Плавная анимация объекта HTML при помощи CSS | |
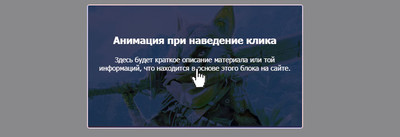
| В материале представлена плавная анимация, что происходит при наведении на объект, с помощью CSS появляется затемнение цветом картинки. Здесь также все зависит от скорости, где можно сделать красивый спуск появление штор, все правильно, так как сам трюк прозрачности будет не один. Если смотреть оригинальные трюки, то там появление затемнение, и она стандартное, хоть визуально и отличается. В нашем случай задействовано две цветовой палитры, что будут появляться с левой и правой стороны, а точнее в верхнего угла левого бока, и нижнего угла, только уже правого бока. И вот они по центру встречаются и остается одна палитра цвета, которая у них идет по умолчанию, это синей оттенок, плюс он идет в прозрачном виде. Так что если вы создаете галерею или вид материалов, под разные событие, это может быть как игрового плана, так и нести обзоры видео. Здесь не важно, по своей конструкций можно поставить на многие сайты. Все создано на чистом CSS, где сам веб мастер самостоятельно может выставить значение, которые ему нужны. Не говоря о размерах самой основы или каркаса, и все что к нему привязано, это цветовая палитра. Тени не стал вписывать, это можете сделать сами, если посчитаете нужным, чтоб при этом был еще светлый стиль интернет ресурса. В работе, при проверках: Здесь вот как раз видим, что две оттенка соединяются, это все при наведении клика.  Уже одна гамма, что после как произошло соединение, то остался синей оттенок.  Приступаем к установке: HTML Код <body> <header> <div class="gulayouts-dasection"><a href="https://zornet.ru/"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/848x477.jpg" alt="Красивый блок с анимацией"> <div class="colusliq-uidulazam"> <h3>Анимация при наведение клика</h3> <p>Здесь будет краткое описание материала или той информаций, что находится в основе этого блока на сайте.</p> </div> </a></div> </header> </body> CSS Код .gulayouts-dasection { width: 433px; margin: 17px auto; position: relative; border-radius: 5px; text-align: center; border: solid 2px rgba(245, 242, 242, 0.81); background: linear-gradient(20deg, #f53939, #2020ef); overflow: hidden; } .gulayouts-dasection a { display: block; color: #fdf9f9; text-decoration: none; } .gulayouts-dasection a img{ width: 100%; } .colusliq-uidulazam{ position: absolute; top: 0; left: 0; padding: 38px 15px; opacity: 0; z-index: 100; transition: .7s ease; } .colusliq-uidulazam h3 { font-size: 19.7px; text-align: center; } .colusliq-uidulazam p{ font-size: 14px; } .gulayouts-dasection a:before, .gulayouts-dasection a:after{ content: ''; position: absolute; width: 201%; height: 201%; transition: .7s ease-in-out; mix-blend-mode: darken; } .gulayouts-dasection a:before { right: 0; bottom: -100%; background: rgba(232, 45, 78, 0.91); transform: skew(-45deg) translateX(100%); } .gulayouts-dasection a:after{ left: 0; top: -100%; background: rgba(18, 71, 160, 0.82); transform: skew(135deg) translateX(-100%); } .gulayouts-dasection:hover a:before{ transform: skew(-45deg) translateX(0%); } .gulayouts-dasection:hover a:after{ transform: skew(135deg) translateX(0%); } .gulayouts-dasection:hover .colusliq-uidulazam{ opacity: 1; } На странице Demo можно посмотреть все эффекты в деле, также есть в самом низу полоса, примерно в 2 пикселя, что не стал ее убирать, просто показалось так оригинальнее смотрится. Также хотел поставить ширину, чтоб изначально можно было задать, но если ее ставить, то как раз эта полоса пропадает, но главное все эффекты после редактирование нужно обратно настраивать, чтоб корректно было, так что автоматически там установлено. Демонстрация | |
07 Августа 2018 Просмотров: 1722
Поделиться в социальных сетях
Материал разместил