Адаптивная панель навигации для сайта | |
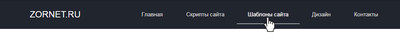
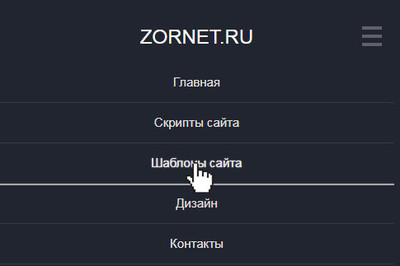
| Выполнено в темном стиле адаптивная навигация, которое идет в горизонтальном виде, что выполнено красиво при наведении клика на чистом CSS. Здесь изначально не предусмотрены под категорий, а сделано для главной странице, что по правой стороне идут ключевые слова, а по левую можно прописать название вашего ресурса. Сама навигация на сайте стоит на первом месте, ведь по нему нужно быстро найти заданный вами материал. И если оно плохо настроено, то здесь даже оригинальный стиль сайта не поможет оставить гостей и потенциальных пользователей. В нашем случай все очень просто, ставим его в самый вверх, и при наведении было изменение оттенка, но немного перестроено. Так как это можно увидеть на многих ресурсах, здесь создана, а точнее в стилях CSS прописана стилистика под светлую полосу, которая красиво вписалась в эффект. Так как здесь точно можно отразить, ведь маленькие вещи имеют большое значение, что полностью отражает наше меню, и здесь навигация по вашему сайту станет отличным примером. Структура и метки вашей навигации могут оказать огромное влияние на результаты, который как уже было написано, все должно быть доступно и понятно написано. Так как нет под категорий, то здесь можно подключить красивый шрифт, тем еще стильно оформить, но все нужно исполнять в меру. 1. Все проверено на тестовой площадке, где и были произведены изменение, что при открытии сайта или отдельной страницы все с большого монитора видит в таком положение.  2. Здесь вид с мобильного аппарата, который вывел название или, то что вы напишите, но основном идет логотип или название сайта, и по одну сторону можно увидеть кнопку, где нужно сделать по ней клик, для того, чтоб полностью развернуть элемент.  3. Вот как раз создан клик и аналогичные запросы отображаются, где также при клике отображается созданная полоса, что ранее шла полная изменение палитры цвета при наведении, которое можно наблюдать на форуме.  Приступаем к установке: HTML Код <header class="measuresden_kunumberub"> <div class="nuconversi_onsmberub"> <div class="ganiceak_anginevig-left"> <h1>ZORNET.RU</h1> </div> <div class="ganiceak_anginevig-right"> <label for="open"> <span class="gokalogekan_upersontakes"></span> </label> <input type="checkbox" name="" id="open"> <nav> <a href="#">Главная</a> <a href="#">Скрипты сайта</a> <a href="#">Шаблоны сайта</a> <a href="#">Дизайн</a> <a href="#">Контакты</a> </nav> </div> </div> </header> CSS Код .measuresden_kunumberub:before, .measuresden_kunumberub:after { display: table; line-height: 0; content: ""; } .measuresden_kunumberub:after { clear: both; } .nuconversi_onsmberub{ width: 80%; margin: 0 auto; } header { width: 100%; height: auto; background: #21252f; padding: 15px 8px 15px 1px; } .ganiceak_anginevig-left, .ganiceak_anginevig-right{ position: relative; color: white; float: left; } .ganiceak_anginevig-left{ width: 20%; } .ganiceak_anginevig-right label{ position: absolute; top: -3.7em; right: 0; cursor: pointer; } .ganiceak_anginevig-right span{ position: relative; width: 2em; height: 2em; background: rgba(239, 234, 234, 0.3); -webkit-transition: all .3s ease; margin: 0px 15px 0px 0px; } .ganiceak_anginevig-right span:hover{ background: rgba(255,255,255,.6); } .ganiceak_anginevig-right span:before, .ganiceak_anginevig-right span:after{ content: ''; position: absolute; width: 2em; height: .5em; top: 4px; left: 0; background: #21252f; } .ganiceak_anginevig-right span:after{ top: 14px; } .ganiceak_anginevig-right{ width: 80%; text-align: right; } #open{ display: none; } h1{ font-weight: 300; line-height: 48px; } a{ text-decoration: none; color: #e4e2e2; } nav>a{ position: relative; display: inline-block; font-size: 15px; line-height: 48px; padding: 0 2em; -webkit-transition: all .3s ease; } nav>a:hover { color: rgb(236, 233, 233); text-shadow: 0 0 1px #e8e6e6; transition: 0.5s; box-shadow: 0px 2px 0px 0px rgba(230, 228, 228, 0.68); margin-right: 0px; line-height: 48px; } .gokalogekan_upersontakes{ display: none; } @media (max-width: 767px) { .nuconversi_onsmberub{ width: 90%; } nav>a{ padding: 0 2em; } h1{ padding: .5em 0; } .ganiceak_anginevig-left, .ganiceak_anginevig-right{ width: 100%; text-align: center; } } @media (max-width: 860px) { body{ padding: 0 0px; } .nuconversi_onsmberub{ width: 100%; } nav{ height: 0; overflow: hidden; -webkit-transition: all .3s ease; } input[type="checkbox"]:checked + nav{ height: 245px; } nav>a{ padding: 0 1em; display: block; border-bottom: solid 1px rgba(239, 237, 237, 0.1); } h1{ padding: .3em 0; } .ganiceak_anginevig-left, .ganiceak_anginevig-right{ width: 100%; text-align: center; } .gokalogekan_upersontakes{ display: block; } } Если вспомнить, то несколько лет назад навигационные меню были основным визуальным элементом, где почти на каждом интернет ресурсе было в уникальной настройке, но сейчас многие отзывчивые или адаптивном виде, которое визуально гораздо больше подходит для мобильного посещение. Здесь нужно добавить, что меню не новое, его изначально можно найти здесь на форуме, просто там как можно увидеть очень много лишнего, которое сразу удалено и только оставлены те элементы и стили. Которые отвечают за стилистику дизайна и за отличный функционал, что также можно выстроить как вы сами видите его на своем ресурсе. Вся основная стилистика идет в настройках, которые закреплены в CSS для этой навигаций. | |
13 Марта 2019 Просмотров: 1392
Поделиться в социальных сетях
Материал разместил

