5 потрясающих меню для сайта с линиями | |
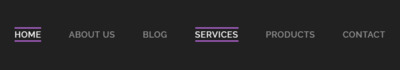
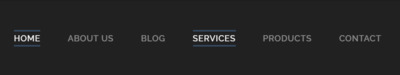
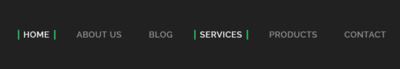
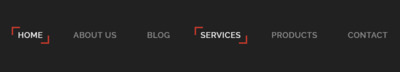
| Здесь коллекция их горизонтального меню для сайта с выпадающие линиями, которые выполнены на чистом CSS, где при наведении курсора идет эффект. А вот сам эффект идет в линию, которая будет на каждом варианте оригинальная, это как подчеркивание, так и совершенно в уникальном виде. Здесь рассматриваем компоненты, которые имеют многие сайты. Что может присутствовать на сайте в виде кнопок, где отлично смотрится, но чаще всего можно наблюдать эти эффекты под горизонтальную навигацию сайта. Но в этой статье идет несколько вариантов, которые изначально идут под горизонтальное меню с присутствием анимированных эффектов, что идут на границы по сторонам запроса или ключевого слова. Каждый из этих фрагментов имеет свой оригинальный эффект границ, который идет в анимированном виде при наведении курсора. Мы изначально видим знаки в виде ключевых слов под ссылкой для перехода. Что можно добавить оригинальности для навигации, где кардинально отличается от стандартного вида. Эта подборка навигаций содержит пять вариантов меню, где можно подобрать под свой стиль сайта, а также по характеру навигаций, что безусловно преображают основной стиль. Где можно добавить значки, используемые для обозначения пунктов меню или категорий. Горизонтальное меню со скольжением при наведении  HTML Код <ul class="padayu-menyu"> <li class="gulasan"><a href="#" data-hover="Zornet.Ru">Zornet.Ru</a></li> <li><a href="#" data-hover="Стили">Стили</a></li> <li><a href="#" data-hover="Скрипты">Скрипты</a></li> <li><a href="#" data-hover="Дизайн">Дизайн</a></li> <li><a href="#" data-hover="Шаблоны">Шаблоны</a></li> <li><a href="#" data-hover="Шаблоны">Контакты</a></li> </ul> CSS Код .padayu-menyu { font-family: 'Raleway', Arial, sans-serif; text-align: center; text-transform: uppercase; font-weight: 500; } .padayu-menyu * { box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .padayu-menyu li { display: inline-block; list-style: outside none none; margin: 0 1.5em; overflow: hidden; } .padayu-menyu a { padding: 0.3em 0; color: rgba(255, 255, 255, 0.5); position: relative; display: inline-block; letter-spacing: 1px; margin: 0; text-decoration: none; } .padayu-menyu a:before, .padayu-menyu a:after { position: absolute; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .padayu-menyu a:before { bottom: 100%; display: block; height: 3px; width: 100%; content: ""; background-color: #e67e22; } .padayu-menyu a:after { padding: 0.3em 0; position: absolute; bottom: 100%; left: 0; content: attr(data-hover); color: white; white-space: nowrap; } .padayu-menyu li:hover a, .padayu-menyu .gulasan a { transform: translateY(100%); } На этом установка завершена. Демонстрация Вдохновляющее меню для сайта из линий  HTML Код <ul class="konaval-denusan"> <li class="vasupog"><a href="#">Home</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Контакты</a></li> </ul> CSS Код .konaval-denusan { font-family: 'Raleway', Arial, sans-serif; text-align: center; text-transform: uppercase; font-weight: 500; letter-spacing: 1px; } .konaval-denusan * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .konaval-denusan li { display: inline-block; list-style: outside none none; margin: 0.5em 1.5em; padding: 0; } .konaval-denusan a { padding: 0.3em 0; color: rgba(255, 255, 255, 0.5); position: relative; text-decoration: none; display: inline-block; } .konaval-denusan a:before, .konaval-denusan a:after { height: 3px; position: absolute; content: ''; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; background-color: #9b59b6; width: 0; } .konaval-denusan a:before { top: 0; left: 0; } .konaval-denusan a:after { bottom: 0; right: 0; } .konaval-denusan a:hover, .konaval-denusan .vasupog a { color: #ffffff; } .konaval-denusan a:hover:before, .konaval-denusan .vasupog a:before, .konaval-denusan a:hover:after, .konaval-denusan .vasupog a:after { width: 100%; } Здесь эффект подчеркивание идет снизу, так и сверху запросов. Демонстрация Меню с анимацией при наведении на HTML + CSS  HTML Код <ul class="genuda-namabuson"> <li class="kidsamub"><a href="#">Home</a></li> <li><a href="#">Главная</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Скрипты</a></li> </ul> CSS Код .genuda-namabuson { font-family: 'Raleway', Arial, sans-serif; text-align: center; text-transform: uppercase; font-weight: 500; letter-spacing: 1px; } .genuda-namabuson * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .genuda-namabuson li { display: inline-block; list-style: outside none none; margin: 0.5em 1.5em; padding: 0; } .genuda-namabuson a { padding: 0.4em 0; color: rgba(255, 255, 255, 0.5); position: relative; text-decoration: none; display: inline-block; } .genuda-namabuson a:before { position: absolute; content: ''; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; opacity: 0; top: 25%; bottom: 25%; left: 0; right: 0; border-top: 3px solid #34495e; border-bottom: 3px solid #34495e; } .genuda-namabuson a:hover, .genuda-namabuson .kidsamub a { color: #ffffff; } .genuda-namabuson a:hover:before, .genuda-namabuson .kidsamub a:before { opacity: 1; top: 0; bottom: 0; } Здесь эффект аналогичен второму варианту, только подача при наведение клика совершенно разная. Демонстрация Эффект вертикальной линии меню при наведении  HTML Код <ul class="dsanecal-nesuladon"> <li class="apobulas"><a href="#">Главная</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Блок</a></li> <li><a href="#">Система</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Скрипты</a></li> </ul> CSS Код .dsanecal-nesuladon { font-family: 'Raleway', Arial, sans-serif; text-align: center; text-transform: uppercase; font-weight: 500; letter-spacing: 1px; } .dsanecal-nesuladon * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .dsanecal-nesuladon li { display: inline-block; list-style: outside none none; margin: 0.4em 0.8em; padding: 0; } .dsanecal-nesuladon a { padding: 0 0.7em; color: rgba(255, 255, 255, 0.5); position: relative; text-decoration: none; display: inline-block; } .dsanecal-nesuladon a:before { position: absolute; content: ''; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; opacity: 0; left: 15%; right: 15%; top: 0; bottom: 0; border-left: 3px solid #27ae60; border-right: 3px solid #27ae60; } .dsanecal-nesuladon a:hover, .dsanecal-nesuladon .apobulas a { color: #ffffff; } .dsanecal-nesuladon a:hover:before, .dsanecal-nesuladon .apobulas a:before { opacity: 1; left: 0; right: 0; } Здесь анимация идет по сторонам от ключевых слов, которые появятся при наведении курсора. Демонстрация Горизонтальные пункты меню по углам  HTML Код <ul class="kanulen-umesun"> <li class="peresam"><a href="#">Главная</a></li> <li><a href="#">Каталоги</a></li> <li><a href="#">Разделы</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Коды</a></li> <li><a href="#">Стилистика</a></li> </ul> CSS Код .kanulen-umesun { font-family: 'Raleway', Arial, sans-serif; text-align: center; text-transform: uppercase; font-weight: 500; letter-spacing: 1px; } .kanulen-umesun * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .kanulen-umesun li { display: inline-block; list-style: outside none none; margin: 0 1em; padding: 0; } .kanulen-umesun a { padding: 0.5em 0.8em; margin: 0.2em 0; display: block; color: rgba(255, 255, 255, 0.5); position: relative; text-decoration: none; } .kanulen-umesun a:before, .kanulen-umesun a:after { height: 14px; width: 14px; position: absolute; content: ''; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; opacity: 0; } .kanulen-umesun a:before { left: 0; top: 0; border-left: 3px solid #c0392b; border-top: 3px solid #c0392b; -webkit-transform: translate(100%, 50%); transform: translate(100%, 50%); } .kanulen-umesun a:after { right: 0; bottom: 0; border-right: 3px solid #c0392b; border-bottom: 3px solid #c0392b; -webkit-transform: translate(-100%, -50%); transform: translate(-100%, -50%); } .kanulen-umesun a:hover, .kanulen-umesun .peresam a { color: #ffffff; } .kanulen-umesun a:hover:before, .kanulen-umesun .peresam a:before, .kanulen-umesun a:hover:after, .kanulen-umesun .peresam a:after { -webkit-transform: translate(0%, 0%); transform: translate(0%, 0%); opacity: 1; } Красивый трюк с наведением курсора, который производиться по левому и правому углу. Демонстрация Такой стиль навигаций будет отлично работать на любом тематическом ресурсе или панели вашего сайта. Где видный стиль стрелок, что присутствуют как вкладки четко позволяет пользователям узнать на какую категорию наведен клик, и вообще, где находятся на сайте материал. Где по стилистике все варианты идут в простом стиле, но в элегантной навигации, что послужит основным меню на вашем сайте. И если говорить про первый запрос, то он автоматически подчеркнут, что идет под отдельным классом. PS - здесь идет первая подборка, которая рассчитана под горизонтальное меню, но как видим, что теоретически можно создать красивые кнопки, так как навигация создана из множество разделов, где каждая категория извлечется по сути той самой кнопкой. | |
13 Ноября 2019 Загрузок: 1 Просмотров: 1537
Поделиться в социальных сетях
Материал разместил