Адаптивное меню для сайта с логотипом в CSS | |
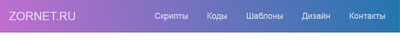
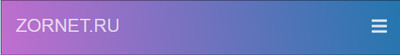
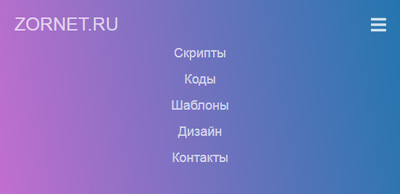
| Это горизонтальное меню с адаптивной сверкой под разную ширину монитора и безусловно экрана, которое выполнено в цвете градиента на CSS3. Такой вид будет отлично смотреться на любом дизайн, так как он имеет 2 оттенка цвета, где по умолчанию идет в синее палитре, как основная, но ближе к логотипу гладко переходит на другую гамму. И все это будет находиться на одной панели, где по левую сторону идет логотип, а пот правую сторону находятся ключевые слова, которые выставлены под ссылку. Если рассматривать с узкого экрана, то автоматически появится кнопка, где по клику уже вертикальном положении аналогичные запросы начнут появиться, как по умолчанию были установлены. В материале будем разбирать полностью отзывчивую навигационную панель, что выставлена с нуля, с использованием Javascript, которое обязательно необходимо для функции переключателя в мобильном положение. Если у вас есть базовые знания HTML, CSS и Javascript, то безусловно внесете свои предложение, хотя по умолчанию все прописано, но вдруг понадобится его выставить как оригинальную навигацию, хотя можно поменять оттенки, и все изначально уже от оригинала эта панель будет отличаться, и Javascript с файлом HTML. Так при проверки идет навигация, что предоставлена в разных размерах, от вида, что будет находится при заходе на сайт или открытие страницы, до простого мобильного аппарата. 1.  2.  3.  Приступаем к установке: HTML Код <body> <nav class="inudezaturen"> <span class="inudezaturen-toggle" id="js-inudezaturen-toggle"> <i class="fas fa-bars"></i> </span> <a href="#" class="znastulodun">ZORNET.RU</a> <ul class="kidetun-nav" id="js-menu"> <li> <a href="#" class="nav-lodsamigsa">Скрипты</a> </li> <li> <a href="#" class="nav-lodsamigsa">Коды</a> </li> <li> <a href="#" class="nav-lodsamigsa">Шаблоны</a> </li> <li> <a href="#" class="nav-lodsamigsa">Дизайн</a> </li> <li> <a href="#" class="nav-lodsamigsa">Контакты</a> </li> </ul> </nav> </body> CSS Код .inudezaturen { font-size: 18px; background-image: linear-gradient(260deg, #2376ae 0%, #c16ecf 100%); border: 1px solid rgba(0, 0, 0, 0.2); padding-bottom: 25px; } .kidetun-nav { list-style-type: none; display: none; } .nav-lodsamigsa, .znastulodun { text-decoration: none; color: rgba(255, 255, 255, 0.7); } .kidetun-nav li { text-align: center; margin: 15px auto; } .znastulodun { display: inline-block; font-size: 25px; margin-top: 20px; margin-left: 20px; } .inudezaturen-toggle { position: absolute; top: 23px; right: 20px; cursor: pointer; color: rgba(255, 255, 255, 0.8); font-size: 24px; } .active { display: block; } @media screen and (min-width: 768px) { .inudezaturen { display: flex; justify-content: space-between; padding-bottom: 0; height: 70px; align-items: center; } .kidetun-nav { display: flex; margin-right: 30px; flex-direction: row; justify-content: flex-end; } .kidetun-nav li { margin: 0; } .nav-lodsamigsa { margin-left: 40px; } .znastulodun { margin-top: 0; } .inudezaturen-toggle { display: none; } .znastulodun:hover, .nav-lodsamigsa:hover { color: rgba(255, 255, 255, 1); } } JS Код let mainNav = document.getElementById("js-menu"); let inudezaturenToggle = document.getElementById("js-inudezaturen-toggle"); inudezaturenToggle.addEventListener("click", function() { mainNav.classList.toggle("active"); }); Также используется мобильный подход для создания навигационной панели. Это значит изначально создаем навигационную панель для мобильных устройств, а затем для рабочего стола, используя мультимедийные запросы. Но главное, все сделано так, что на самом большом мониторе все смотрится корректно и на всех мобильных гаджетов будет аналогично смотреться, но разве в другой форме. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |