .senumig_sarmis{display: block;} .daserkun_vizualinka { font-size: 29px; font-weight: bold; color: rgba(243, 238, 238, 0.95); position: absolute; z-index: 2; left: 49%; width: 49px; height: 47px; margin-left: -25px; top: 49%; margin-top: -10px; text-shadow: 0 1px 0 rgba(53, 48, 48, 0.97); } #clr {clear: both;} Это материал оригинален, и разработан безусловно оригинально. Автор: waak Источник: Talantlev.ucoz.ru | |
17 Декабря 2017 Просмотров: 1555
Поделиться в социальных сетях
Материал разместил