Цветной информер Топ 5 пользователей для uCoz | |
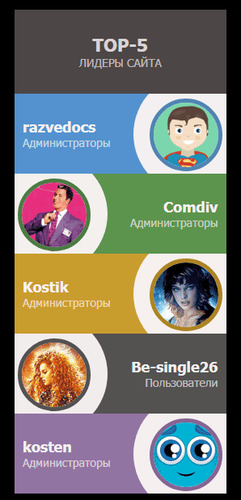
| Один из важных элементов на сайте, является информер, что аналогично несет информацию. Здесь он будет выводить пользователя по рангу. Он отличается от других не только самим форматом или визуальном, здесь за каждым пользователем, будет закреплен свой оттенок цвета, что безусловно после установки ваш сайт станет более ярким по палитре цвета. По каким параметрам ставить, здесь веб мастер в самих настройках может выставить, но по умолчанию от источника идет в рангах, это у кого больше значение, тот в топ выше становится. Работа его простая как видите, но безусловно по мне есть небольшие минусы, которое можно исправить, но все оставил как есть. Это длинна его, да она больше стандартного, но все сделано на стилях, а значит за счет стилистики вы можете сделать меньше или изменить оттенок под свой шаблон. Все отлично работает и выводит Avatar, где к нему будут прикреплены данные, это логин и в какой группе находится. Что на светлом или темном смотрится прекрасно, и уникально, где идет шапка в самом верху и по обоим сторонам различие в положение. Здесь на темном фоне выставлено, что как полагаете, можно использовать одну палитру, все зависит от вас и как вы хотите его видеть.  Приступаем к установке: В админ панели создаем информер с тамими параметрами. [ Пользователи · Материалы · Репутация · Материалы: 5 · Колонки: 1 ] HTML Код <?if($NUMBER$="1")?> <a href="$PROFILE_URL$" title="Перейти в профиль $USERNAME$"> <div class="gilisticexpi_alidocious"> <div class="gilisticexpi_alidocious_ava_bs"><div class="gilisticexpi_alidocious_ava_bs_img"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet.jpg"><?endif?></div></div> <div class="gilisticexpi_alidocious_user"> <b>$USERNAME$</b> <span>$GROUP_NAME$</span> </div> </div> </a> <?endif?> <?if($NUMBER$="2")?> <a href="$PROFILE_URL$" title="Перейти в профиль $USERNAME$"> <div class="gilisticexpi_alidocious2"> <div class="gilisticexpi_alidocious_ava_bs2"><div class="gilisticexpi_alidocious_ava_bs_img2"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet.jpg"><?endif?></div></div> <div class="gilisticexpi_alidocious_user2"> <b>$USERNAME$</b> <span>$GROUP_NAME$</span> </div> </div> </a> <?endif?> <?if($NUMBER$="3")?> <a href="$PROFILE_URL$" title="Перейти в профиль $USERNAME$"> <div class="gilisticexpi_alidocious pilification"> <div class="gilisticexpi_alidocious_ava_bs"><div class="gilisticexpi_alidocious_ava_bs_img"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet.jpg"><?endif?></div></div> <div class="gilisticexpi_alidocious_user"> <b>$USERNAME$</b> <span>$GROUP_NAME$</span> </div> </div> </a> <?endif?> <?if($NUMBER$="4")?> <a href="$PROFILE_URL$" title="Перейти в профиль $USERNAME$"> <div class="gilisticexpi_alidocious2 thyroidism"> <div class="gilisticexpi_alidocious_ava_bs2"><div class="gilisticexpi_alidocious_ava_bs_img2"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet.jpg"><?endif?></div></div> <div class="gilisticexpi_alidocious_user2"> <b>$USERNAME$</b> <span>$GROUP_NAME$</span> </div> </div> </a> <?endif?> <?if($NUMBER$="5")?> <a href="$PROFILE_URL$" title="Перейти в профиль $USERNAME$"> <div class="gilisticexpi_alidocious zornet_ru_gersan"> <div class="gilisticexpi_alidocious_ava_bs"><div class="gilisticexpi_alidocious_ava_bs_img"><?if($AVATAR_URL$)?><img src="$AVATAR_URL$"><?else?> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet.jpg"><?endif?> </div></div> <div class="gilisticexpi_alidocious_user"> <b>$USERNAME$</b> <span>$GROUP_NAME$</span> </div> </div> </a> <?endif?> CSS Код .gilisticexpi_alidocious_user_bs { background: rgba(78, 72, 72, 0.98); padding: 30px 10px; color: rgba(249, 243, 243, 0.81); } .gilisticexpi_alidocious_user_bs b { display: block; text-align: center; font-size: 22px; } .gilisticexpi_alidocious_user_bs span { display: block; text-align: center; font-size: 14px; font-weight: 100; color: rgba(243, 239, 239, 0.7); } .gilisticexpi_alidocious { background: #5392CF; padding: 30px 10px; color: rgba(249, 243, 243, 0.97); position: relative; overflow: hidden; } .gilisticexpi_alidocious_user b { display: block; font-size: 18px; } .gilisticexpi_alidocious_user span { display: block; font-size: 14px; font-weight: 100; color: rgba(249, 242, 242, 0.7); } .gilisticexpi_alidocious_ava_bs { position: absolute; right: -35px; top: 50%; margin-top: -75px; width: 150px; height: 150px; overflow: hidden; border-radius: 50%; background: rgba(247, 242, 242, 0.98); } .gilisticexpi_alidocious_ava_bs_img { width: 80px; height: 80px; overflow: hidden; border-radius: 50%; margin: 31px 3px 3px 20px; border: 5px solid rgba(74, 128, 181, 0.96); } .gilisticexpi_alidocious_ava_bs_img img { object-fit: cover; width: 80px; height: 80px; } .gilisticexpi_alidocious2 { background: #5C944D; padding: 30px 10px; color: rgba(249, 243, 243, 0.99); position: relative; overflow: hidden; } .gilisticexpi_alidocious_user2 b { display: block; font-size: 18px; text-align: right; } .gilisticexpi_alidocious_user2 span { display: block; font-size: 14px; font-weight: 100; color: rgba(249, 242, 242, 0.7); text-align: right; } .gilisticexpi_alidocious_ava_bs2 { position: absolute; left: -35px; top: 50%; margin-top: -75px; width: 150px; height: 150px; overflow: hidden; border-radius: 50%; background: rgba(249, 244, 244, 0.96); } .gilisticexpi_alidocious_ava_bs_img2 { width: 80px; height: 80px; overflow: hidden; border-radius: 50%; border: 5px solid rgba(73, 121, 60, 0.97); margin: 31px 0px 0px 39px; } .gilisticexpi_alidocious_ava_bs_img2 img { object-fit: cover; width: 80px; height: 80px; } .pilification { background: rgba(208, 162, 48, 0.97); } .pilification .gilisticexpi_alidocious_ava_bs_img { border: 5px solid rgba(173, 133, 32, 0.99); } .thyroidism { background: rgba(88, 85, 85, 0.96); } .thyroidism .gilisticexpi_alidocious_ava_bs_img2 { border: 5px solid rgba(74, 72, 72, 0.95); } .zornet_ru_gersan { background: rgba(151, 120, 169, 0.97); } .zornet_ru_gersan .gilisticexpi_alidocious_ava_bs_img { border: 5px solid rgba(125, 93, 142, 0.96); } Теперь осталось установить, где хотите видеть. Код <div class="gilisticexpi_alidocious_user_bs"> <div class="gilisticexpi_alidocious_user_bs_name"> <b>TOP-5</b> <span>ЛИДЕРЫ САЙТА</span> </div> </div> $MYINF_ваш номер$ На этом все сохраняем, возможно посистить историю. чтоб корректно показывало на браузере, это больше касается Хром браузера, где после любой установки нужно проделывать чистку историй иди кэш страниц. Автор: waak Источник: Talantlev.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 21 | |
|
| |