Адаптивная сетка с использованием Bootstrap | |
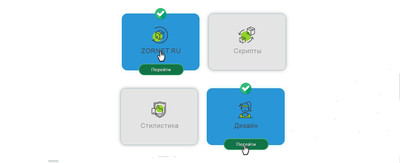
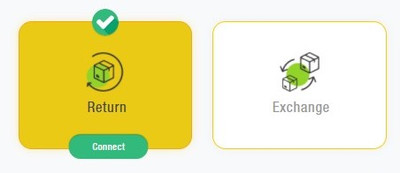
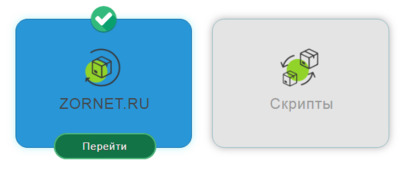
| Вашему вниманию компоновка адаптивной сетки с использованием Bootstrap, при использовании CSS, так как создано в столбцы равной высоты. Где также представлены эффекты Awesome Input Focus Effects, они очень уникальны и полезны для использования с любым сайтом, что может улучшить красоту любого веб приложения или веб-сайта. Где по умолчанию идет простая сетка, в колонку, где при наведении показывается кнопки, это как по вверх каркаса, так и в самом низу, но и безусловно сам переход на основу материала, что представлен. Так как здесь подключены шрифты, что по ним можно сразу сказать, это какой блок отвечает за какую тему, что очень удобно в навигационном плане. Позволяет использовать dicuss, где вы можете использовать эту компоновку адаптивной сетки с использованием Bootstrap с вашим сайтом. Например, если вам нужна сетка, имеющая значок и заголовок и кнопку для навигации по страницам или разделу, которые вы хотите обозначить нажатой сеткой или разделом при щелчке, в этом случае это будет полезно. Кроме того, если вы хотите использовать интерактивную вкладку или сетку с помощью бутс трапа, ее можно использовать на месте, где я дал два анимированных значка на верхней и нижней части div и нажмите кнопку действия соответственно. Бутстрап: Bootstrap - считается основой веб мастеров HTML, CSS и JavaScript, работающих на вебсайте. Он состоит из уже созданного отзывчивого стиля CSS для элемента столбцы, списки, навигация, и различные формы и других элементов. Они могут быть полезны, однако они довольно ограничены с точки зрения дизайна, плюс немного сложно начать использовать их. Как создать адаптивную схему сетки с помощью Bootstrap: 1. Здесь идет по умолчанию, что можно скачать, он прикреплен в материалу.  2. Это при проверки на работоспособность. где сменена гамма цвета.  Приступаем к установке: HTML Код <div class="container"> <div class="row"> <div class="col-md-12 zadopolesan">ZorNet.Ru - портал вебмастера</div> </div> <div class="row"> <div class="col-md-3 col-sm-6"><div class="perukligatez_musovka"><div class="zorsamilan"><a class="dukopla-sntezaqin" href="#" target="_blank"> </a></div> <div class="kilensarovta"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/checked.svg"></div> <div class="ctgy-icon"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/Return.png"></div> <i class="fa fa-file-excel-o text-muted"></i> <h3>ZORNET.RU</h3> <div class="dtumolan_setakin"><a href="#" target="_blank">Перейти</a></div> </div></div> <div class="col-md-3 col-sm-6"><div class="perukligatez_musovka"><div class="zorsamilan"><a class="dukopla-sntezaqin" href="#" target="_blank"> </a></div> <div class="kilensarovta"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/checked.svg"></div> <div class="ctgy-icon"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/Exchange.png"></div> <i class="fa fa-file-excel-o text-muted"></i> <h3>Скрипты</h3> <div class="dtumolan_setakin"><a href="#" target="_blank">Перейти</a></div> </div></div> <div class="col-md-3 col-sm-6"><div class="perukligatez_musovka"><div class="zorsamilan"><a class="dukopla-sntezaqin" href="http://www.advancenutratech.com/enquiriesForm.html" target="_blank"> </a></div> <div class="kilensarovta"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/checked.svg"></div> <div class="ctgy-icon"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/Billing.png"></div> <i class="fa fa-file-excel-o text-muted"></i> <h3>Шаблоны</h3> <div class="dtumolan_setakin"><a href="#" target="_blank">Перейти</a></div> </div></div> <div class="col-md-3 col-sm-6"><div class="perukligatez_musovka"><div class="zorsamilan"><a class="dukopla-sntezaqin" href="#" target="_blank"> </a></div> <div class="kilensarovta"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/checked.svg"></div> <div class="ctgy-icon"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/Gym.png"></div> <i class="fa fa-file-excel-o text-muted"></i> <h3>Стили</h3> <div class="dtumolan_setakin"><a href="#" target="_blank">Перейти</a></div> </div></div> <div class="col-md-3 col-sm-6"><div class="perukligatez_musovka"><div class="zorsamilan"><a class="dukopla-sntezaqin" href="#" target="_blank"> </a></div> <div class="kilensarovta"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/checked.svg"></div> <div class="ctgy-icon"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/Dealership-7.png"></div> <i class="fa fa-file-excel-o text-muted"></i> <h3>Стилистика</h3> <div class="dtumolan_setakin"><a href="#" target="_blank">Перейти</a></div> </div></div> <div class="col-md-3 col-sm-6"><div class="perukligatez_musovka"><div class="zorsamilan"><a class="dukopla-sntezaqin" href="#" target="_blank"> </a></div> <div class="kilensarovta"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/checked.svg"></div> <div class="ctgy-icon"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/Athlete-1.png"></div> <i class="fa fa-file-excel-o text-muted"></i> <h3>Дизайн</h3> <div class="dtumolan_setakin"><a href="#" target="_blank">Перейти</a></div> </div></div> <div class="col-md-3 col-sm-6"><div class="perukligatez_musovka"><div class="zorsamilan"><a class="dukopla-sntezaqin" href="#" target="_blank"> </a></div> <div class="kilensarovta"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/checked.svg"></div> <div class="ctgy-icon"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/Sponsorship33.png"></div> <i class="fa fa-file-excel-o text-muted"></i> <h3>Вебмастер</h3> <div class="dtumolan_setakin"><a href="#" target="_blank">Перейти</a></div> </div></div> <div class="col-md-3 col-sm-6"><div class="perukligatez_musovka"><div class="zorsamilan"><a class="dukopla-sntezaqin" href="#" target="_blank"> </a></div> <div class="kilensarovta"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/checked.svg"></div> <div class="ctgy-icon"><img src="https://zornet.ru/ABVUN/sarunolas/milsagtugsa/Suggestion.png"></div> <i class="fa fa-file-excel-o text-muted"></i> <h3>HTML и CSS</h3> <div class="dtumolan_setakin"><a href="#" target="_blank">Перейти</a></div> </div></div> </div> </div> CSS Код .perukligatez_musovka { width: 100%; max-width: 319px; margin: 0 auto; padding: 43px 23px 27px 27px; background: #e4e4e4; border-radius: 18px; position: relative; margin-top: 48px; cursor: pointer; border: 1px solid #96bdc5; box-shadow: 0px 0px 18px #b5b0b0; transition: all 0.7s ease 0s; } .perukligatez_musovka:hover, .perukligatez_musovka.nudekostan{ background:rgba(41, 150, 216); border:1px solid rgba(18, 111, 167); box-shadow:0px 0px 17px #b6f1f5; } .perukligatez_musovka .kilensarovta{ position:absolute; top:-39px; margin:0 auto 0 -18.7px; left:50%;opacity:0; transition:all 0.7s ease 0s; } .perukligatez_musovka:hover .kilensarovta, .perukligatez_musovka.nudekostan .kilensarovta{opacity:1;top:-20px;} .perukligatez_musovka .kilensarovta img { width: 38px; height: 38px; border-radius: 19px; box-shadow: 0 1px 1px #0c652c; } .perukligatez_musovka .ctgy-icon{ height:59px; width:59px; margin-left:-30px; position:absolute; left:50%; } .perukligatez_musovka .ctgy-icon img { height: 57px; width: 57px; } .perukligatez_musovka h3{ text-align:center; color:rgba(153,153,153,1); padding:15px 0; margin-top:0; font-size:22px; letter-spacing:1px;} .perukligatez_musovka:hover h3, .perukligatez_musovka.nudekostan h3{color:#464646;} .perukligatez_musovka i{ text-align:center; color:rgba(153,153,153,1); padding:0; font-size:36px; width:100%;margin-top:20px; visibility:hidden; } .perukligatez_musovka:hover i, .perukligatez_musovka.nudekostan i{color:#1bb2c3} .perukligatez_musovka .dtumolan_setakin {position:absolute; width:100%; bottom:-25px; margin-left:-25px; text-align:center; opacity:0; transition:all 0.5s ease 0s; } .perukligatez_musovka:hover .dtumolan_setakin, .perukligatez_musovka.nudekostan .dtumolan_setakin{opacity:1;bottom:-9px;} .perukligatez_musovka .dtumolan_setakin a { background: #117346; text-align: center; padding: 9px 41px; font-size: 15px; color: #f9f5f5; border-radius: 88px; letter-spacing: 1px; text-decoration: none; border: 2px solid #4fb77c; text-shadow: 0 1px 0 #403b3b; } .zadopolesan{ text-align:center; color:rgba(132, 127, 127); padding:14px 0; font-size:25px; letter-spacing:1px; margin-top:38px; } .zorsamilan{ position:absolute; top:0;bottom:0; left:0;right:0; width:100%; } .zorsamilan .dukopla-sntezaqin{background: rgba(25, 23, 23, 0) none repeat scroll 0 0; bottom: 0; left: 0; position: absolute; right: 0; top: 0; width: 100%; } JS Код $(document).ready(function() { $('.perukligatez_musovka').click(function() { $('.perukligatez_musovka').removeClass('nudekostan'); $(this).addClass('nudekostan'); }); }); Хотя добавление Bootstrap может звучать проще, вы можете столкнуться с кошмаром, который является преобладающим классом. Кроме того, вы ничего не теряете, изучая, как писать сетку, где фактически, это заставляет вас понимать и ценить библиотеки CSS и лучше. Демонстрация | |
09 Августа 2018 Загрузок: 1 Просмотров: 1088
Поделиться в социальных сетях
Материал разместил