Горизонтальное меню Navbar-CSS для сайта | |
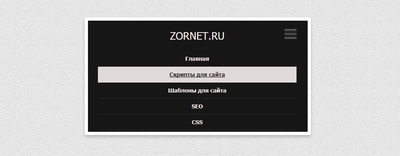
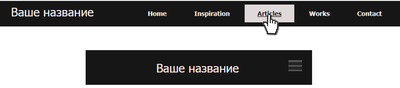
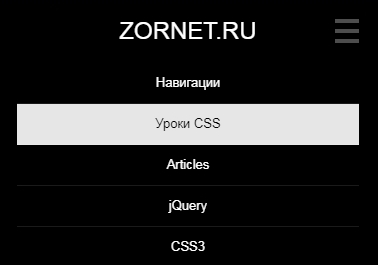
| В темной палитре цвета представлено адаптивное горизонтальное меню, что отлично подойдет на разные сайты, не говоря о его фиксированной ширине. Каждый разработчик должен знать об горизонтальном меню и его огромной ценности, чтобы ускорить работу на интернет портале. Так как эта реальная навигация по сайту, которая должна быть адаптивной, что здесь как раз представлена в горизонтальном виде, где полностью выстроенная на стилистике стилей CSS. Этот фрагмент кода содержит несколько точек останова и работает поверх фреймворка. Основные ссылки перевода, что расположенные рядом с логотипом, который изначально идет под знаки, в конечном итоге выйдут на их собственную секцию заголовка. После изменения размера еще меньше ссылок скрываются в меню переключения, где по правую сторону покажется значок, что по клику появятся все ваши запросы. Но также останется само название или логотип, если вы решили переделать. Это очень распространенный метод, потому что он работает во всех современных браузерах, где гости и посетители обычно знают, чего ожидать при наведение на ту или иную функцию. Но здесь все идет в стандартном режиме, что изначально в стилях задается, когда будет формироваться под мобильные аппараты. Так будет визуально смотреться на мониторе, так и на экране мобильного телефона, что представлено ниже ссылка на Demo, где изначально можете посмотреть и прикинуть для своего проекта. Что аналогично по клику открывается.  Также на какой то ширине может быть такая видимость, где название по вверх идет.  Это уже на мобильных аппаратах, как смартфон и телефон, возможно планшет, смотря как настроено.  Приступаем к установке: HTML Код <header class="atrigersadepresan"> <div class="daropdonumenus"> <div class="header-left"> <h1>Ваше название</h1> </div> <div class="header-right"> <label for="open"> <span class="hidden-desktop"></span> </label> <input type="checkbox" name="" id="open"> <nav> <a href="https://zornet.ru">Главная</a> <a href="#">Скрипты</a> <a href="#">Коды</a> <a href="#">Стили</a> <a href="#">Раскрутка</a> </nav> </div> </div> </header> CSS Код .atrigersadepresan:before, .atrigersadepresan:after { display: table; line-height: 0; content: ""; } .atrigersadepresan:after { clear: both; } .daropdonumenus{ width: 79%; margin: 0 auto; } header{ width: 100%; height: auto; background: #171616; font-size: 15px; line-height: 58px; } .header-left, .header-right{ position: relative; color: #f5eaea; float: left; } .header-left{ width: 30%; } .header-right label{ position: absolute; top: -3.7em; right: 0; cursor: pointer; } .header-right span{ position: relative; width: 2em; height: 2em; background: rgba(243, 234, 234, 0.3); -webkit-transition: all .3s cubic-bezier(0.25, 0.1, 0.08, 0.96); } .header-right span:hover{ background: rgba(239, 232, 232, 0.6); } .header-right span:before, .header-right span:after{ content: ''; position: absolute; width: 2em; height: .5em; top: 4px; left: 0; background: #252424; } .header-right span:after{ top: 14px; } .header-right{ width: 69%; text-align: right; } #open{ display: none; } h1{ font-weight: 300; line-height: 41px; } a{ text-decoration: none; color: #efe7e7; font-weight: bold; } nav>a{ position: relative; display: inline-block; font-size: 14px; line-height: 39px; padding: 0 2em; -webkit-transition: all .3s ease; } nav>a:hover{ background: rgba(247, 239, 239, 0.9); color: #1d1b1b; } .hidden-desktop{ display: none; } @media (min-width: 768px) and (max-width: 979px) { .box{ width: 49%; margin-bottom: 5%; } ul li:nth-child(3) .box{ clear: both; } ul li:nth-child(2n) .box{ margin-right: 0; clear: right; } } @media (max-width: 1090px) { body{ padding: 0 .5em; } .daropdonumenus{ width: 90%; } nav{ height: 0; overflow: hidden; -webkit-transition: all .3s ease; } input[type="checkbox"]:checked + nav{ height: 205px; } nav>a{ padding: 0 1em; display: block; border-bottom: solid 1px rgba(243, 236, 236, 0.1); } h1{ padding: .5em 0; } .header-left, .header-right{ width: 100%; text-align: center; } .section-left, .section-right{ width: 100%; } .section-left{ text-align: center; padding: 1em 0; } .section-right{ text-align: center; padding: 1em 0 2em; } .section-title{ font-size: 2.4em; margin-bottom: 0; } .section-tagline{ font-size: 1em; } .learn-more{ display: table; margin: 0 auto; } .hidden-desktop{ display: block; } } Также веб мастер самостоятельно может поменять оттенок цвета. Демонстрация | |
21 Мая 2018 Просмотров: 1095
Поделиться в социальных сетях
Материал разместил