Горизонтальное меню вкладок в CSS и JS | |
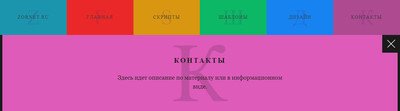
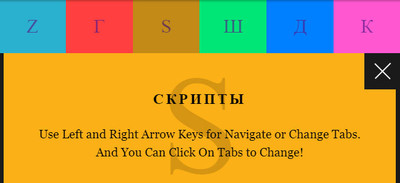
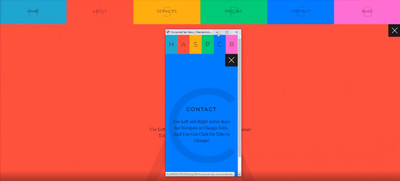
| В этом материале рассмотрим горизонтальную навигацию, которое идет с вкладками для размещения на сайте, что создано с привлечением jQuery и CSS. Сама навигация по своему формату не обычное, что отличается от навигационного меню, так как функций у нее немного иначе выстроенные, от тех, что нам приходится встречать на сайтах. Эта навигация идет для отображения заданных вами блоков, что содержат тематическую информации, где можно сделать переходы на другие страницы сайта. Если рассматривать функционал вкладок, то здесь идет группа разделов элемента, в которой присутствуют кнопки, что напрямую связаны с навигацией, а точнее по клику перелистывание страниц. Также их можно задействовать в навигационной панели, где проходит размещение в горизонтальном положение страницы. На самом деле мы можем все красиво оформить, и создать красивую строку, которое на прямую будет отвечать за меню, используя дизайн вкладок, что отлично впишутся под любую тематику. Нужно заметить, что здесь имеется функция переключения для открытия и закрытия строки меню, что находится с правой стороны в виде кнопки, где при клике мы закрываем полностью вид. И также при наведении курсора на кнопку с последующим кликом форма появляется, а точнее выезжает самого верха. Так выглядит в реальности, что идет после установки:  Здесь нужно понять всю планировку, которая состоит их знаков, что на заднем фоне можно наблюдать. А также само описание, что идет на переднем плане, все это ставится в коде, а по оттенку цвета настраивается в CSS, что закреплен за вкладками.  Вид с монитора и мобильных аппаратах:  Установочный процесс: К этому материалу нужно подключить библиотеку, чтоб корректно работало. Код <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> HTML Код <nav class="nav nosudovanika"> <ul class="tabList"> <li class="kategoriya"> <a href="" class="pereborka"> <div class="thumbnail ottenok_tsveta1" data-letter="z"></div> <p class="nastroyka">ZORNET.RU</p> </a> </li> <li class="kategoriya"> <a href="" class="pereborka"> <div class="thumbnail ottenok_tsveta2" data-letter="г"></div> <p class="nastroyka">ГЛАВНАЯ</p> </a> </li> <li class="kategoriya"> <a href="" class="pereborka"> <div class="thumbnail ottenok_tsveta3" data-letter="s"></div> <p class="nastroyka">СКРИПТЫ</p> </a> </li> <li class="kategoriya"> <a href="" class="pereborka"> <div class="thumbnail ottenok_tsveta4" data-letter="ш"></div> <p class="nastroyka">ШАБЛОНЫ</p> </a> </li> <li class="kategoriya"> <a href="" class="pereborka"> <div class="thumbnail ottenok_tsveta5" data-letter="д"></div> <p class="nastroyka">ДИЗАЙН</p> </a> </li> <li class="kategoriya"> <a href="" class="pereborka"> <div class="thumbnail ottenok_tsveta6" data-letter="к"></div> <p class="nastroyka">КОНТАКТЫ</p> </a> </li> </ul> <div class="navigatsiya navigatsiya-close"> <div class="navigatsiya-icon"></div> </div> </nav> <div class="page"> <section class="section activesection ottenok_tsveta1" data-letter="z"> <article class="sectionInner"> <h1 class="sectionTitle">ZORNET.RU</h1> <p>Первое описание</p> </article> </section> <section class="section ottenok_tsveta2" data-letter="г"> <article class="sectionInner"> <h1 class="sectionTitle">ГЛАВНАЯ</h1> <p>Второе описание</p> </article> </section> <section class="section ottenok_tsveta3" data-letter="s"> <article class="sectionInner"> <h1 class="sectionTitle">СКРИПТЫ</h1> <p>Третье описание</p> </article> </section> <section class="section ottenok_tsveta4" data-letter="ш"> <article class="sectionInner"> <h1 class="sectionTitle">ШАБЛОНЫ</h1> <p>Четвертое описание</p> </article> </section> <section class="section ottenok_tsveta5" data-letter="д"> <article class="sectionInner"> <h1 class="sectionTitle">ДИЗАЙН</h1> <p>Пятое описание</p> </article> </section> <section class="section ottenok_tsveta6" data-letter="к"> <article class="sectionInner"> <h1 class="sectionTitle">КОНТАКТЫ</h1> <p>Здесь идет описание по материалу или в информационном виде.</p> </article> </section> </div> CSS Код .nav { will-change: transform; position: fixed; top: 0; left: 0; width: 100%; z-index: 1; background: #1a1a1a; -webkit-transform: translateY(-100%); transform: translateY(-100%); transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .nosudovanika { -webkit-transform: translateY(0); transform: translateY(0); } .tabList { display: flex; } .kategoriya { flex: 1; position: relative; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .kategoriya:hover { opacity: 0.75; } .thumbnail { display: block; height: 120px; background: #dc143c; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .thumbnail:before { content: attr(data-letter); position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 70px; text-transform: uppercase; opacity: 0.15; } .nastroyka { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); text-transform: uppercase; letter-spacing: 2px; margin: 0; color: #3c3a3a; } @media (max-width: 850px) { .nastroyka { font-size: 14px; } } @media (max-width: 720px) { .nastroyka { display: none; } .thumbnail { height: 90px; } .thumbnail:before { font-size: 32px; opacity: 0.7; } } .navigatsiya { position: absolute; right: 0; top: 100%; width: 60px; height: 60px; background: #1a1a1a; cursor: pointer; display: flex; align-items: center; justify-content: center; } .navigatsiya-icon { position: relative; width: 60%; height: 2px; background: #f7f2f2; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .navigatsiya-icon:before, .navigatsiya-icon:after { will-change: transform; content: ""; position: absolute; left: 0; background: #f7f2f2; height: 2px; width: 100%; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .navigatsiya-icon:before { top: -10px; } .navigatsiya-icon:after { top: 10px; } .navigatsiya-close .navigatsiya-icon { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .navigatsiya-close .navigatsiya-icon:before { -webkit-transform: rotate(-90deg) translate(-9px, 0); transform: rotate(-90deg) translate(-9px, 0); } .navigatsiya-close .navigatsiya-icon:after { opacity: 0; -webkit-transform: scaleX(0); transform: scaleX(0); } .page { height: 100vh; will-change: transform; -webkit-perspective: 400px; perspective: 400px; overflow: hidden; transition: all 0.45s cubic-bezier(0.23, 1, 0.32, 1); } .section { will-change: transform; position: absolute; width: 100%; top: 0; left: 0; height: 100vh; overflow: hidden; display: flex; align-items: center; justify-content: center; text-align: center; background: #f7f2f2; -webkit-transform: translateX(100%); transform: translateX(100%); transition: all 0.7s cubic-bezier(0.23, 1, 0.32, 1); } .section--hidden { -webkit-transform: translateX(-100%); transform: translateX(-100%); } .activesection { -webkit-transform: translateX(0) rotateY(0); transform: translateX(0) rotateY(0); z-index: 2; } .section:before { content: attr(data-letter); position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 75vh; text-transform: uppercase; opacity: 0.15; z-index: -1; } .sectionInner { width: 100%; max-width: 800px; padding: 0 8vw; } .sectionTitle { margin: 0 0 25px 0; font-size: 24px; text-transform: uppercase; letter-spacing: 4px; } .section p { margin: 0 0 25px 0; font-family: 'Georgia'; font-size: 20px; } .section p:last-child { margin-bottom: 0; } .ottenok_tsveta1 { background: #1b95af; } .ottenok_tsveta2 { background: #ea2828; } .ottenok_tsveta3 { background: #d89711; } .ottenok_tsveta4 { background: #0cb764; } .ottenok_tsveta5 { background: #1783ef; } .ottenok_tsveta6 { background: #de5bb9; } JS Код var Nav = (function() { var nav = $('.nav'), navigatsiya = $('.navigatsiya'), page = $('.page'), section = $('.section'), link = nav.find('.pereborka'), navH = nav.innerHeight(), isOpen = true, hasT = false; var toggleNav = function() { nav.toggleClass('nosudovanika'); navigatsiya.toggleClass('navigatsiya-close'); shiftPage(); }; var shiftPage = function() { if (!isOpen) { page.css({ 'transform': 'translateY(' + navH + 'px)', '-webkit-transform': 'translateY(' + navH + 'px)' }); isOpen = true; } else { page.css({ 'transform': 'none', '-webkit-transform': 'none' }); isOpen = false; } }; var switchPage = function(e) { var self = $(this); var i = self.parents('.kategoriya').index(); var s = section.eq(i); var a = $('section.activesection'); var t = $(e.target); if (!hasT) { if (i == a.index()) { return false; } a .addClass('section--hidden') .removeClass('activesection'); s.addClass('activesection'); hasT = true; a.on('transitionend webkitTransitionend', function() { $(this).removeClass('section--hidden'); hasT = false; a.off('transitionend webkitTransitionend'); }); } return false; }; var keyNav = function(e) { var a = $('section.activesection'); var aNext = a.next(); var aPrev = a.prev(); var i = a.index(); if (!hasT) { if (e.keyCode === 37) { if (aPrev.length === 0) { aPrev = section.last(); } hasT = true; aPrev.addClass('activesection'); a .addClass('section--hidden') .removeClass('activesection'); a.on('transitionend webkitTransitionend', function() { a.removeClass('section--hidden'); hasT = false; a.off('transitionend webkitTransitionend'); }); } else if (e.keyCode === 39) { if (aNext.length === 0) { aNext = section.eq(0) } aNext.addClass('activesection'); a .addClass('section--hidden') .removeClass('activesection'); hasT = true; aNext.on('transitionend webkitTransitionend', function() { a.removeClass('section--hidden'); hasT = false; aNext.off('transitionend webkitTransitionend'); }); } else { return } } }; var bindActions = function() { navigatsiya.on('click', toggleNav); link.on('click', switchPage); $(document).on('ready', function() { page.css({ 'transform': 'translateY(' + navH + 'px)', '-webkit-transform': 'translateY(' + navH + 'px)' }); }); $('body').on('keydown', keyNav); }; var init = function() { bindActions(); }; return { init: init }; }()); Nav.init(); В основе идет 6 вкладок, которые содержат свой стиль меток, что по возможности можно подключить шрифтовые кнопки, где отлично будут смотреться, и в плане навигации подскажут пользователям и гостям сайта, что содержат эта вкладка. Ведь при клике она будет выезжать, а точнее показываться с правой стороны. Все вкладки изначально размещены в верхней части веб-страницы, которые были проверены на работоспособность. Где после установки вы можете переключать, нажимая на выбранную вами информационную вкладку, ведь на ней напишем ключевое слово. Где также можно использовать левую или правую клавиши со стрелками в клавиатуре. Демонстрация Видео обзор: | |
16 Сентября 2019 Загрузок: 2 Просмотров: 1452
Поделиться в социальных сетях
Материал разместил


