Адаптивный блок с контентом с помощью CSS | |
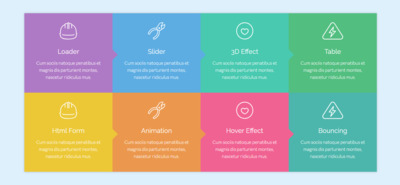
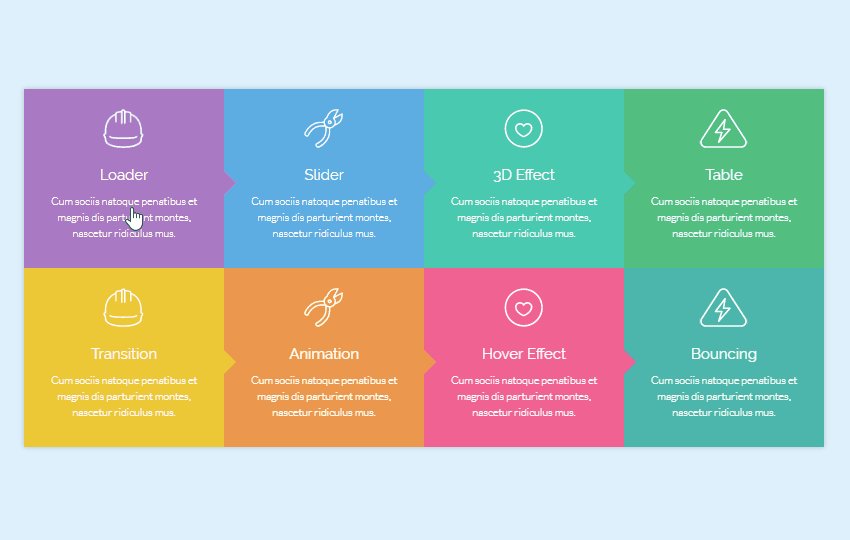
| Это красиво созданные блоки, плюс они адаптивны под мобильные аппараты, на которых можно разместить различную информацию на главной странице. Безусловно вы встречали такой стили на разных официальных сайтах, где больше всего под тематику услуги были ресурсы. Здесь можно разделять блоки реагирующего контента с несколькими эффектами на него, которые оригинально выглядят на любом тематическом сайте. В этом сообщении вы увидите, что в блоке содержимого наведите указатель мыши, и значок будет увеличен, это может быть хорошим вариантом для вашего следующего проекта по его реализации. Так как очень удобно расписать очень много материала в таких блоках, что можно каждому задать свой оттенок цвета. По своей форме они больше похоже на вид материалов, что идут в несколько колонок. Так как здесь по функциям все есть, кроме изображения, что реально здесь оно лишнее. Так как вместо его идет шрифтовая кнопка, которая под собой уже подразумевает, какой это раздел или категория. Также есть название и можно прописать краткое описание, где при наведении будет автоматически срабатывать эффект смены палитры, что можно задать любой оттенок цвета. Проверяя на работоспособность, что ниже будет ссылка на Demi страницу, здесь условные картинки, что сняты с мобильных аппаратах, на разном разрешение по ширине. 1. Это примерно планшет;  2. Вид со смартфона;  3. Так будет смотреться с экрана сотового телефона;  Переходя к материалу, где найдете три вещи: 1. Блок реагирующего содержимого или чувствительная сетка; 2. Масштабируемые значки Svg При наведении; 3. Фоновый цвет Анимация при наведении; Теперь разберемся, как интегрировать этот блок реагирующего контента с вашим сайтом на ваш сайт: Здесь идет код HTML, который если весь разворачивать, тот будет большим, что его расположил в текстовом документе, что можно скачать, также там стили CSS аналогично присутствуют. Наряду с этим вы также узнаете, как использовать psuedo elemetns для создания стрелки и обеспечения различного цвета, где также предоставляется цвет качества материала для каждого блока контента, под каждый фон блока содержимого. Вы можете использовать этот блок контента на своем сайте, чтобы сделать его более эффективным и красивым по форме. Также разместить свою службу с помощью этой гибкой сетки, чтобы обеспечить быстрый просмотр вашего сервиса, который вы предоставляете вместе с относительными значками, можно легко найти из значков. Демонстрация Так изначально идет, где как можно заметить. все яркие оттенки выстроены.  | |
26 Июля 2018 Загрузок: 11 Просмотров: 3050
Поделиться в социальных сетях
Материал разместил