Эффект неонового свечение кнопки на CSS | |
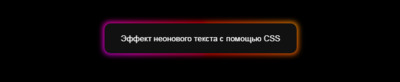
| В современном веб-дизайне появилась новая тенденция, который заключается в эффекте светящейся кнопки, что изначально идет призыва к действию. Который очень популярен был всегда, это когда вы заходите на сайт и видите что-то особое, что основном всегда сверкает на темном фоне, вот это обозначение, как призыв к нажатию, ведь всегда сверкающим и неоновым элементом предоставляется кнопка для перехода на нужную страницу. Это один из многих маркетинговых трюков, который проверен и работает на любой тематике сайта. Вероятно этот самый актуальный вариант, где более интересная вариация для тех, кто желает, чтоб именно заданную страницу больше посетили. Что можно увидеть на главной страницы при заходе на сайт, но есть другое мнение, что устанавливают, из-за того, что красиво и ярко смотрится. Простая кнопка повышается с помощью CSS и HTML, добавляя привлекательный эффект, который заключается в красивом эффекте свечение при наведении курсора. В этом варианте наводите курсор на кнопку, где сразу отображается трехмерная тень, похожая на свечение, которое рассеивает радужный оттенок, и где изначально задан вами это световая палитра. Рассмотрим продолжительный эффект, где изначально идет по умолчанию.  Здесь наведен курсор и сразу по всем сторонам пошла дискотека с гаммой цвета.  Это заключительный эффект, который остается после наведение курсора:  HTML Код <button class="senviron-iding-micad" type="button">Эффект неонового текста с помощью CSS</button> CSS Код .senviron-iding-micad { width: 315px; height: 48px; border: none; outline: none; color: #f7f3f3; background: #232121; cursor: pointer; position: relative; z-index: 0; border-radius: 7px; } .senviron-iding-micad:before { content: ''; background: linear-gradient(45deg, #e41717, #e67111, #efeb08, #4ff30f, #12f1cc, #0f35ef, #7c13ef, #ef13bf, #de0d0d); position: absolute; top: -2px; left: -2px; background-size: 400%; z-index: -1; filter: blur(5px); width: calc(100% + 4px); height: calc(100% + 4px); animation: glowing 20s linear infinite; opacity: 0; transition: opacity .3s ease-in-out; border-radius: 10px; } .senviron-iding-micad:active { color: #141415; } .senviron-iding-micad:active:after { background: transparent; } .senviron-iding-micad:hover:before { opacity: 1; } .senviron-iding-micad:after { z-index: -1; content: ''; position: absolute; width: 100%; height: 100%; background: #2b2a2a; left: 0; top: 0; border-radius: 10px; } @keyframes glowing { 0% { background-position: 0 0; } 50% { background-position: 400% 0; } 100% { background-position: 0 0; } } Затем цвета добавляют еще один творческий штрих, когда они меняют градиент, создавая почти успокаивающий ритм. При нажатии вся кнопка подсвечивается той же цветовой палитрой в том же ритме. Что делаем как вы сами видите, кто-то создает слишком ярким, а другой выстраивает под основу своего дизайна на интернет ресурсе, здесь каждый самостоятельно видит, что добавить по оформлению. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |