Адаптивный слайдер карусель с помощью CSS | |
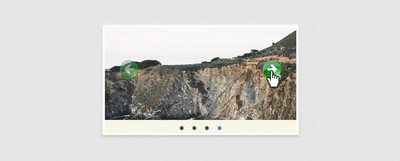
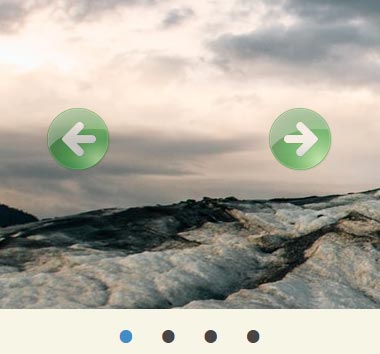
| Любая тематическая площадка может иметь адаптивный слайдер, где идет как информационный блок и под дизайн отличное решение, что создан на CSS. По своему стилю он от стандарта не отличается, но разве, что он отлично адаптированный под мобильные устройства. А значит его можно установить как на отдельную страницу, где можно по ссылки перейти. Но также на главной, это выставить вверх сайта или в блок, здесь больше зависит от самой конструкций или формата ресурса. Но сейчас больше идут современные шаблоны, где при прокрутке страницы по сторонам показывает категорий или разделы. Там идет разная информация, которая подается как статьи или мануалы, также картинки, вот здесь как раз слайдер отлично впишется в такой стиль формата. Здесь также идет карусель, что означает, вам не нужно постоянно переключать слайд на новый, где все самостоятельно или автоматически будет обновляться. Также есть тема для добавления титров, которую нужно самостоятельно создавать для заданного изображения и сделать небольшую заметку по этой теме, что представляет снимок. Не говоря о формате анимации, где изначально не идет, так как считаю она будет сильно грузить страницу, поэтому добавление новых эффектов перехода не является большой проблемой. 1.Так будет смотреться при открытии страницы или заходе на сайт:  2. Вид с мобильного аппарата или планшета:  Приступаем к установке: HTML Код <div class="sketsagum"> <div class="anestedsen-unordereda"> <ul class="makobge-tesoperspec"> <li class="perenokag"> <img src="Ссылка на изображение №1"> </li> <li class="perenokag"> <img src="Картинка под номером №2"> </li> <li class="perenokag"> <img src="Ставим ссылка на картинку №3"> </li> <div class="perenokag"> <img src="Прописываем прямую ссылку №4"> </div> </ul> </div> </div> <div class="perenokag_buttons"> </div> <div class="directional_nav"> <div class="previous_btn" title="Previous"> <img src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/Previous.png"> </div> <div class="next_btn" title="Next"> <img src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/Next.png"> </div> </div> CSS Код .sketsagum { margin: 0 auto; max-width: 940px; } .anestedsen-unordereda { height: 400px; overflow: hidden; position: relative; } .makobge-tesoperspec { height: 100%; position: relative; width: 100%; } .perenokag { display: none; height: 100%; position: absolute; width: 100%; } .perenokag:first-child { display: block; } .perenokag_buttons { left: 0; position: absolute; right: 0; text-align: center; } a.perenokag_btn { color: #474544; font-size: 42px; margin: 0 0.175em; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .perenokag_btn.active, .perenokag_btn:hover { color: #428CC6; cursor: pointer; } .directional_nav { height: 340px; margin: 0 auto; max-width: 940px; position: relative; top: -340px; } .previous_btn { bottom: 0; left: 100px; margin: auto; position: absolute; top: 0; } .next_btn { bottom: 0; margin: auto; position: absolute; right: 100px; top: 0; } .previous_btn, .next_btn { cursor: pointer; height: 65px; opacity: 0.5; -webkit-transition: opacity 0.5s ease-in-out; -moz-transition: opacity 0.5s ease-in-out; -ms-transition: opacity 0.5s ease-in-out; -o-transition: opacity 0.5s ease-in-out; transition: opacity 0.5s ease-in-out; width: 65px; } .previous_btn:hover, .next_btn:hover { opacity: 1; } .previous_btn img, .next_btn img{ display: block; width: 100%; height: auto; } @media only screen and (max-width: 767px) { .previous_btn { left: 50px; } .next_btn { right: 50px; } } JS Код $('.sketsagum').each(function() { var $this = $(this); var $group = $this.find('.makobge-tesoperspec'); var $perenokags = $this.find('.perenokag'); var bulletArray = []; var currentIndex = 0; var timeout; function move(newIndex) { var animateLeft, perenokagLeft; advance(); if ($group.is(':animated') || currentIndex === newIndex) { return; } bulletArray[currentIndex].removeClass('active'); bulletArray[newIndex].addClass('active'); if (newIndex > currentIndex) { perenokagLeft = '100%'; animateLeft = '-100%'; } else { perenokagLeft = '-100%'; animateLeft = '100%'; } $perenokags.eq(newIndex).css({ display: 'block', left: perenokagLeft }); $group.animate({ left: animateLeft }, function() { $perenokags.eq(currentIndex).css({ display: 'none' }); $perenokags.eq(newIndex).css({ left: 0 }); $group.css({ left: 0 }); currentIndex = newIndex; }); } function advance() { clearTimeout(timeout); timeout = setTimeout(function() { if (currentIndex < ($perenokags.length - 1)) { move(currentIndex + 1); } else { move(0); } }, 4000); } $('.next_btn').on('click', function() { if (currentIndex < ($perenokags.length - 1)) { move(currentIndex + 1); } else { move(0); } }); $('.previous_btn').on('click', function() { if (currentIndex !== 0) { move(currentIndex - 1); } else { move(3); } }); $.each($perenokags, function(index) { var $button = $('<a class="perenokag_btn">•</a>'); if (index === currentIndex) { $button.addClass('active'); } $button.on('click', function() { move(index); }).appendTo('.perenokag_buttons'); bulletArray.push($button); }); advance(); }); Постоянно развивающиеся тенденции, такие как адаптивная стилистика дизайна, стала действительно по своим функциям очень важной вариацией, что веб разработчики изначально рассматривают, так как адаптивность стала влиять на поисковые системы. Этот слайдер не сказать что новый, но он отлично подойдет по своей структуре на многие тематические ресурсы, где его функционал будет соответствовать всем прописанным характеристикам, которые находятся на портале. Демонстрация | |
10 Октября 2018 Просмотров: 1685
Поделиться в социальных сетях
Материал разместил