Кнопка «Показать еще» на HTML и CSS | |
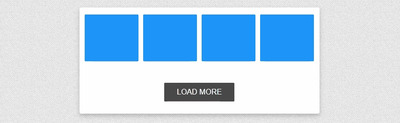
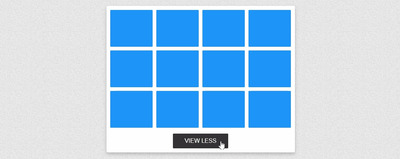
| В этой статье узнаете про функцию, с которой можно отобразить больше контента в улучшенном интерфейсе при помощи кнопки «Загрузить еще» на CSS. Или по другому можно сказать, что произвести загрузку с большими возможностями на HTML и CSS. Как можно заметить ниже видео-обзор синие прямоугольники, которые созданы на li и ul теге HTML, но здесь также и div аналогично можно задействовать. Безусловно, что показ контента вашего на сайте очень важен, но однако на веб-странице так много контента и очень мало места. И прежде чем гость или пользователь перестанет прокручивать страницу, и не найдет, то что ему нужно. И для этого был создан элемент функций для посетителей веб-сайта, где можно внедрить этот метод методы для отображения контента наиболее интуитивно понятным способом. Теперь эту функцию, назовем ее «Загрузить больше» может быть реализован с помощью CSS, где не нужно применять JavaScript, JQuery или библиотеки. Также вы можете расположить изначально скрытым любой функционал или материал, но так, что изначально будет понятно, что при клике далее будет находиться. Но думаю вы поняли смысл этого материала, который самостоятельно можете создать. Изначально при открытие сайта так наблюдаем:  При клике с дальнейшим просмотром открывается остальная информация:  Установочный процесс: HTML Код <div class="zagruska-proizvod-container"> <input type="checkbox" id="zagruska-proizvod"/> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <label class="zagruska-proizvod-btn" for="zagruska-proizvod"> <span class="unloaded">ЗАГРУЗИТЬ БОЛЬШЕ</span> <span class="loaded">УМЕНЬШЕННЫЙ ПРОСМОТР</span> </label> </div> CSS Код .zagruska-proizvod-container { background: #fff; width: 500px; min-height: 500px; margin: 20px auto; position: relative; } .zagruska-proizvod-container ul { list-style-type: none; padding: 0; } .zagruska-proizvod-container ul:after { content: ""; display: table; clear: both; } .zagruska-proizvod-container ul li { width: calc(25% - 10px); margin: 10px 5px 0; height: 100px; background: #1D95F8; color: #fff; float: left; border-radius: 2px; } .zagruska-proizvod-container ul li:nth-child(1n + 5) { max-height: 0; opacity: 0; transition: 0.1s ease-in; } .zagruska-proizvod-container .zagruska-proizvod-btn { width: 264px; line-height: 42px; border-radius: 5px; margin: 0 auto; display: block; background: #3d3c50; color: #f5f2f2; cursor: pointer; text-align: center; } .zagruska-proizvod-container .zagruska-proizvod-btn:hover { background: #211e1e; } .zagruska-proizvod-container .zagruska-proizvod-btn .loaded { display: none; } .zagruska-proizvod-container #zagruska-proizvod { display: none; } .zagruska-proizvod-container #zagruska-proizvod:checked ~ ul li:nth-child(1n + 5) { max-height: 999px; opacity: 1; transition: 0.2s ease-in; } .zagruska-proizvod-container #zagruska-proizvod:checked ~ .zagruska-proizvod-btn .loaded { display: block; } .zagruska-proizvod-container #zagruska-proizvod:checked ~ .zagruska-proizvod-btn .unloaded { display: none; } Но, где при всем этом, предоставляя, объем контента, который может потребоваться посетителям, а просто нажать кнопку, где откроется остальном материал или изображение, что по умолчанию он был скрыт, и только вверх можно было рассмотреть. Это функция довольно актуальна, которую вы должны использовать на своем сайте, или для тех веб разработчиков, где считают, что на сайте мало место, и здесь будет отличным решение применить это метод. Демонстрация Видео обзор: Теперь у вас есть представление о том, как будет выглядеть после полноценной установки. Где появляется большая возможность установить эту функцию на домашней странице своего веб-сайта или на странице портфолио. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |



| |