Анимированная кнопка Send на HTML + CSS | |
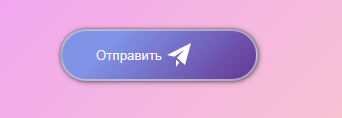
| Красиво оформленные кнопки с анимацией на вверх, которая выстроена на чистом CSS, где по центру идет знак, но при клике значение плавно исчезает. Если смотреть на этот эффект, то получается просто значок, виде самолетику улетает, вот такая оригинальная анимация. Где по такому формату, такой стиль анимации отлично подойдет под обратную связь. А также про письма или анкеты, которые заполняет пользователь, что при клике отправить он видит, как значок плавно исчезает. Вот по тому значение по умолчанию здесь поставлен виде самолетика. Но и стандартное решение, что при наведении курсора мыши дает очень хороший эффект, который может качаться цветовой палитры. Так как здесь она представлена в градиенте, то сам оттенок можно красиво распределить по всей основе. Главным моментом считаю, что значение идет в светлом формате, и рядом с ним надпись ключевого слова, где просто выставил "Отправить", но можно понять, что может функционал совершенно другим, но анимация остается по умолчанию. Если вы хотите добавить больше знаков, то нужно автоматически растягивать основу, а точнее больше по форме выставить. Так выглядит дизайн кнопки при открытие страницы сайта:  Код Установка: HTML Код <button class="nemengin nekavenes"><span>Отправить</span> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"> <path d="M24 0l-6 22-8.129-7.239 7.802-8.234-10.458 7.227-7.215-1.754 24-12zm-15 16.668v7.332l3.258-4.431-3.258-2.901z"/> </svg></button> CSS Код .nekavenes { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } button { width: 198px; height: 52px; cursor: pointer; border: none; color: #fbf5f5; background-color: #7646a7; background-image: linear-gradient( 315deg , #643694 0%, #8093e6 74%); border-radius: 50px; display: flex; align-items: center; justify-content: center; transition: 500ms; box-shadow: 1px 1px 5px 0px rgb(78 73 73 / 69%), 0px 0px 3px 0px rgb(51 51 51 / 60%); border: 2px solid rgb(206 206 206 / 71%); } button svg { position: absolute; fill: white; width: 24px; height: 24px; transform: translateX(20px); transition: 1s; } button span { position: absolute; transform: translateX(-30px); transition: 1s; } button:focus { outline: none; } button:focus svg { transform: translateX(30px) translateY(-10px); width: 0px; height: 0px; } button:focus span { transform: translateX(0); } Тут больше того, что кто будет писать, то просто удивится такой анимации, ведь ее кардинально можно перестроить и написать "Скачать файл" - что также считаю отлично подойдет по своей задумке. Демонстрация | |
03 Февраля 2021 Загрузок: 9 Просмотров: 1814
Поделиться в социальных сетях
Материал разместил