Анимированные линии CSS при наведении | |
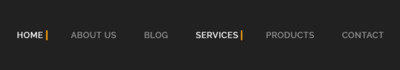
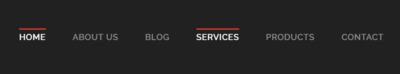
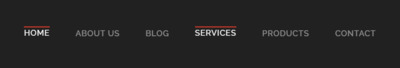
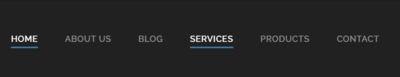
| Здесь представлен материал на анимированные линии с использованием CSS3 для меню с анимацией, которые отличаются от стандартного подчеркивание. Ведь линии считаются одним из актуальных компонентов, которые задействованы в большинство веб-сайтов, что можно наблюдать на кнопках или при наведении клика по навигации, где все чаще можно замечать на форме, что идет под горизонтального меню. На сайте мы ранее расположили 5 вариантов оригинальных линий, что производятся с наведением курсора, это идет вторая подборка с аналогичной подборкой в цифровом эквиваленте. Ведь из каждого представленного фрагмента можно извлечь оригинальный трюк, который имеет анимированный эффект границы. Где при установках вы просто украсите ссылки, где появятся красивые линии в оригинальном стиле. Давайте рассмотрим линий, где изначально представлены в горизонтальном положение, но это не означает, что все идут под горизонтальную панель, но не исключаю, что кто-то создаст отличную навигацию, но здесь на первом месте идет основной эффект. Меню скользящей границы при наведении  HTML Код <ul class="menyu-skolyasuced"> <li class="acedasun"><a href="#" data-hover="ZORNET.RU">ZORNET.RU</a></li> <li><a href="#" data-hover="СТИЛИ">СТИЛИ</a></li> <li><a href="#" data-hover="CSS">CSS</a></li> <li><a href="#" data-hover="СКРИПТЫ">СКРИПТЫ</a></li> <li><a href="#" data-hover="ШАБЛОНЫ">ШАБЛОНЫ</a></li> <li><a href="#" data-hover="ДИЗАЙН">ДИЗАЙН</a></li> </ul> CSS Код .menyu-skolyasuced * { box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .menyu-skolyasuced li { display: inline-block; list-style: outside none none; margin: 0 1.2em; overflow: hidden; } .menyu-skolyasuced a { padding: 0 0.5em 0 0.2em; color: rgba(247, 240, 240, 0.5); position: relative; display: inline-block; letter-spacing: 1px; margin: 0; text-decoration: none; } .menyu-skolyasuced a:before, .menyu-skolyasuced a:after { position: absolute; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .menyu-skolyasuced a:before { right: 100%; display: block; width: 3px; height: 100%; content: ""; background-color: #12a4f3; } .menyu-skolyasuced a:after { padding: 0 0.5em 0 0.2em; position: absolute; right: 100%; top: 0; content: attr(data-hover); color: #fbfafa; white-space: nowrap; } .menyu-skolyasuced li:hover a, .menyu-skolyasuced .acedasun a { transform: translateX(100%); } Здесь изменен оттенок цвета, который по умолчанию идет светло желтый, но стал светло голубым. Демонстрация Меню с рамкой при наведении  HTML Код <ul class="asubod-kigaseov"> <li class="mudsamog"><a href="#" data-hover="ZORNET.RU">ZORNET.RU</a></li> <li><a href="#" data-hover="ГЛАВНАЯ">ГЛАВНАЯ</a></li> <li><a href="#" data-hover="БЛОГ">БЛОГ</a></li> <li><a href="#" data-hover="КАТЕГОРИЯ">КАТЕГОРИЯ</a></li> <li><a href="#" data-hover="РАЗДЕЛЫ">РАЗДЕЛЫ</a></li> <li><a href="#" data-hover="КОНТАКТЫ">КОНТАКТЫ</a></li> </ul> CSS Код .asubod-kigaseov * { box-sizing: border-box; } .asubod-kigaseov li { display: inline-block; list-style: outside none none; margin: 0 1.5em; padding: 0; } .asubod-kigaseov a { padding: 0.5em 0; color: rgba(255, 255, 255, 0.5); position: relative; letter-spacing: 1px; text-decoration: none; } .asubod-kigaseov a:before, .asubod-kigaseov a:after { position: absolute; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .asubod-kigaseov a:before { top: 0; display: block; height: 3px; width: 0%; content: ""; background-color: #c0392b; } .asubod-kigaseov a:after { left: 0; top: 0; padding: 0.5em 0; position: absolute; content: attr(data-hover); color: #ffffff; white-space: nowrap; max-width: 0%; overflow: hidden; } .asubod-kigaseov a:hover:before, .asubod-kigaseov .mudsamog a:before { opacity: 1; width: 100%; } .asubod-kigaseov a:hover:after, .asubod-kigaseov .mudsamog a:after { max-width: 100%; } Этот эффект чем то схожий с первым вариантом, где дублируются запросы под смену, и только подчеркивание иде по вверх знаков. Демонстрация Навигация с эффектом наведения строки  HTML Код <ul class="skolasag-maveden"> <li class="adebuped"><a href="#">ГЛАВНАЯ</a></li> <li><a href="#">КОДЫ</a></li> <li><a href="#">СТИЛИ</a></li> <li><a href="#">ФОРМАТ</a></li> <li><a href="#">СКРИПТЫ</a></li> <li><a href="#">ШАБЛОНЫ</a></li> </ul> CSS Код .skolasag-maveden * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .skolasag-maveden li { display: inline-block; list-style: outside none none; margin: 0 2em; padding: 0; } .skolasag-maveden a { display: inline-block; padding: 0.5em 17px; color: rgba(255, 255, 255, 0.5); position: relative; letter-spacing: 1px; text-decoration: none; } .skolasag-maveden a:before { left: 20%; right: 20%; top: 50%; content: ''; border-left: 12px solid #9b59b6; border-right: 12px solid #9b59b6; -webkit-transform: translateY(-50%); transform: translateY(-50%); height: 3px; opacity: 0; position: absolute; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .skolasag-maveden a:hover, .skolasag-maveden .current a { color: #ffffff; } .skolasag-maveden a:hover:before, .skolasag-maveden .adebuped a:before { left: 0; right: 0; opacity: 1; } Этот трюк заключается в том, когда наводите клик, то по левую и правую сторону появляются элементы в цветной гамме цвета. Демонстрация Горизонтальные пункты для меню  HTML Код <ul class="gadukon-senalenu"> <li class="lodeskod"><a href="#" data-hover="ZORNET.RU">ZORNET.RU</a></li> <li><a href="#" data-hover="СТИЛИ">СТИЛИ</a></li> <li><a href="#" data-hover="CSS">CSS</a></li> <li><a href="#" data-hover="СКРИПТЫ">СКРИПТЫ</a></li> <li><a href="#" data-hover="ШАБЛОНЫ">ШАБЛОНЫ</a></li> <li><a href="#" data-hover="ДИЗАЙН">ДИЗАЙН</a></li> </ul> CSS Код .gadukon-senalenu * { box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .gadukon-senalenu li { display: inline-block; list-style: outside none none; margin: 0 1.5em; overflow: hidden; } .gadukon-senalenu a { padding: 0.3em 0; color: rgba(255, 255, 255, 0.5); position: relative; display: inline-block; letter-spacing: 1px; margin: 0; text-decoration: none; } .gadukon-senalenu a:before, .gadukon-senalenu a:after { position: absolute; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .gadukon-senalenu a:before { top: 100%; display: block; height: 3px; width: 100%; content: ""; background-color: #c0392b; } .gadukon-senalenu a:after { padding: 0.3em 0; position: absolute; top: 100%; left: 0; content: attr(data-hover); color: white; white-space: nowrap; } .gadukon-senalenu li:hover a, .gadukon-senalenu .lodeskod a { transform: translateY(-100%); } Аналогичная форма эффекта смена одного запроса на другой при наведении, только этот идет вертикальном виде, но подчеркивание при наведение курсора остается на знаками. Демонстрация Меню с навигацией и эффектом наведения  HTML Код <ul class="degulop-masegvad"> <li class="kucasekigad"><a href="#" data-hover="ZORNET.RU">ZORNET.RU</a></li> <li><a href="#" data-hover="ГЛАВНАЯ">ГЛАВНАЯ</a></li> <li><a href="#" data-hover="БЛОГ">БЛОГ</a></li> <li><a href="#" data-hover="КАТЕГОРИЯ">КАТЕГОРИЯ</a></li> <li><a href="#" data-hover="РАЗДЕЛЫ">РАЗДЕЛЫ</a></li> <li><a href="#" data-hover="КОНТАКТЫ">КОНТАКТЫ</a></li> </ul> CSS Код .degulop-masegvad { font-family: 'Raleway', Arial, sans-serif; text-align: center; text-transform: uppercase; font-weight: 500; } .degulop-masegvad * { box-sizing: border-box; } .degulop-masegvad li { display: inline-block; list-style: outside none none; margin: 0 1.5em; padding: 0; } .degulop-masegvad a { padding: 0.5em 0; color: rgba(255, 255, 255, 0.5); position: relative; letter-spacing: 1px; text-decoration: none; } .degulop-masegvad a:before, .degulop-masegvad a:after { position: absolute; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .degulop-masegvad a:before { bottom: 0; display: block; height: 3px; width: 0%; content: ""; background-color: #1ccc3a; } .degulop-masegvad a:after { left: 0; top: 0; padding: 0.5em 0; position: absolute; content: attr(data-hover); color: #f2f2f5; white-space: nowrap; max-width: 0%; overflow: hidden; } .degulop-masegvad a:hover:before, .degulop-masegvad .kucasekigad a:before { opacity: 1; width: 100%; } .degulop-masegvad a:hover:after, .degulop-masegvad .current a:after { max-width: 100%; } Этот эффект кардинально отличается от других, где все они уникально по своему. Но здесь изначально видим запрос, что при наведении клика он становится ярким, так как плавно в сторону уходит темно прозрачная панель. Демонстрация Как можно заметить, что на каждом варианте в первом запросе установлена линия по умолчанию, что можно убрать или сделать его под свой оттенок. Ведь он идет совершенно на другом классе, что прописано под него в прbкрепленных стилях. А это означает, что уже сам веб разработчик может что то свое оригинальное поставить. Но все зависит от того, где все эти эффекты будут применяться,так как они отлично смотрятся в навигациях и на кнопках в под отдельную функцию на сайте. | |
17 Ноября 2019 Загрузок: 2 Просмотров: 2977
Поделиться в социальных сетях
Материал разместил