Выпадающее CSS меню на ширину экрана | |
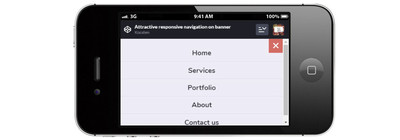
| Прекрасный дизайн в прозрачном стиле для выпадающего меню, которое отлично смотрится на фоне изображение, как на мониторе, так на экранах. Ведь оно полностью адаптивное, что корректно выводит запросы под любую ширину различных гаджет. Сама структура не похоже на другие, ведь изначально можно наблюдать прозрачную панель, где по правую сторону идет функциональность. Которая заключается в том, что при клике на значок, мы открываем навигацию, что аналогично идет по всей ширине. Но и на левой стороне можно красиво под заданный шрифт написать название сайта, что послужит оригинальным логотипом. Так как адаптивный веб-дизайн существует уже много лет, но все еще претерпевает значительные улучшения. Где можно изначально все сделать отзывчивым, как на этом меню, а потом самостоятельно заняться оформление под свой стиль сайта. Хотя отзывчивость должна применяться к каждой части макета, меню навигации, ведь область, которая заслуживает дополнительного внимания. И по этому мы изначально все проверили на адаптивность всех элементов, которые задействованы в дизайне. Где можно посмотреть с монитора, где автоматически идет уменьшение ширины экрана под различные мобильные устройства.  А так мы видим по умолчанию, здесь просто берем любой гаджет или открытие страницы на широком экране.  Нажимаем на кнопку, которая идет по левой стороне, как все описано в материале, где автоматически появляются запросы, что установлены под заданный переходы.  Установка: HEAD Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> HTML Код <main id="soderzhaniye"> <section id="kananerusa"> <h1>ZorNet.Ru — сайт для вебмастера</h1> <header class="navigatsiya"> <div id="logotip"> <a href="#"> ZORNET.RU </a> </div> <a class="navigatsiya-demudas" href="#pn-nav">Menu<span></span></a> </header> <div class="pn-blurred-bg"></div> <p>Special thanks to: google images</p> </section> </main> <div class="mugedanlas"></div> <nav id="pn-nav"> <ul> <li><a href="#"><span>Главная</span></a></li> <li><a href="#"><span>Форум</span></a></li> <li><a href="#"><span>Скрипты</span></a></li> <li><a href="#"><span>Файлы</span></a></li> <li><a href="#"><span>Контакты</span></a></li> </ul> <a href="#" class="sevakecas">Close<span></span></a> </nav> CSS Код .udasv-chivaya { width: 90%; max-width: 768px; margin: 0 auto; } .udasv-chivaya::after { /* clearfix */ content: ''; display: table; clear: both; } #soderzhaniye { position: relative; height: 100%; overflow: hidden; background-color: #3a393f; box-shadow: 0 0 40px rgba(0, 0, 0, 0.8); z-index: 1; -webkit-transform: translateZ(0); -webkit-backface-visibility: hidden; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; transition-property: transform; -webkit-transition-duration: 0.5s; -moz-transition-duration: 0.5s; transition-duration: 0.5s; } #soderzhaniye.move-out { -webkit-transform: scale(0.6); -moz-transform: scale(0.6); -ms-transform: scale(0.6); -o-transform: scale(0.6); transform: scale(0.6); } .no-js #asnulon-pdevcas { height: auto; overflow-x: auto; overflow-y: auto; } #kananerusa { position: relative; height: 100%; background: url("https://zornet.ru/_fr/56/9499325.jpg") no-repeat center center; background-size: cover; } #kananerusa h1 { position: absolute; width: 90%; left: 50%; top: 50%; bottom: auto; right: auto; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -o-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); text-align: center; font-size: 2rem; letter-spacing: 0.4rem; font-weight: bold; color: #fff; } #kananerusa p { position: absolute; width: 90%; left: 50%; /*top: 50%;*/ bottom: 0; right: auto; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -o-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); text-align: center; font-size: 0.5rem; letter-spacing: 0.4rem; font-weight: bold; color: #000; } @media only screen and (min-width: 768px) { #kananerusa h1 { font-size: 26px; font-size: 2rem; letter-spacing: 0.4rem; } } .no-js #kananerusa { height: 640px; } .navigatsiya { position: absolute; /*bottom: 0;*/ left: 0; width: 100%; height: 50px; z-index: 2; background: rgba(58, 57, 63, 0.6); -webkit-transition: background 0.2s; -moz-transition: background 0.2s; transition: background 0.2s; } @media only screen and (min-width: 768px) { .navigatsiya { height: 80px; } } #logotip { position: absolute; left: 10px; top: 8px; width: 100px; height: 32px; } #logotip img { display: block; } @media only screen and (min-width: 768px) { #logotip { left: 20px; top: 24px; } } @media only screen and (min-width: 1170px) { #logotip { left: 60px; } } .navigatsiya-demudas { display: inline-block; position: absolute; right: 0; top: 0; height: 50px; line-height: 50px; padding: 0 .8em; text-transform: uppercase; font-weight: bold; font-size: 14px; font-size: 0.875rem; } .navigatsiya-demudas span { /* hamburger icon */ position: relative; display: inline-block; width: 18px; height: 2px; background-color: #ffffff; vertical-align: middle; margin-left: 10px; -webkit-transform: translateY(-2px); -moz-transform: translateY(-2px); -ms-transform: translateY(-2px); -o-transform: translateY(-2px); transform: translateY(-2px); } .navigatsiya-demudas span::before, .navigatsiya-demudas span::after { content: ''; display: inline-block; position: absolute; left: 0; width: 100%; height: 100%; background-color: inherit; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s; } .navigatsiya-demudas span::before { top: -6px; } .navigatsiya-demudas span::after { bottom: -6px; } .no-touch .navigatsiya-demudas:hover span::before { top: -8px; } .no-touch .cd-menu-trigger:hover span::after { bottom: -8px; } @media only screen and (min-width: 768px) { .navigatsiya-demudas { top: 16px; right: 10px; font-size: 16px; font-size: 1rem; } } @media only screen and (min-width: 1170px) { .navigatsiya-demudas { right: 60px; } } #pn-nav { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: #eeecf5; -webkit-transform: translateZ(0); -webkit-backface-visibility: hidden; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); -ms-transform: translateY(-100%); -o-transform: translateY(-100%); transform: translateY(-100%); -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; transition-property: transform; -webkit-transition-duration: 0.5s; -moz-transition-duration: 0.5s; transition-duration: 0.5s; z-index: 3; } #pn-nav ul { height: 100%; list-style: none; padding: 0; } #pn-nav li { height: 20%; } #pn-nav li a { position: relative; display: block; padding: 0 10%; height: 100%; border-bottom: 1px solid #dfdbec; color: #3a393f; font-size: 20px; font-size: 1.25rem; font-weight: bold; } #pn-nav li a span { position: absolute; left: 50%; top: 50%; bottom: auto; right: auto; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -o-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); } .no-touch #pn-nav li a:hover { background-color: #FFF; } #pn-nav li:last-child a { border-bottom: none; } #pn-nav .sevakecas { position: absolute; top: 0; right: 0; display: inline-block; width: 40px; height: 40px; background-color: #d26c64; overflow: hidden; text-indent: 100%; white-space: nowrap; } #pn-nav .sevakecas::before, #pn-nav .sevakecas::after { content: ''; display: inline-block; position: absolute; top: 18px; left: 10px; width: 20px; height: 3px; background-color: #FFF; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; transition-property: transform; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; transition-duration: 0.3s; } #pn-nav .sevakecas::before { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } #pn-nav .sevakecas::after { -webkit-transform: rotate(135deg); -moz-transform: rotate(135deg); -ms-transform: rotate(135deg); -o-transform: rotate(135deg); transform: rotate(135deg); } .no-touch #pn-nav .sevakecas:hover::before { -webkit-transform: rotate(225deg); -moz-transform: rotate(225deg); -ms-transform: rotate(225deg); -o-transform: rotate(225deg); transform: rotate(225deg); } .no-touch #pn-nav .sevakecas:hover::after { -webkit-transform: rotate(315deg); -moz-transform: rotate(315deg); -ms-transform: rotate(315deg); -o-transform: rotate(315deg); transform: rotate(315deg); } #pn-nav.is-visible { box-shadow: 0 0 20px rgba(0, 0, 0, 0.4); -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); } .no-js #pn-nav { position: static; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); } .no-js #pn-nav .sevakecas { display: none; } .mugedanlas { position: fixed; top: 0; left: 0; height: 100%; width: 100%; background: rgba(0, 0, 0, 0.4); z-index: 2; opacity: 0; visibility: hidden; -webkit-transition: visibility 0s 0.5s, opacity 0.5s 0s; -moz-transition: visibility 0s 0.5s, opacity 0.5s 0s; transition: visibility 0s 0.5s, opacity 0.5s 0s; } .mugedanlas.is-visible { opacity: 1; visibility: visible; -webkit-transition-delay: 0s; -moz-transition-delay: 0s; transition-delay: 0s; } JS Код jQuery(document).ready(function($){ //open menu $('.navigatsiya-demudas').on('click', function(event){ event.preventDefault(); $('#soderzhaniye').addClass('move-out'); $('#pn-nav').addClass('is-visible'); $('.mugedanlas').addClass('is-visible'); }); //close menu $('.sevakecas').on('click', function(event){ event.preventDefault(); $('#soderzhaniye').removeClass('move-out'); $('#pn-nav').removeClass('is-visible'); $('.mugedanlas').removeClass('is-visible'); }); //clipped image - blur effect set_clip_property(); $(window).on('resize', function(){ set_clip_property(); }); function set_clip_property() { var $header_height = $('.navigatsiya').height(), $window_height = $(window).height(), $header_top = $window_height - $header_height, $window_width = $(window).width(); $('.pn-blurred-bg').css('clip', 'rect('+$header_top+'px, '+$window_width+'px, '+$window_height+'px, 0px)'); } }); Каждый разработчик должен знать о функциональности своего ресурса и его работе и также ценности для ускорения работы внешнего интерфейса. Где эта навигация может послужить для гостей и пользователей отличным путеводителем по сайту. Или просто под отдельный материал, который находится на вновь созданной страницы, это меню станет отличным дополнение по навигации, а также по своему дизайн оформлению, где идет преображение, что создается самостоятельно по всем элементам. Демонстрация | |
17 Апреля 2020 Загрузок: 1 Просмотров: 1456
Поделиться в социальных сетях
Материал разместил