Анимированная кнопка с подсказкой на CSS | |
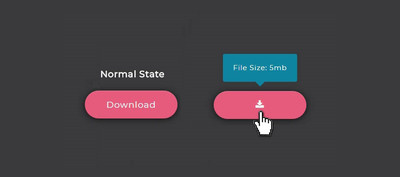
| Эта настраиваемая подсказка для анимированных кнопок, что безусловно смотрится оригинально и востребованная на многих тематических сайтах. Что работает на чистом стиле, где есть безусловно эффекты, так как представлена сама функция, далее сам веб мастер может доработать как он ее видит или ставить все по умолчанию как идет. Он появляется при зависании и исчезает во взгляде с использованием стиля анимации сверху вниз. Разработчик Aditya Bhandari создал эту всплывающую подсказку с наиболее широко поддерживаемыми свойствами стилистике CSS3. Где отлично работает с любой кнопкой под любой дизайн или ссылкой, где будет использоваться класс .button и появляется с псевдоклассами: before и : after. Имейте это ввиду, если вы разрабатываете страницу с форматами загрузки или регистрации. Вы можете добавить эту подсказку на любую кнопку, чтобы делиться соответствующей информацией с пользователями. Приступаем к установке: HTML Код <section> <div class="center"> <h4>ZorNet.Ru: Создание сайта uCoz</h4> <a class="fsaxetukin" href="#0"> <span> <em>Скачать</em> <i class="fa fa-download"></i> </span> </a> <br> <br> <h4>ZorNet.Ru: Создание сайта uCoz</h4> <br> <br> <br> <a class="fsaxetukin hover" href="#0"> <span> <em>Скачать</em> <i class="fa fa-download"></i> </span> </a> </div> </section> CSS Код section { width: 100%; height: 100vh; display: table; } section .center { display: table-cell; text-align: center; vertical-align: middle; } .fsaxetukin { position: relative; background: #E75A7C; display: inline-block; height: 60px; width: 200px; border-radius: 50em; box-shadow: 0 2px 20px rgba(0, 0, 0, 0.7), inset 0 1px 0 rgba(255, 255, 255, 0.2); } span, em, i { position: absolute; width: 100%; height: 100%; left: 0; } span { overflow: hidden; } .fsaxetukin em { top: 0; line-height: 60px; } .fsaxetukin i { top: 100%; line-height: 60px; } .fsaxetukin:hover em, .fsaxetukin.hover em{ top: -100%; } .fsaxetukin:hover i, .fsaxetukin.hover i{ top: 0%; } em, i { transition: top 0.3s; } .fsaxetukin::before, .fsaxetukin::after { position: absolute; opacity: 0; visibility: hidden; transition: all 0.3s; } .fsaxetukin::before { content: 'File Size: 5mb'; width: 159px; height: 59px; background: #0E84A1; border-radius: 0.25em; bottom: 90px; line-height: 60px; left: calc(50% - 80px); font-size: 14px; } .fsaxetukin::after { content: ''; width: 0px; height: 0px; border: 9px solid transparent; border-top-color: #0E84A1; bottom: 68px; left: calc(50% - 10px); } .fsaxetukin:hover::before, .fsaxetukin:hover::after, .fsaxetukin.hover::before, .fsaxetukin.hover::after{ opacity: 1; visibility: visible; } .fsaxetukin:hover::before, .fsaxetukin.hover::before{ bottom: 79px; } .fsaxetukin:hover::after, .fsaxetukin.hover::after{ bottom: 59px; } Это приятная кнопка для загрузки ваших посетителей. Когда вы наводите на него курсор , он показывает всплывающую подсказку, которая в этом случае сообщает вам размер загрузки. Демонстрация | |
01 Июня 2018 Просмотров: 1642
Поделиться в социальных сетях
Материал разместил