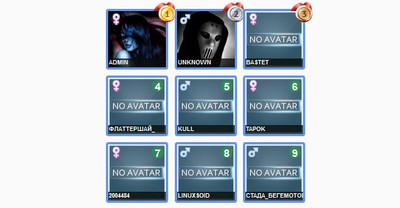
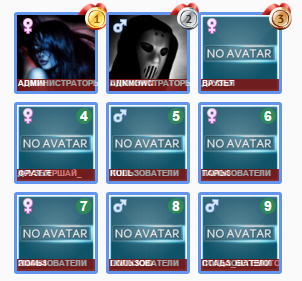
Информер топ пользователей Vega для ucoz | |
| Недавно пришлось повозиться над настройками популярного информера топ пользователей для сайтов юкоз и решил тоже создать свою версию информера. Увлекшись темой CSS анимаций я просто не мог их не применить на практике). Информер выводит аватар, иконку с полом пользователя, группу пользователя и его никнейм. При клике на аватар переход в профиль пользователя. Код получился немного большим, в основном из-за применения браузерных префиксов. Настройка информера думаю не будет сложной, так как имена классам давал понятные. Скачиваем архив, создаём папку image в файловом менеджере сайта или заливаем иконки и изображения в уже созданную папку, меняем ссылки в коде и в стилях на свои. Создаём информер пользователи, выбираем что будем выводить в информере (например дата регистрации), кол-во колонок 1, кол-во материалов 9, в созданном информере меняем код на этот и ставим информер в блок сайта: HTML Код <?if($NUMBER$='1' || $NUMBER$='2' || $NUMBER$='3')?> <?if($NUMBER$='1')?> <div class="top-main"> <div class="top-size"> <a href="$PROFILE_URL$"><?if($AVATAR_URL$)?> <div class="top-image" style="background-image: url('$AVATAR_URL$')"><?else?> <div class="top-image" style="background-image: url('/image/noavatar.png')"></a><?endif?> <span class="place-user-1"></span> <?if($GENDER_ID$="1")?> <span class="gender-man"></span><?else?> <span class="gender-girl"></span><?endif?> <span class="nickname"><b style="margin: 1px;">$USERNAME$</b></span> <span class="group"><b style="margin: 1px;">$GROUP_NAME$</b></span> </div></a></div><?endif?> <?if($NUMBER$='2')?> <div class="top-size"> <a href="$PROFILE_URL$"><?if($AVATAR_URL$)?> <div class="top-image" style="background-image: url('$AVATAR_URL$')"><?else?> <div class="top-image" style="background-image: url('/image/noavatar.png')"><?endif?> <span class="place-user-2"></span> <?if($GENDER_ID$="1")?> <span class="gender-man"></span><?else?> <span class="gender-girl"></span><?endif?> <span class="nickname"><b style="margin: 1px;">$USERNAME$</b></span> <span class="group"><b style="margin: 1px;">$GROUP_NAME$</b></span> </div></a></div><?endif?> <?if($NUMBER$='3')?> <div class="top-size"> <a href="$PROFILE_URL$"><?if($AVATAR_URL$)?> <div class="top-image" style="background-image: url('$AVATAR_URL$')"><?else?> <div class="top-image" style="background-image: url('/image/noavatar.png')"><?endif?> <span class="place-user-3"></span> <?if($GENDER_ID$="1")?> <span class="gender-man"></span><?else?> <span class="gender-girl"></span><?endif?> <span class="nickname"><b style="margin: 1px;">$USERNAME$</b></span> <span class="group"><b style="margin: 1px;">$GROUP_NAME$</b></span> </div></a></div></div><?endif?><?else?> <div class="top-main"> <div class="top-size"> <a href="$PROFILE_URL$"><?if($AVATAR_URL$)?> <div class="top-image" style="background-image: url('$AVATAR_URL$')"><?else?> <div class="top-image" style="background-image: url('/image/noavatar.png')"><?endif?> <span class="place"><b style="margin: 0 4px;">$NUMBER$</b></span> <?if($GENDER_ID$="1")?> <span class="gender-man"></span><?else?> <span class="gender-girl"></span><?endif?> <span class="nickname"><b style="margin: 1px;">$USERNAME$</b></span> <span class="group"><b style="margin: 1px;">$GROUP_NAME$</b></span> </div></div></a></div><?endif?> CSS Код .top-main { display: block; width: 100%; margin: 5px 0; } .top-image { z-index: 3; display: block; position: relative; padding-bottom: 90%; border: 3px solid #6495ED; border-radius: 3px; background-size: 100% 100%; -moz-background-size: 100% 100%; } .top-size { width: 30%; float: left; margin: 1.5%; } .place { position: absolute; top: 3px; right: 3px; width: 16px; height: 16px; border-radius: 50px; background-color: #2E8B57; color: #FFFFFF; font-family: Arial; font-size: 14px; } .place-user-1 { display: block; position: absolute; width: 31px; height: 28px; top: -13px; right: -13px; background-image: url(/image/topusers1.png); } .place-user-2 { display: block; position: absolute; width: 31px; height: 28px; top: -13px; right: -13px; background-image: url(/image/topusers2.png); } .place-user-3 { display: block; position: absolute; width: 31px; height: 28px; top: -13px; right: -13px; background-image: url(/image/topusers3.png); } .gender-man { display: block; position: absolute; width: 16px; height: 16px; top: 3px; left: 3px; background-image: url(/image/man.png); } .gender-girl { display: block; position: absolute; width: 16px; height: 16px; top: 3px; left: 3px; background-image: url(/image/girl.png); } .nickname { z-index: 1; position: absolute; bottom: 0; left: 0; right: 0; height: 12px; overflow: hidden; font-family: Arial; font-size: 8px; color: #FFFFFF; text-transform: uppercase; background-color: rgba(0,0,0,0.75); animation: nick 8s linear 1; -webkit-animation: nick 8s linear 1; -moz-animation: nick 8s linear 1; -o-animation: nick 8s linear 1; -ms-animation: nick 8s linear 1; } @keyframes nick { from {bottom: 80%; left: 0; right: 0;} to {bottom: 0%; left: 0; right: 0;} } @-webkit-keyframes nick { from {bottom: 80%; left: 0; right: 0;} to {bottom: 0%; left: 0; right: 0;} } @-moz-keyframes nick { from {bottom: 80%; left: 0; right: 0;} to {bottom: 0%; left: 0; right: 0;} } @-o-keyframes nick { from {bottom: 80%; left: 0; right: 0;} to {bottom: 0%; left: 0; right: 0;} } @-ms-keyframes nick { from {bottom: 80%; left: 0; right: 0;} to {bottom: 0%; left: 0; right: 0;} } .group { z-index: 1; opacity: 0; display: block; position: absolute; bottom: 0; left: 0; right: 0; height: 12px; font-family: Arial; text-transform: uppercase; color: #FFFFFF; font-size: 8px; background-color: #B22222; animation: group 20s linear infinite; -webkit-animation: group 20s linear infinite; -moz-animation: group 20s linear infinite; -o-animation: group 20s linear infinite; -ms-animation: group 20s linear infinite; animation-delay: 9s; -webkit-animation-delay: 9s; -moz-animation-delay: 9s; -o-animation-delay: 9s; -ms-animation-delay: 9s; } @keyframes group { 0% {opacity: 0;} 50% {opacity: 1;} 100% {opacity: 0;} } @-webkit-keyframes group { 0% {opacity: 0;} 50% {opacity: 1;} 100% {opacity: 0;} } @-moz-keyframes group { 0% {opacity: 0;} 50% {opacity: 1;} 100% {opacity: 0;} } @-o-keyframes group { 0% {opacity: 0;} 50% {opacity: 1;} 100% {opacity: 0;} } @-ms-keyframes group { 0% {opacity: 0;} 50% {opacity: 1;} 100% {opacity: 0;} } Создавать демо отдельную страницу не стал, а временно выведу DEMO с сайта где тестировал. Надеюсь пару дней хватит) | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |