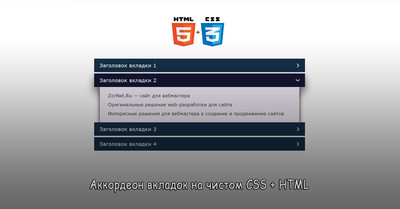
Аккордеон вкладок на чистом CSS + HTML | |
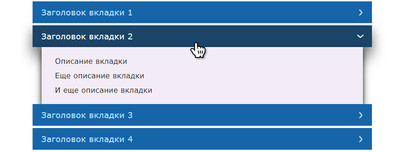
| Отличное решение для размещения материала, как аккордеон, что идет на чистом CSS, где по умолчанию при открытии страницы идет открытая вкладка. Здесь мы рассмотрим вариант создание вертикально горизонтального аккордеон, где весь функционал задействован лишь технологии стилистике CSS. Открываются разделы по вертикальной вариации, но выглядит как горизонтальный стиль вкладок. Сделан он для того, что как можно больше можно было разместить шрифта, а также картинки на изображение. За каждый раздел или категорию отвечает оригинальный ID, который отвечает за данную информацию. И по правой стороне мы видим стрелки, что при раскрытие они автоматически меняются, если по умолчанию они по правую сторону, то когда открываем, то здесь автоматически они поворачиваются вниз. Цветовую гамму можно самостоятельно менять под свой сайт.  Установка: HTML Код <div class="askuveme_vkladok"> <input type="radio" name="kladka" id="kladka1" checked="checked" /> <label for="kladka1">Название вкладки</label> <div class="expandable_tab"> <p>Краткое описание по материалу</p> </div> <input type="radio" name="kladka" id="kladka2" /> <label for="kladka2">Заголовок материала</label> <div class="expandable_tab"> <p>Краткое описание по материалу</p> </div> <input type="radio" name="kladka" id="kladka3" /> <label for="kladka3">ZorNet.Ru — сайт для вебмастера</label> <div class="expandable_tab"> <p>Краткое описание по материалу</p> </div> </div> CSS Код .askuveme_vkladok { margin: 20px 0; } .askuveme_vkladok .expandable_tab { width: calc(100% - 40px); margin: 0 auto; height: 0; color: rgba(0, 0, 0, 0); background-color: #BFE2FF; line-height: 18px; padding: 0 30px; box-sizing: border-box; transition: color 0.5s, padding 0.5s; overflow: hidden; font-family: Verdana, sans-serif; font-size: 16px; box-shadow: 0 4px 8px rgba(0,0,0,0.2), 0 10px 16px rgba(0,0,0,0.2); } .askuveme_vkladok .expandable_tab p { margin: 0 0 10px; } .askuveme_vkladok label { cursor: pointer; background-color: #337AB7; display: block; padding: 15px 20px; width: 100%; color: #BFE2FF; font-weight: 300; box-sizing: border-box; z-index: 100; font-family: Verdana, sans-serif; font-size: 18px; margin: 0 0 5px; transition: color .35s; } .askuveme_vkladok label:hover { color: #FFF; } .askuveme_vkladok input{ display: none; } .askuveme_vkladok label:before { content: '\276F'; float: right; } .askuveme_vkladok input:checked + label { background-color: #285f8f; color: #FFF; box-shadow: 0 8px 26px rgba(0,0,0,0.4), 0 28px 30px rgba(0,0,0,0.3); } .askuveme_vkladok input:checked + label:before { transition: transform .35s; transform: rotate(90deg); } .askuveme_vkladok input:checked + label + .expandable_tab { height: auto; margin-top: -5px; color: #000; padding: 20px 30px 10px; } Этот пример аккордеона создан без задействования скриптов и библиотеке, где полный функционал идет в закрепленном CSS. А значит цветовой оттенок меняет там, и анимацию раскрытие для показа, что находиться во вкладках. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |