Топ пользователей для сайта системы Ucoz | |
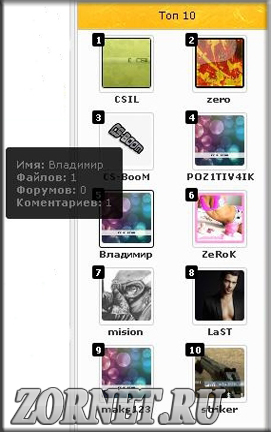
| Топ пользователей для сайта системы Ucoz. Так же со скрипом идет хинт и при наведение курсора на аварат и показывает информацию о пользователе. На сайте zornet.ru вы всегда найдете нужный скрипт или шаблон ucoz для сайта. так же на форуме есть раздел все для сайта ucoz. И там же можно найти раздел о помощи или подсказки по теме дизайн сайта. Так же хочу сказать все скрипты проверенны на тестовом сайте на работоспособность. Пожалуйста если вдруг найдете не рабочий скипт отпишите в комментариях. И все будит исправлено. Приступаем к установке: Идем в информеры и создаем информер с такой последовательностью. Пользователи · Материалы · Кол. файлов · Материалы: 8 · Колонки: 2 Убираем все с информера если есть сто там и вставляем этот код. Code <div class="utop-user" align="center"> <a href="$PROFILE_URL$" class="ut-ava" title="<b>Имя:</b> $USERNAME$<br/><b>Файлов:</b> $LOAD_POSTS$</br><b>Форумов:</b> $FORUM_POSTS$</br><b>Коментариев:</b> $COM_POSTS$</br>"> <img src="$AVATAR_URL$"> <img src="https://zornet.ru/Zornet/noava.png"> </a> <a href="$PROFILE_URL$"><span class="group$GROUP_ID$"><b>$USERNAME$</b></span></a> <div class="utop-number">$NUMBER$</div> </div> Идем в CSS и вставляем стиль в самый низ. Code /*Новые участники*/ .utop-user {display:inline-block; width:70px; margin-bottom:8px; position:relative; font-size:10px;} .utop-user .utop-number {position:absolute; top:-2px; left:-1px; padding:1px 3px; font-size:10px; font-weight:bold; color:#fff; background:#000; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;} .utop-user a.ut-ava img {max-width:52px; height:52px;border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px;} .utop-user a.ut-ava {border:1px solid #cfcfcf; padding:2px; width:52px;border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-top-left-radius: 3px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px; text-align:center; display:inline-block;} .utop-user a.ut-ava:hover {border-color:#000;} #easyTooltip{ padding:10px; border:1px solid #000000; background:#000; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; color: #666666; filter:alpha(opacity=90); -moz-opacity: 0.9; -khtml-opacity: 0.9; opacity: 0.9; z-index:1000; } /*===================================*/ Дошло и до нижней части сайта,туда вставляем этот код. Code <script type="text/javascript" src="https://zornet.ru/Zornet/tooltip.js"></script> <script> $(document).ready(function(){$("a").easyTooltip()});$(document).ready(function(){$("img").easyTooltip()}); </script> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |
| 1 2 » | |