| ZorNet.Ru » Все для вебмастера |
| В разделе материалов: 7319 Показано материалов: 1107-1120 |
Слайдер с помощью JS и CSS для сайта
Простой и адаптивный слайдер при помощи JS и CSS, который отлично подойдет на разную тематику сайта, где с переключателями идут все изображение.
4 эффекта при наведении картинки в CSS
Здесь представлены простые Hover эффекты, которые безусловно украсят ваш сайт, ведь они созданы на чистом CSS, где задействуем на изображение.
Анимация перехода по ссылке для сайта
Эта интересная анимация, которая заключается в том, что изначально видим лицо без очков, но при наведении курсора сверху съезжают красиво очки.
Плавная анимация для слайдера на CSS
Оригинальная иллюстрация для смены изображение для слайдера, которая работает только в автоматическом режиме по смене картинки при помощи CSS.
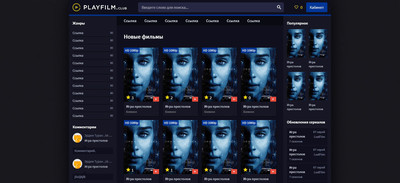
Кино шаблон PlayFilm для uCoz
Современный дизайн для адаптивного шаблона PlayFilm для uCoz, который отлично подойдет на тематику кино онлайн, со своим оригинальным дизайном.
Эффект подчёркивания от центра на CSS
Создаем красивый и анимированный эффект подчёркивании с помощью CSS, который появляется при наведении курсора на ключевые слова пунктов меню.
Hover-эффекты с веб-символами на CSS
В материале представлен красивый эффект, который появляется при наведении курсора, и полностью работает на чистом CSS с переходами по ссылкам.
Цветной фон сайта с помощью градиента
При помощи градиентов можно задействовать оригинальные эффекты CSS или красиво созданный фон, который сейчас создадим из нескольких оттенков.
Hover-эффект CSS кнопок при наведении
Кнопка с красивым эффектом, виде обвода самого основание элемента в несколько пикселей, которая идет в светлом оттенке, и создана на чистом CSS.
Цветной hover-эффект для меню сайта
Стильный hover-эффект при наведении для псевдоэлементов, которые распределены по цветовой гамме, где выстроенное вертикальная навигация на CSS.
Эффект ретро изображении с помощью CSS
Красиво смотрится ретро hover-эффект для изображения на CSS3, что впечатляет своими оттенками, но при наведении курсора становится оригинальной.
Эффект неонового свечение кнопки на CSS
В современном веб-дизайне появилась новая тенденция, который заключается в эффекте светящейся кнопки, что изначально идет призыва к действию.
Кнопки с разным hover-эффектом на CSS
Иногда нужно преобразить кнопки, которые установлены под функций на страницах, и как раз здесь можете подобрать варианты простой анимацией CSS.
Эффекты кнопок CSS с наведением клика
Стильно выстроенная коллекция с красивой фактурой кнопок на HTML и CSS, где представлено несколько оригинальных вариантов с красивым эффектом.