Адаптивное меню навигации сайта на jQuery | |
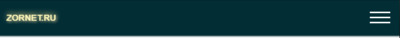
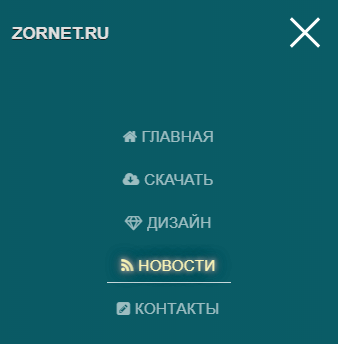
| Простое в работе адаптивное горизонтальное меню для сайта, которое создано при css3 и jQuery, что отлично смотрится на любом тематическом сайте. По своим формам сделано в стандартном направление, где имеет логотип с левой стороны, а с правой мы наблюдаем ключевые запросы. Где немного по оформлению были доработаны, это добавление эффектов при навивании курсора, что на темном формате просто шикарно смотрится, но и прописаны шрифтовые знаки под тематическое направление. Данное руководство или пояснение расскажет вам о том, как вы самостоятельно можете переоформить основную стилистику дизайна, ведь на demo странице, что закреплена за материалом, это меню представлено по умолчанию. Где вы можете выбрать тот стиль дизайна, который вас больше привлекает по стилю или подойдет по своим формам на сайт или блог. Также прописаны элементы под ключевые фразы, где присутствует красивая анимация с тенями, что идет с выведением на элемент. Если рассматривать с большого монитора при открытии страницы:  Автоматический переход, где появляется мобильный функционал:  При нажатии на кнопку увидим появление фона и по центру идут аналогичны фразы.  Приступаем к установке: HEAD Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> HTML Код <header> <div class="navigasua_menyu"> <div class="kontenus"> <a href="#" class="nusepanug">ZORNET.RU</a> <ul> <li><a href="#"><i class="fa fa-home"></i> Главная</a></li> <li><a href="#"><i class="fa fa-cloud-download"></i> Скачать</a></li> <li><a href="#"><i class="fa fa-diamond"></i> Дизайн</a></li> <li><a href="#"><i class="fa fa-rss"></i> Новости</a></li> <li><a href="#"><i class="fa fa-pencil-square"></i> Контакты</a></li> </ul> <div class="anusek_gsanulad"> <div class="supame_anusek"></div> </div> </div> </div> </header> <div class="content"> <div class="navigasua_menyu"> </div> </div> CSS Код a, a::after, a::before{ -webkit-transition: all .3s ease-in-out; -moz-transition: all .3s ease-in-out; -ms-transition: all .3s ease-in-out; -o-transition: all .3s ease-in-out; transition: all .3s ease-in-out; } a, a:hover, a:focus, a:active{ outline: none; text-decoration: none; } *, *::after, *::before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } header { position: relative; background-color: #022d35; padding: 14px 0; width: 100%; float: left; border-block-end: 2px solid; border-color: #5d7475; } .kontenus{ position: relative; float: none; width: 100%; } .kontenus ul{ float: right; padding: 0; margin: 0; list-style: none; } .kontenus ul li{ float: left; } .kontenus ul li a{ display: inline-block; margin: 5px; font-size: 13px; letter-spacing: 0.03em; text-transform: uppercase; color: #FFF; opacity: .6; position: relative; padding: 8px 15px; width: initial; } .kontenus ul li a:hover { opacity: 1; text-shadow: 0 0 1px #777474; transition: 0.5s; box-shadow: 0px 1px 0px 0px rgba(251, 251, 251, 0.79); text-shadow: 0 0 5px #6d6969, 0 0 5px #f9f9f9, 0 0 10px #2b474e, 0 0 15px #336675, 0 0 12px #335d65, 0 0 11px #37697b, 0 0 15px #1c5356, 0 0 8px #36595a; } .navigasua_menyu{ width: 1170px; margin: 0 auto; } body .navigasua_menyu::after { -webkit-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -moz-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -ms-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); -o-transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); transition: all .5s cubic-bezier(1, 0.03, 0, 0.99); position: fixed; content: ''; width: 50px; height: 50px; float: left; top: 3px; right: 10.1%; transform: scale(0); border-radius: 50%; z-index: 88; background: #31d0e0; background: -webkit-linear-gradient(left, #52A0FD 0%, #087480 80%, #13828e 100%); background: linear-gradient(to right, #094e5a 0%, #0a646d 80%, #107e8a 100%); } body.open-kontenus .navigasua_menyu::after{ transform: scale(0); opacity: 1; visibility: visible; } .nusepanug { top: 12px; font-size: 17px; color: #e0e0e0; text-shadow: 0 1px 0 #191818; font-weight: bold; left: 0; position: absolute; text-transform: uppercase; } .kontenus a:hover { color: #f9f4b6; text-shadow: 2px 2px 5px #adaa8d, 0px -3px 11px #cec482; } .anusek_gsanulad { opacity: 0; visibility: hidden; position: absolute; top: 35px; bottom: 0; margin: auto; width: 40px; height: 60px; cursor: pointer; right: 0px; z-index: 89; } .supame_anusek, .supame_anusek::after, .supame_anusek::before { width: 40px; height: 3px; } .supame_anusek { position: relative; transform: translateY(25px); background: #FFF; transition: all 0ms 300ms; top: 6px; } .supame_anusek.animate { background: rgba(255, 255, 255, 0); } .supame_anusek::before, .supame_anusek::after { position: absolute; background: #FFF; content: ''; left: 0; } .supame_anusek::before { bottom: 10px; transition: bottom 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1); } .supame_anusek::after { top: 10px; transition: top 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms cubic-bezier(0.23, 1, 0.32, 1); } .supame_anusek.animate::after { top: 0; transform: rotate(45deg); transition: top 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1); } .supame_anusek.animate::before { bottom: 0; transform: rotate(-45deg); transition: bottom 300ms cubic-bezier(0.23, 1, 0.32, 1), transform 300ms 300ms cubic-bezier(0.23, 1, 0.32, 1); } .content{ position: relative; width: 100%; float: left; } @media (max-width: 1200px){ body.open-menu .navigasua_menyu::after { transform: scale(80); opacity: 1; visibility: visible; } .navigasua_menyu{ width: 970px; } } @media (max-width: 980px){ .navigasua_menyu{ width: 750px; } header{ height: 72px; } .anusek_gsanulad { opacity: 1; visibility: visible; } .nusepanug{ z-index: 99; } .kontenus ul{ -webkit-transition: all .3s ease-in-out; -moz-transition: all .3s ease-in-out; -ms-transition: all .3s ease-in-out; -o-transition: all .3s ease-in-out; transition: all .3s ease-in-out; opacity: 0; visibility: hidden; z-index: 99; padding: 0; position: fixed; margin: 20vh auto 0; list-style: none; display: table; left: 50px; right: 0; width: 270px; } body.open-menu .kontenus ul{ -webkit-transition: all .5s ease-in-out; -moz-transition: all .5s ease-in-out; -ms-transition: all .5s ease-in-out; -o-transition: all .5s ease-in-out; transition: all .5s ease-in-out; -webkit-transition-delay: .3s; transition-delay: .3s; visibility: visible; opacity: 1; left: 0; } .kontenus ul li{ width: 100%; float: left; } .kontenus ul li a{ font-weight: 500; font-size: 20px; display: table; margin: 5px auto; } } @media (max-width: 767px){ .navigasua_menyu{ padding: 0 15px; width: 100%; } body .navigasua_menyu::after{ top: 3px; right: 11px; } } JS Код (function($) { $('.anusek_gsanulad').on('click', function() { $('.supame_anusek').toggleClass('animate'); if( $('body').hasClass('open-menu')){ $('body').removeClass('open-menu'); }else{ $('body').toggleClass('open-menu'); } }); $(document).keyup(function(e) { if (e.keyCode == 27) { $('.supame_anusek').removeClass('animate'); $('body').removeClass('open-menu'); } }); })(jQuery); При подходе в создание адаптивного меню была добавлена библиотека и ссылка под вывод шрифтовых знаков, где навигация по своему формату становится более оригинальна. Все проверено в плане просмотра на мобильных аппаратах, где корректно показывает меню, и трансформируется из горизонтального под вертикальное положение. Демонстрация | |
03 Июля 2020 Загрузок: 3 Просмотров: 1285
Поделиться в социальных сетях
Материал разместил