Адаптивное резюме с помощью HTML + CSS | |
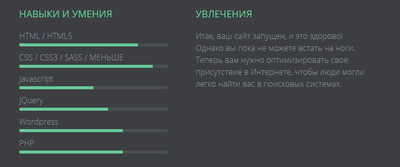
| В статье описано, как создать личное резюме, используя чистый HTML и CSS, ведь дизайн отлично смотрится на всех экранах с разными данных размера. По сути такой стиль резюме — это документ, который используется и создается человеком для представления своего опыта, а также навыков и достижений. В основном люди создают свое резюме с помощью графического программного обеспечения, такого как иллюстратор, фотошоп. Теперь появилась возможность создать онлайн-резюме, используя такие коды, как HTML, CSS, и это будет идеальный формат для онлайн-презентации, где не нужно подключать различные скрипты с библиотеками. К примеру, вы работаете фрилансером, где безусловно идет конкуренция или соперничество за новые проекты с другими аналогичными мастерами. То здесь возникает вопрос о том, как можно наилучшим способом, а главное кратко и быстро предоставить все основные сведения и навыки по работе, включая опыт потенциальному работодателю. И здесь самый актуальный запрос, что может наилучшим, как формат на онлайн резюме. И в этом мануале показано как построить адаптивное одностраничное резюме, которое стильно будет смотреться. Как пример одного полноценного раздела для ознакомления:  Установка: HTML Код <!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>Responsive Resume Template</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="resume-wrapper"> <section class="profile section-padding"> <div class="container"> <div class="picture-resume-wrapper"> <div class="picture-resume"> <span><img src="https://secure.gravatar.com/avatar/24a495e3a7316e619af62445f1a86886?s=96&d=mm&r=g" alt="" /></span> <svg version="1.1" viewBox="0 0 350 350"> <defs> <filter id="goo"> <feGaussianBlur in="SourceGraphic" stdDeviation="8" result="blur" /> <feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 21 -9" result="cm" /> </filter> </defs> <g filter="url(#goo)" > <circle id="main_circle" class="st0" cx="171.5" cy="175.6" r="130"/> <circle id="circle" class="bubble0 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble1 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble2 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble3 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble4 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble5 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble6 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble7 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble8 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble9 st1" cx="171.5" cy="175.6" r="122.7"/> <circle id="circle" class="bubble10 st1" cx="171.5" cy="175.6" r="122.7"/> </g> </svg> </div> <div class="clearfix"></div> </div> <div class="name-wrapper"> <h1>Название</h1> </div> <div class="clearfix"></div> <div class="contact-info clearfix"> <ul class="list-titles"> <li>Call</li> <li>Mail</li> <li>Web</li> <li>Home</li> </ul> <ul class="list-content "> <li>+91 123 456 7890</li> <li>contact@zornet.ru</li> <li><a href="#">https://zornet.ru/</a></li> <li>Дели, Индия</li> </ul> </div> <div class="contact-presentation"> <p><span class="bold">Lorem</span> Теперь вам нужно оптимизировать свое присутствие в Интернете, чтобы люди могли легко найти вас в поисковых системах. Что еще более важно, люди, живущие в вашем бизнесе. </p> </div> <div class="contact-social clearfix"> <ul class="list-titles"> <li>Twitter</li> <li>Dribbble</li> <li>Codepen</li> </ul> <ul class="list-content"> <li><a href="">@zornet.ru</a></li> <li><a href="">@zornet.ru</a></li> <li><a href="">@zornet.ru</a></li> </ul> </div> </div> </section> <section class="experience section-padding"> <div class="container"> <h3 class="experience-title">Сайт zornet.ru</h3> <div class="experience-wrapper"> <div class="company-wrapper clearfix"> <div class="experience-title">Сайт zornet.ru</div> <div class="time">Сайт zornet.ru</div> </div> <div class="job-wrapper clearfix"> <div class="experience-title">Как оптимизировать контент для голосового поиска </div> <div class="company-description"> <p>Согласно исследованию Statista, в 2020 году на устройствах по всему миру будет использоваться 4,2 миллиарда голосовых помощников. 4,2 миллиарда. Это более половины населения мира.</p> </div> </div> <div class="company-wrapper clearfix"> <div class="experience-title">Сайт zornet.ru</div> <div class="time">Nov 2020 - Название</div> </div> <div class="job-wrapper clearfix"> <div class="experience-title">Как структурировать</div> <div class="company-description"> <p>Как структурировать сообщения в блогах, которые понравятся поисковым системам и читателям</p> </div> </div> <div class="company-wrapper clearfix"> <div class="experience-title">Сайт zornet.ru</div> <div class="time">Nov 2009 - Nov 2010</div> </div> <div class="job-wrapper clearfix"> <div class="experience-title">Сайт zornet.ru </div> <div class="company-description"> <p>С момента его создания в 2001 году мы использовали его для бесконечного количества целей.</p> </div> </div> </div> <div class="section-wrapper clearfix"> <h3 class="section-title">Название</h3> <ul> <li class="skill-percentage">HTML / HTML5</li> <li class="skill-percentage">CSS / CSS3 / SASS / LESS</li> <li class="skill-percentage">Javascript</li> <li class="skill-percentage">Jquery</li> <li class="skill-percentage">Wordpress</li> <li class="skill-percentage">PHP</li> </ul> </div> <div class="section-wrapper clearfix"> <h3 class="section-title">Название</h3> <p>Не требуется глобальная пандемия, чтобы осознать важность присутствия в Интернете для любого типа бизнеса, большого или малого. </p> <p>Не требуется глобальная пандемия, чтобы осознать важность присутствия в Интернете для любого типа бизнеса, большого или малого. </p> </div> </div> </section> <div class="clearfix"></div> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.0/TweenMax.min.js'></script> <script src="function.js"></script> </body> </html> CSS Код @import url(https://fonts.googleapis.com/css?family=Varela+Round); @import url(https://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700); *, *::after, *::before { box-sizing: border-box; } html, body { height: 100%; } body { font-family: 'Open Sans', sans-serif; font-size: 16px; line-height: 1.5em; } a { color: #66cc99; text-decoration: none; } .clearfix::after, .clearfix::before { content: " "; display: table; } .clearfix::after { clear: both; } .bold { color: #4a4e51; font-weight: 400; } .resume-wrapper { position: relative; text-align: center; height: 100%; } .container { min-height: 600px; } .profile { background: #fff; width: 40%; float: left; color: #9099a0; } @media (max-width: 850px) { .profile { width: 100%; } } .profile .name-wrapper { float: left; width: 60%; } .profile h1 { font-size: 2.5em; text-align: left; font-family: 'Varela Round', sans-serif; color: #4a4e51; text-transform: uppercase; line-height: 1em; padding-top: 40px; } @media (max-width: 1200px) { .profile h1 { padding-top: 20px; } } @media (max-width: 450px) { .profile h1 { font-size: 1.8em; padding-top: 20px; } } .profile li { margin-bottom: 10px; } .profile .picture-resume-wrapper { width: 40%; display: block; float: left; } @media (max-width: 1200px) { .profile .picture-resume-wrapper { width: 100%; } } .profile .picture-resume { width: 220px; height: 220px; background-size: cover; border-radius: 50%; margin-right: 0px; display: table; position: relative; vertical-align: middle; } .profile .picture-resume span { display: table-cell; vertical-align: middle; position: relative; margin: 0 auto; z-index: 10; text-align: center; } .profile .picture-resume img { border-radius: 50%; width: 130px; } @media (max-width: 1500px) { .profile .picture-resume img { width: 80px; } } @media (max-width: 1200px) { .profile .picture-resume img { width: 120px; height: 120px; } } @media (max-width: 1500px) { .profile .picture-resume { width: 150px; height: 150px; } } @media (max-width: 1200px) { .profile .picture-resume { width: 200px; height: 200px; } } @media (max-width: 450px) { .profile .picture-resume { width: 180px; height: 180px; } } .profile .contact-info { margin-top: 100px; font-weight: 300; } @media (max-width: 1200px) { .profile .contact-info { margin-top: 70px; } } @media (max-width: 450px) { .profile .contact-info { margin-top: 50px; } } .profile .list-titles { float: left; text-align: left; font-weight: 600; width: 40%; color: #4a4e51; } .profile .list-content { float: left; width: 60%; text-align: left; font-weight: 300; } .profile .contact-presentation { text-align: left; font-weight: 300; margin-top: 100px; margin-bottom: 100px; } @media (max-width: 1200px) { .profile .contact-presentation { margin-top: 70px; margin-bottom: 70px; } } @media (max-width: 850px) { .profile .contact-presentation { margin-top: 50px; margin-bottom: 50px; } } .profile svg { width: 100%; position: absolute; top: 0; left: 0; } .profile .st0, .profile .st1 { fill: #66cc99; } .experience { background: #3d3e42; width: 60%; float: left; position: relative; color: #9099a0; font-weight: 300; min-height: 100%; min-height: 100vh; } @media (max-width: 850px) { .experience { width: 100%; } } .experience h3.experience-title { color: #66cc99; text-align: left; text-transform: uppercase; font-size: 1.2em; margin-bottom: 20px; font-weight: 400; } .experience .company-wrapper { width: 30%; float: left; text-align: left; padding-right: 5%; margin-bottom: 60px; } @media (max-width: 450px) { .experience .company-wrapper { width: 100%; margin-bottom: 20px; } } .experience .job-wrapper { width: 70%; float: left; text-align: left; padding-right: 5%; margin-bottom: 60px; } @media (max-width: 450px) { .experience .job-wrapper { width: 100%; margin-bottom: 40px; } } .experience .experience-title { color: white; margin-bottom: 15px; } .section-padding { padding: 60px 60px 40px 40px; } @media (max-width: 850px) { .section-padding { padding: 80px 15% 40px 10%; } } @media (max-width: 450px) { .section-padding { padding: 40px 10% 20px 5%; } } .section-wrapper { width: 50%; float: left; text-align: left; color: #9099a0; font-weight: 300; margin-bottom: 20px; } @media (max-width: 450px) { .section-wrapper { width: 100%; } } .section-wrapper:nth-child(3) { padding-right: 8%; } .section-wrapper h3.section-title { color: #66cc99; text-align: left; text-transform: uppercase; font-size: 1.2em; margin-bottom: 20px; font-weight: 400; } .section-wrapper .skill-percentage { margin-bottom: 10px; position: relative; } .section-wrapper .skill-percentage::after { content: ""; width: 100%; height: 6px; background: #4a4e51; display: block; margin-top: 3px; } .section-wrapper .skill-percentage::before { content: ""; height: 6px; background: #66cc99; position: absolute; margin-top: 3px; bottom: 0; } .section-wrapper .skill-percentage:nth-child(1)::before { width: 80%; -webkit-animation: skill_1 0.6s ease; animation: skill_1 0.6s ease; } .section-wrapper .skill-percentage:nth-child(2)::before { width: 90%; -webkit-animation: skill_2 0.6s ease; animation: skill_2 0.6s ease; } .section-wrapper .skill-percentage:nth-child(3)::before { width: 50%; -webkit-animation: skill_3 0.6s ease; animation: skill_3 0.6s ease; } .section-wrapper .skill-percentage:nth-child(4)::before { width: 60%; -webkit-animation: skill_4 0.6s ease; animation: skill_4 0.6s ease; } .section-wrapper .skill-percentage:nth-child(5)::before { width: 70%; -webkit-animation: skill_5 0.6s ease; animation: skill_5 0.6s ease; } .section-wrapper .skill-percentage:nth-child(6)::before { width: 70%; -webkit-animation: skill_6 0.6s ease; animation: skill_6 0.6s ease; } .section-wrapper .skill-percentage:nth-child(7)::before { width: 70%; -webkit-animation: skill_6 0.6s ease; animation: skill_6 0.6s ease; } @-webkit-keyframes skill_1 { from { width: 0%; } to { width: 80%; } } @keyframes skill_1 { from { width: 0%; } to { width: 80%; } } @-webkit-keyframes skill_2 { from { width: 0%; } to { width: 90%; } } @keyframes skill_2 { from { width: 0%; } to { width: 90%; } } @-webkit-keyframes skill_3 { from { width: 0%; } to { width: 50%; } } @keyframes skill_3 { from { width: 0%; } to { width: 50%; } } @-webkit-keyframes skill_4 { from { width: 0%; } to { width: 60%; } } @keyframes skill_4 { from { width: 0%; } to { width: 60%; } } @-webkit-keyframes skill_5 { from { width: 0%; } to { width: 70%; } } @keyframes skill_5 { from { width: 0%; } to { width: 70%; } } @-webkit-keyframes skill_6 { from { width: 0%; } to { width: 70%; } } @keyframes skill_6 { from { width: 0%; } to { width: 70%; } } @-webkit-keyframes skill_7 { from { width: 0%; } to { width: 70%; } } @keyframes skill_7 { from { width: 0%; } to { width: 70%; } } Теперь вы знаете, как можно создать дизайн пользовательского интерфейса для личного резюме. Обычно есть резюме с общим содержанием, таким как имя, изображение, краткое описание, навыки, контакты, информация и опыт. Во всех этих полях есть фиктивный текст, потому что это всего лишь шаблон, который вам нужно заменить своей собственной информацией. Демонстрация | |
24 Декабря 2020 Загрузок: 3 Просмотров: 3201
Поделиться в социальных сетях
Материал разместил


