Адаптивное выпадающее CSS меню для сайта | |
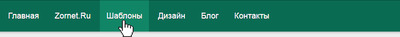
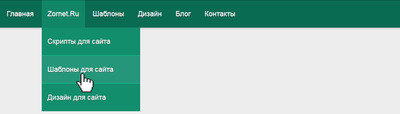
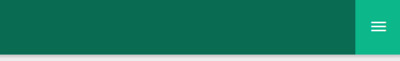
| Здесь горизонтальная навигация с выпаривающиеся меню под категорий, которая выполнена на чистом CSS в темно-зеленом оттенке цвета с кнопками. Все больше на портал требуется установить многоуровневую навигация, в которой можно намного больше разместить различных тематических запросов. Это в одном горизонтальном меню сохраняется очень важная информация, которая доступна по одному клику. Палитра цвета изменяется в стилистике CSS, где веб-разработчик самостоятельно отредактирует под свой стиль дизайна. Это безусловно отличное решение в доступности, но когда навигация отлично подходит на все размеры мобильных экранов, то с таким видом на сайте станет больше посещений мобильного пользователя, и также поисковые системы адаптивность принимают в положительном ключе. Что не зря установили веб мастере поисковых систем в разделе онлайн проверки для просмотра страниц, ведь они должны корректно показывать информацию на сайте на всех приложений. Ниже будут представлены все изображение, что проверены на разной ширине, также вся палитра цвета идет в оригинале, как прописано в стилистике. Где выставлены простые эффекты, которые показываются при наведении курсора, где автоматически происходит смена оттенка цвета. 1. Первый вариант, это стандартно при открытии сайта или страницы.  2. На втором видим как выглядят под категорий.  3. Третий вид показывает, что просмотр происходит с мобильного гаджет.  4. Здесь по клику по шрифтовой кнопке с правой стороны плавно выезжают все заданные по умолчанию ключевые слова, что изначально можно было наблюдать на первом варианте, это широкой экран монитора, где при аналогичном клике все становится по месту.  Приступаем к установке: HTML Код <nav class="nav gensacuteb" role="navigation"> <label for="cugedolam-baponsivedesign" class="cugedolam-baponsivedesign"><span class="img-dokaogen"><i class="material-icons asponsiveeb-kesignmakes">menu</i></span></label> <input type="checkbox" id="cugedolam-baponsivedesign" role="button"> <div class="baponsivedesign"> <ul class="baponsivedesignbar"> <li> <div> <label for="cugedolam-baponsivedesign" class="cugedolam-baponsivedesign close-baponsivedesign"><i class="material-icons close-position">cancel</i></label> <input type="checkbox" id="cugedolam-baponsivedesign" role="button"> </div> </li> <li> <a href="#">Главная</a> </li> <li class="withbaponsivedesign"> <a href="#">Zornet.Ru</a> <ul class="complished"> <li><a href="#">Скрипты для сайта</a></li> <li><a href="#">Шаблоны для сайта</a></li> <li><a href="#">Дизайн для сайта</a></li> </ul> </li> <li> <a href="#">Шаблоны</a> </li> <li class="withbaponsivedesign"> <a href="#">Дизайн</a> <ul class="complished"> <li><a href="#">Под категория 1</a></li> <li><a href="#">Под категория 2</a></li> </ul> </li> <li> <a href="#">Блог</a> </li> <li> <a href="#">Контакты</a> </li> </ul> </div> </nav> CSS Код .gensacuteb:before, .gensacuteb:after { content:' '; display:table; } .gensacuteb:after { gensacuteb:both; } .gensacuteb { *zoom:1; } a { text-decoration: none; } nav { background-color: #0a6b53; box-shadow: 0 3px 3px #cac9c9; height: 70px; position: relative; } .baponsivedesign ul { margin: 0; padding: 0; list-style-type: none; font-size: 18px; font-family: 'Oswald', sans-serif; } .baponsivedesign ul li { display: inline-block; position: relative; } .baponsivedesign ul li a { display: block; padding: 25px 15px 24px; color: #fff; text-shadow: 0 1px 0 #585454; } .baponsivedesign ul li:hover { background-color: #118667; color: #fff !important; z-index: 101; } .baponsivedesign ul li ul { display: none; width: 250px; left: 0; } .baponsivedesign ul li ul li { float: none; background: #0da279; display: block; color: #f3f2f2; border-radius: 0; border-top: solid 1px #11c693; } .baponsivedesign ul li ul li:first-child { border-top: none; } .baponsivedesign ul li ul li a { width: auto; min-width: 100px; color: #f3f2f2 !important; } .baponsivedesign ul li ul li a:hover { color: #fffbfb !important; background-color: #25967a; } .baponsivedesign ul li.mobile-btn { display: none; } .dolamkin-dsavetab { visibility: cugedolam; } .baponsivedesign ul li a:hover + .complished, .complished:hover { display: block; position: absolute; } .withbaponsivedesign a:hover {} .cugedolam-baponsivedesign { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; text-decoration: none; color: #fff; text-align: center; padding: 10px 0; display: none; text-indent: -9999; } .close-baponsivedesign { background: #0e8a5d; height: 54px; position: relative; } .close-position { position: absolute; margin: auto; left: 10px; top: 0; bottom: 0; } .arrow-right { color: #999; font-family: helvetica; font-weight: bold; margin: 12px; text-align: center; } input[type=checkbox] { display: none; -webkit-appearance: none; } .material-icons { font-family: 'Material Icons'; font-weight: normal; font-style: normal; font-size: 36px; display: inline-block; cursor:pointer; width: 1em; height: 1em; line-height: 1; text-transform: none; letter-spacing: normal; word-wrap: normal; white-space: nowrap; direction: ltr; -webkit-font-smoothing: antialiased; text-rendering: optimizeLegibility; -moz-osx-font-smoothing: grayscale; font-feature-settings: 'liga'; } @media screen and (max-width: 860px) { input[type=checkbox]:checked ~ .baponsivedesign ul { display: block; left: 20px; } .baponsivedesign ul { -webkit-transition: all 0.7s; -moz-transition: all 0.7s; -ms-transition: all 0.7s; -o-transition: all 0.7s; transition: all 0.7s; position: static; display: block; background: #0d9262; width: 100%; height: 100%; position: fixed; top: 0; left: 900px; box-shadow: 0 0 10px; } .baponsivedesign ul li ul { display: none !important; } .baponsivedesign ul li.mobile-btn {} .baponsivedesign ul li { border: none; } .baponsivedesign ul li, .baponsivedesign ul li a { width: 100%; } .baponsivedesign ul li { border-radius: 0; } .baponsivedesign ul li a { border-bottom: solid 1px #4ecca0; } .baponsivedesign ul li a:hover { border-radius: 0 !important; } .baponsivedesign ul li a:active { background-color: #0a5f34 !important; } .cugedolam-baponsivedesign { display: block; } .img-dokaogen { display: inline-block; height: 70px; width: 58px; background-color: #0cb78a; float: right; position: absolute; top: 0; right: 0; cursor:pointer; } .asponsiveeb-kesignmakes { position: absolute; margin: auto; top: 0; bottom: 0; right: 0; left: 0; } } Также у кого не подключены шрифтовые иконки, то нужно сделать, прописать вверх сайта, чтоб отображение было на всех страницах. Код <link href="https://fonts.googleapis.com/icon?family=Material+Icons"rel="stylesheet"> Как все выглядит после установке, то для этого есть demo страница, где почти все в оригинале, разве здесь немного доработано по стилистике. Демонстрация | |
17 Января 2019 Загрузок: 1 Просмотров: 1800
Поделиться в социальных сетях
Материал разместил