Появление модальное окно при наведении CSS | |
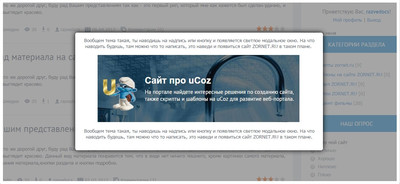
| Оригинальная тема на появление модального окна на запись или кнопку. Где оно будет появиться с различной информацией пользователю. Дело в том, что не нужно делать клик, а просто установить кнопку, но материал идет под название, это пишем знаки, как пример "Наведи на меня" и клик просто наводишь и по центру появляется окно с тенями по всем сторонам. Но можно сделать, чтоб затемнение было и только само табло было видно. Что может быть размещено, это только решать вам, может все что угодно, как записи или изображение идет по установке панели HTML кодов. Саму надпись вы можете разместить где вам угодно, даже в горизонтальном и вертикальном меню, здесь главное, чтоб было визуально видно и что написано. Так кого заинтересует, он захочет кликнуть, чтоб перейти, а здесь покажется окно, что даже оригинально придумано. Изначально это простой код, что в стилях пришлось немного добавить, это цвет его, то был прозрачен, здесь вы можете сделать как темный или светлый, вообще под свой дизайн сайта. И закруглил углы, что также больше и меньше редактируется. Знаки были слишком к левой стороне прилипнут, что пришлось выставить выравнивание текстов по обеим сторонам. Можно сказать что он еще сырой, но полностью рабочий, так как стилистику вы сами можете на его установить, здесь просто сделана рабочая версия, чтоб можно было поставить и все корректно станет выводить, как для пользователя или гостей, но смотря как решите, от гостей можно закрыть операторами. И в этом случай только зарегистрированные на сайте могут воспользоваться этой функцией. Сам код простой, как и стили что идут с ним, проверено на тестовом сайте и приведено материале. Там может выглядеть в работе на интернет портале.  Приступаем к установке: Ставим там где нужно: Код <div id="raz"> <span>Наведи на меня</span> <div> <p align="justify"> <center> Вообщем тема такая, ты наводишь на надпись или кнопку и появляется светлое модальное окно. На что наводить будешь, там можно что то написать, это наведи и появиться сайт ZORNET.RU в таком плане. <br><br> <img border="0" align="absmiddle" src="http://image.prntscr.com/image/3ba3fffe4db44bf8aac293eefdc71448.png"> <br><br> Вообщем тема такая, ты наводишь на надпись или кнопку и появляется светлое модальное окно. На что наводить будешь, там можно что то написать, это наведи и появиться сайт ZORNET.RU в таком плане. </center> </p> </div> </div> CSS: Код #raz { visibility: hidden; } #raz span { visibility: visible; } #raz:hover { visibility: visible; } #raz div { position: fixed; z-index: 10; top: 0; left: 0; bottom: 0; right: 0; width: 50%; height: 50%; margin: auto; box-shadow: 0 0 20px #000, 0 0 0 1000px rgba(115, 115, 115, 0.64); background: #FFFFFF; border-radius: 5px; } Примерно как работает, есть демонстрация на его, но здесь немного стилей добавлено, чтоб вид приобрести. Автор: NMitra | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |