Анимация всплывающей подсказки HTML + CSS | |
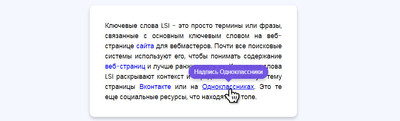
| Интересное решение, как навигационные ссылки, которые идут с навигацией при наведении при использовании HTML и CSS, что ставятся в текст сайта. А точнее мы изначально подмечаем ключевые слова, которые будут выделиться от других значений или знаков, ведь по умолчанию они выставлены под ссылками для перехода. Но здесь больше внимание нужно уделить информационному значение, ведь при наведении на одну их них, будет красиво по вверх появляться подсказка га прозрачной гамме цвета. Вероятно вы поняли про что речь, ведь безусловно эффект задействует заданный тип движения для перехода, который происходит в элементах, это в тот момент, когда наводим курсор. Движение может быть разным, также изменением элемента для цветного фона, изменением размера элемента, как ранее было сказано, все делается в прикрепленной стилистике. Ведь данный эффект выполнен на чистом CSS, что без труда можно самостоятельно поправить на нужный вам стиль, который будет яркий или соответствовать дизайн сайту. Навигационные ссылки с эффектом появления при наведении курсора Выставляем данный код этой анимации для всплывающей подсказки, где применяем HTML и CSS. Установка: HEAD Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/> HTML Код <div class="kenavigon"> <p>Ключевые слова LSI - это просто термины или фразы, связанные с основным ключевым словом на веб-странице <a href="#">сайта<span>Портал zotnrt.ru</span></a> для вебмастеров. Почти все поисковые системы используют его, чтобы понимать содержание <a href="#">веб-страниц<span>Посетите ее на сайте</span></a> и лучше ранжировать их. Ключевые слова LSI раскрывают контекст и определяют основную тему страницы <a href="#">Вконтакте<span>Visit Вконтакте</span></a> или на <a href="#">Одноклассниках<span>Надпись Одноклассники</span></a>. Это те еще социальные ресурсы, что находятся в топе.</p> </div> CSS Код .kenavigon{ max-width: 550px; margin: 0 20px; background: #fff; box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); padding: 40px 40px; border-radius: 12px; /* transform: scale(); */ } .kenavigon p{ font-size: 18px; font-weight: 400; text-align: justify; } .kenavigon p a{ position: relative; text-decoration: none; } .kenavigon p a span{ position: absolute; white-space: nowrap; padding: 6px 15px; background: #6d50e2; border-radius: 25px; text-align: center; color: #fff; font-size: 16px; top: -44px; left: 50%; transform: translate(-40% , -20px); opacity: 0; pointer-events: none; transition: all 0.3s ease; box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); } .kenavigon p a:hover span{ opacity: 1; pointer-events: auto; transform: translate(-50% , 0); } .kenavigon p span::before{ content: ' '; position: absolute; height: 15px; width: 15px; background: #6d50e2; bottom: -6px; left: 50%; z-index: -1; transform: translate(-50%) rotate(45deg); } .kenavigon p a:hover{ text-decoration: underline; } Полная работа происходит под синею гамму цвета, а в момент курсора появляется всплывающая подсказка с красивой анимацией и текстом. Здесь нужно подчеркнуть, что все навигационные или тематические ссылки имеют разный текст в качестве темы, где нам только HTML и CSS понадобиться для корректной работы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |


