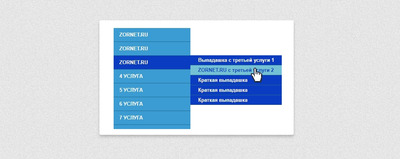
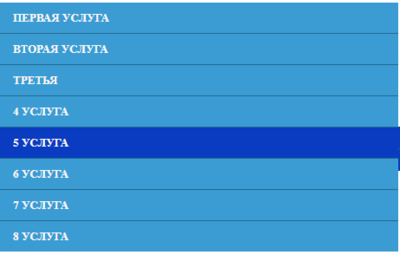
Вертикальное выпадающее меню влево на CSS | |
| Здесь представлено простое выпадающих меню, что будет при наведение выпадать по левую сторону и открываться под меню для информации. Также вы можете убрать под разделы и сделать его для общего пользования, это может быть ключевые слова, что по ним производить поиск по сайту. Так как оно полностью создано на стилях CSS, где веб мастер может самостоятельно как перестроить по дизайн и безусловно сменить оттенок цвета. Но это не все, здесь как у поменялось, что выстроенная навигация может подойти под любую тематику. Вам необходимо скачать архив, и в нем вы найдете все для полной установки. Но также файл демонстраций, где изначально можно посмотреть на производимую работу. Материал был проверен, и вот так можно поставить его под ссылки, где только идут запросы не переменяя под категорий, сто при наведение еще меняется гамма.  На всех браузерах меню сайта будет отображаться корректно, и нужно понимать, что также на мобильном аппарате будет смотреться аналогично. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |