Выдвижная кнопка скачать на HTML + CSS | |
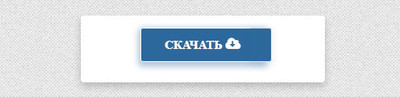
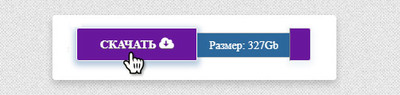
| Отличный вариант для кнопки с функцией скачать, ведь дизайн и функционал выполнен при использовании стилей CSS, где при наведении идет эффект. Сам эффект трюка заключается в том, что кнопка раздвижная, где по правой стороне она плавно выезжает, и показывает, сколько весит тот или иной архив. Все сделано при помощи чистого стиля, где на demo странице идет оригинальный вариант, а здесь уже он в большинстве оформлен некоторыми элементами. Вообще такой стиль эффекта можно задействовать на многих тематических сайтах, ведь массу файла просто заменить на что-то другое, то что больше соответствует вашему направлению сайта. Также все редактируется в стилистики, это от гаммы цвета до скорости появления информации, а точнее при наведении клика задаем скорость выдвижение панели, что можно сделать резкое или плавное появление, но в этом плане уже сами решите как оставлять. При установке у вас будет такой дизайн, где при открытии видим саму основу:  Далее наводим клик и вот про эту панель и ее скорость говорится в описание:  Установка: В этом элементе будет шрифтовая кнопка, где в head страницы устанавливаем стиль. Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> HTML Код <div id="knopka_skachivan"> <div class="cheskaya_segavka"><a href="$FILE_URL$">Скачать <i class="fa fa-cloud-download" style="font-size:17px;"></i></a></div> <div class="knopka_captured"> <div class="data_outpu">Размер: $FILE_SIZE$</div> </div> <div class="dominance"></div> </div> CSS Код #knopka_skachivan { font-family: "Cuprum"; width: 150px; display: block; margin: 0px auto 0px auto; } .cheskaya_segavka { height: 30px; display: block; transition: 0.3s all ease; background: #2c689c; width: 150px; position: relative; padding: 10px 0px 0px 0px; border: 1px solid #fbfbfb; border-bottom-left-radius: 3px; border-top-left-radius: 3px; color: #d2cece; text-align: center; text-transform: uppercase; font-weight: bold; font-size: 15px; box-shadow: 0px 3px 7px 3px hsla(208, 56%, 39%, 0.36), 0px 7px 9px -15px rgba(35, 33, 33, 0.36); } .cheskaya_segavka a { text-decoration: none; color: #ffffff; text-shadow: 0 1px 0 #6b6767; } .knopka_captured { background-color: #2c689c; margin-top: 8px; width: 120px; margin-left: 25px; z-index: -9; border: 1px solid #ccc; position: fixed; transition: 2s all ease-in-out; top: 6px; height: 30px; } .data_outpu { text-align: center; font-size: 14px; margin-top: 8px; color: #FFF; } .dominance { background-color: #2c689c; cursor: pointer; width: 25px; border-top: 1px solid #dadada; border-right: 1px solid #e4e4e4; border-bottom: 1px solid #eaeaea; border-bottom-right-radius: 3px; border-top-right-radius: 3px; height: 40px; position: fixed; top: 0; margin-left: 135px; margin-top: 8px; transition: 2s all ease-in-out; box-shadow: 0px 3px 7px 3px hsla(208, 69%, 37%, 0.07), 0px 7px 9px -15px rgba(35, 33, 33, 0.36); } #knopka_skachivan:hover .knopka_captured { margin-left: 150px; } #knopka_skachivan:hover .cheskaya_segavka { background-color: #69179c; } #knopka_skachivan:hover .dominance { margin-left: 268px; border-left: 1px solid #818082; background-color: #69179c; } Если рассматривать кнопку по умолчанию, то вам нужно перейти на demo страницу, а здесь немного она по оформлению переделана, где добавлены такие шрифтовые знаки и тени, если устанавливать на светлый формат сайта. Демонстрация | |
13 Марта 2020 Загрузок: 6 Просмотров: 2456
Поделиться в социальных сетях
Материал разместил