Гибкое навигационное меню на HTML + CSS | |
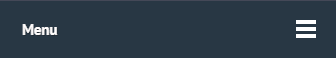
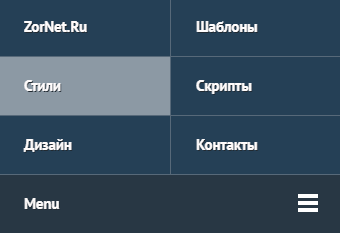
| Это оригинальное адаптивное меню, где изначально мы видим стандартный вид, но в мобильном положение оно выстраивается в блоки, где идут запросы. Так как оно адаптивное, то вы сами можете выставить ширину, если кто посчитаете ее не такой широкой. Это делается в прикрепленных стилях CSS, где с начало делаем на каркас, а потом на разделы или категорий интернет портала. Использование нескольких точек восстановление в адаптивном дизайне, это один из самых прагматичных вариантов, которые вы можете сделать. Вот по этому такие варианты популярны, потому что она демонстрирует, как типичная горизонтальная навигация может проходить через много разных вариантов на фразы. Так как этот фрагмент предлагает большую гибкость и идеально вписался бы в любой веб-сайт. При открытие сайта на большом мониторе:  На мобильных аппаратах с небольшим экраном:  При клики происходит раскрытие всех изначальных запросов:  Установка: HTML Код <nav class="menu-responsive"> <ul class="menu-responsive"> <li><a href="#">ZorNet.Ru</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Контакты</a></li> </ul> <a href="#" id="pull">Menu</a> </nav> CSS Код .menu-responsive:before, .menu-responsive:after { content: " "; display: table; } .menu-responsive:after { clear: both; } .menu-responsive { *zoom: 1; } /* Basic Styles */ body { background-color: #ece8e5; } nav { height: 58px; width: 100%; background: #254056; font-size: 11pt; font-family: 'PT Sans', Arial, sans-serif; font-weight: bold; position: relative; border-bottom: 2px solid #242d35; } nav ul { padding: 0; margin: 0 auto; width: 100%; height: 40px; } nav li { display: inline; float: left; } nav a { color: #fffcfc; display: inline-block; width: 100px; text-align: center; text-decoration: none; line-height: 58px; text-shadow: 1px 1px 0px #222a31; } nav li a { border-right: 1px solid #576979; box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; } nav li:last-child a { border-right: 0; } nav a:hover, nav a:active { background-color: #8c99a4; } nav a#pull { display: none; } @media screen and (max-width: 600px) { nav { height: auto; } nav ul { width: 100%; display: block; height: auto; } nav li { width: 50%; float: left; position: relative; } nav li a { border-bottom: 1px solid #576979; border-right: 1px solid #576979; } nav a { text-align: left; width: 100%; text-indent: 25px; } } @media only screen and (max-width : 480px) { nav { border-bottom: 0; } nav ul { display: none; height: auto; } nav a#pull { display: block; background-color: #283744; width: 100%; position: relative; } nav a#pull:after { content:""; background: url('https://zornet.ru/ABVUN/Abaavag/Abaskun/nav-icon.png') no-repeat; width: 30px; height: 30px; display: inline-block; position: absolute; right: 15px; top: 18px; } } @media only screen and (max-width : 320px) { nav li { display: block; float: none; width: 100%; } nav li a { border-bottom: 1px solid #576979; } } JS Код $(function() { var pull = $('#pull'); menu = $('nav ul'); menuHeight = menu.height(); $(pull).on('click', function(e) { e.preventDefault(); menu.slideToggle(); }); $(window).resize(function(){ var w = $(window).width(); if(w > 320 && menu.is(':hidden')) { menu.removeAttr('style'); } }); }); Вот такое оригинальное мобильное меню при просмотре на небольшом экране. Здесь нужно заметить по основной форме, ведь просмотрев демонстрацию, вам может не так понравится, где все таки немного сделал шире, и все запросы передвинул влево, чтоб смотрелось по стандарту. Демонстрация | |
29 Февраля 2020 Загрузок: 1 Просмотров: 1426
Поделиться в социальных сетях
Материал разместил