Адаптивная галерея на ширину экрана | |
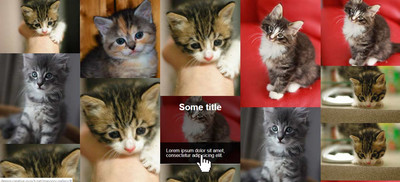
| Здесь представлена полноэкранная адаптивная галерея с использованием CSS и Masonry, где при наведении на изображение появляется вся информация. Помимо галереи изображений, эта функция может задействована или использована для разных по своему формату вещей. Здесь мы говорим про тематические статьи, также можно наблюдать в отображение профиля и дальнейшего разнообразного функционала. Обзор картинок идет на полную страницу, здесь нет, что все идут ровно в горизонтальном виде, что отличается от стандарта. Также не будет отступов, все сделано в таком стиле, где просто нет не одного лишнего пикселя, все занято снимками. И когда наводим, то в картинки самого низу появляется темно прозрачный фон с информацией, а также по центру идет ключевое слово, виде название. В этой статье рассмотрим подробнее: 1. Как использовать заполнитель для фиктивных изображений для ускорения разработки. 2. Как задействовать Masonry для идеального разбиения изображений на столбцы. 3. Как создать наложение с заголовком и описанием при наведении курсора мыши на изображения. Полноэкранная адаптивная галерея с помощью CSS и MasonryТак смотрится при наведение клика на изображение:  Базовая настройка: Здесь нужно подключить библиотеку и файл Masonry, который создает красивый эффект при переустановки изображений, что устанавливает по месту, где красиво смотрится, и все корректно по установке автоматически выставляется. Код <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://demos.creative-punch.net/masonry-gallery/js/masonry.js"></script> HTML Код <div id="container"> <!-- Это позволит убедиться, что наш размер остается правильным при использовании Masonry --> <div class="grid-sizer"></div> <!-- Это то, что Masonry будет укладывать плиткой --> <div class="item"> <!-- Изображение, конечно! --> <img src="https://zornet.ru/_fr/82/6962711.png" class="image"> <!-- Это оверлей для парения --> <a class="overlay" href="#"> <h3 class="title">ZorNet.Ru — сайт для вебмастера</h3> <div class="description"> <p> В эпоху обмен и предоставление, <br> стали важным видом деятельности. </p> </div> </a> </div> ... </div> JS С помощью jQuery мы можем инициализировать Masonry, используя следующее. Код $(window).load( function() { $('#container').masonry({ "itemSelector": ".item", "columnWidth": ".grid-sizer", }); }); Важное примечание: мы не используем $ (document) .ready () здесь. Вместо этого мы используем $ (window) .load (). Если мы этого не сделаем, тайлинг не получится, потому что Masonry попытается выложить изображения до их загрузки. CSS Далее мы создаем наложение, которое появляется, когда вы наводите курсор мыши на изображения, где можем использовать rgba, чтобы сделать его полупрозрачным. Это довольно просто, поэтому мы перейдем непосредственно к CSS этой части. Код html { overflow-y: scroll; } body { font-family: sans-serif; margin: 0; padding: 0; } .item { float: left; position: relative; line-height: 1em; } .grid-sizer { width: 20%; } .item { width: 20%; } @media screen and (max-width: 1224px) { /* 10 колонок для больших экранов */ .grid-sizer { width: 33.33%; } .item { width: 33.33%; } } @media screen and (max-width: 720px) { .grid-sizer { width: 50%; } .item { width: 50%; } } @media screen and (max-width: 480px) { .grid-sizer { width: 100%; } .item { width: 100%; } } .image{ max-width: 100%; margin: 0; display: block; } .image:after { clear:both; } .overlay { width: 100%; height: 100%; background-color: rgba(0,0,0,0.5); position: absolute; top: 0; left: 0; text-decoration: none; color: #fff; display: none; } .overlay .title { text-align: center; font-size: 30px; } .overlay .description { position: absolute; bottom: 0; left: 0; background-color: rgba(0,0,0,0.80); width: 100%; margin: 0; } .overlay .description p { margin: 20px; } .item:hover .overlay { display: block; } Теперь вы знаете, как сделать полноэкранную адаптивную галерею, используя CSS и Masonry. А где применить, то думаю всегда найдется тема, чтоб сделать подборку изображений, где разместить как материал, ведь при клике будет возможность перейти на заданную страницу. Так, что можно с уверенностью сказать, что адаптивная галерея идет еще как информационный блок, где можно подобрать материалы по одной тематике. Демонстрация | |
27 Августа 2019 Загрузок: 1 Просмотров: 1483
Поделиться в социальных сетях
Материал разместил